
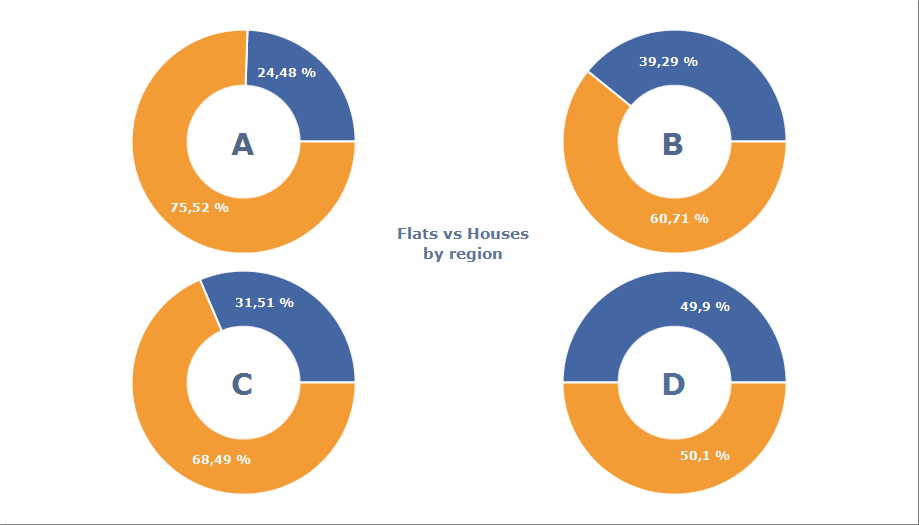
Multiple Pies
|
|

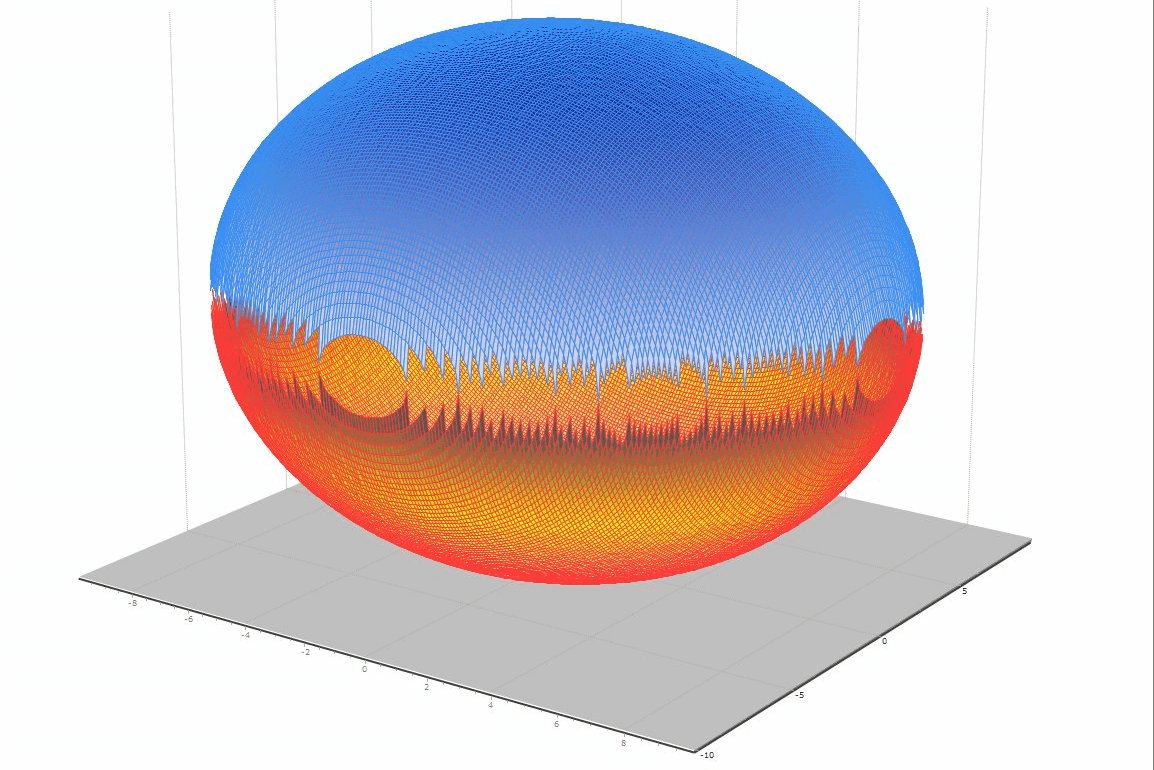
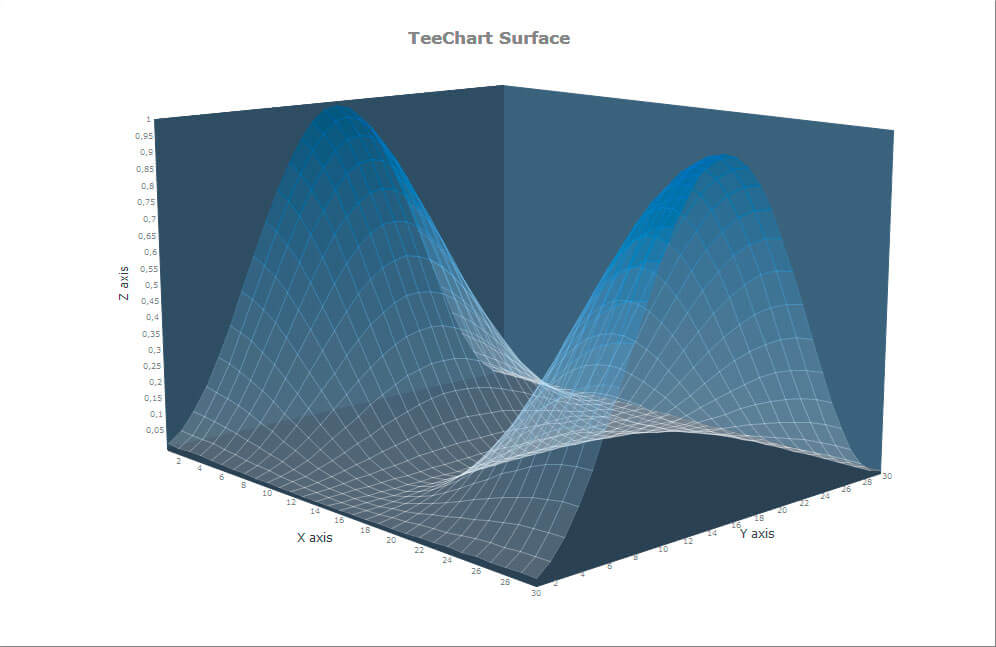
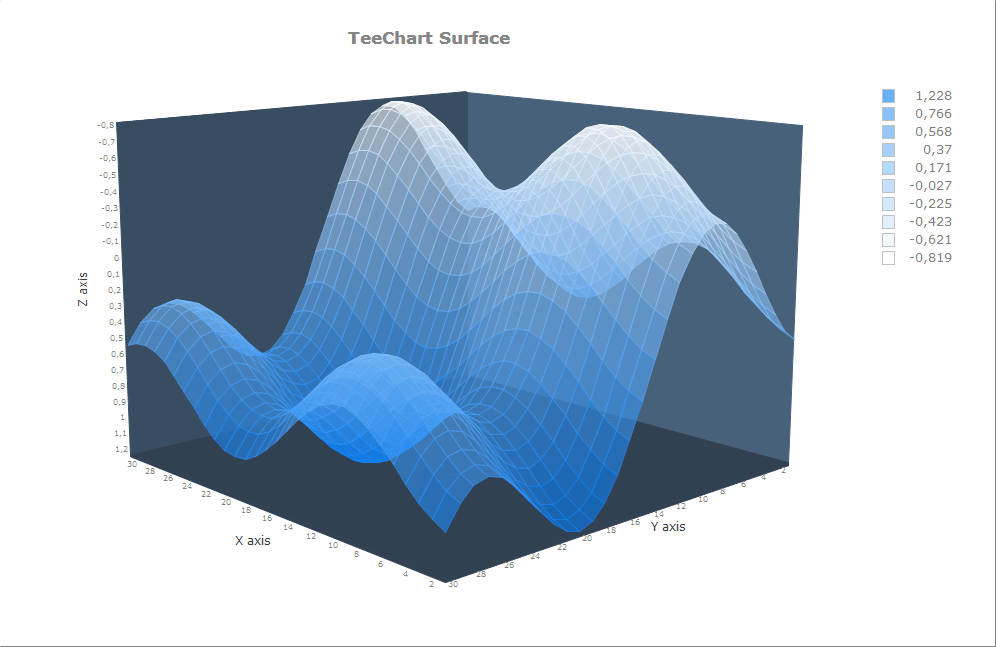
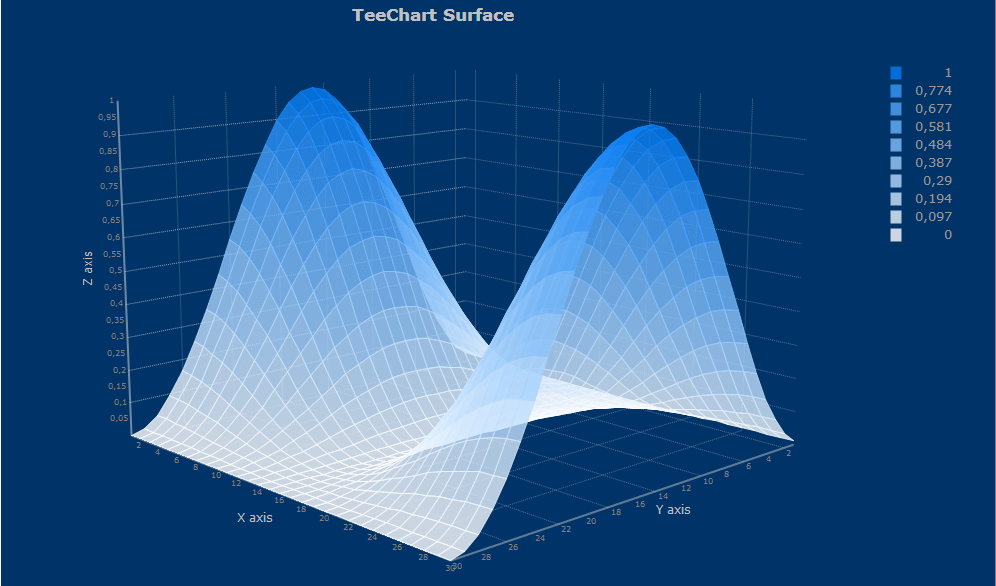
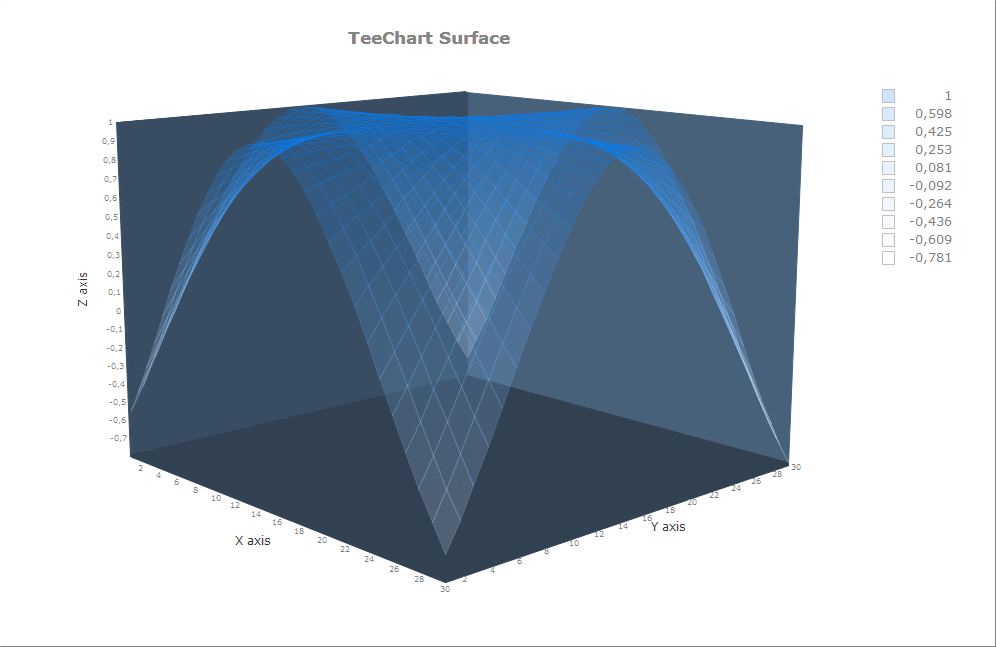
Surface Chart
|
|

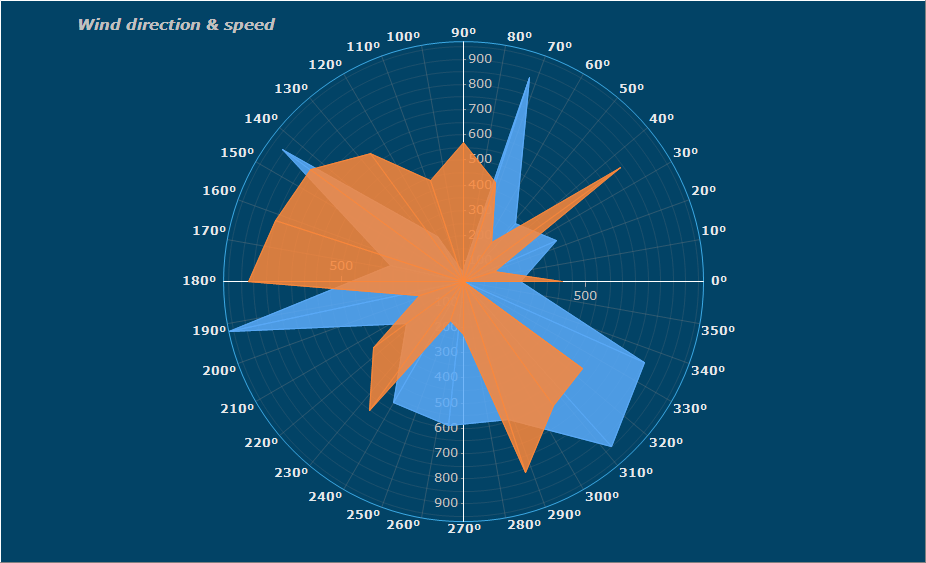
Polar Chart
|
|

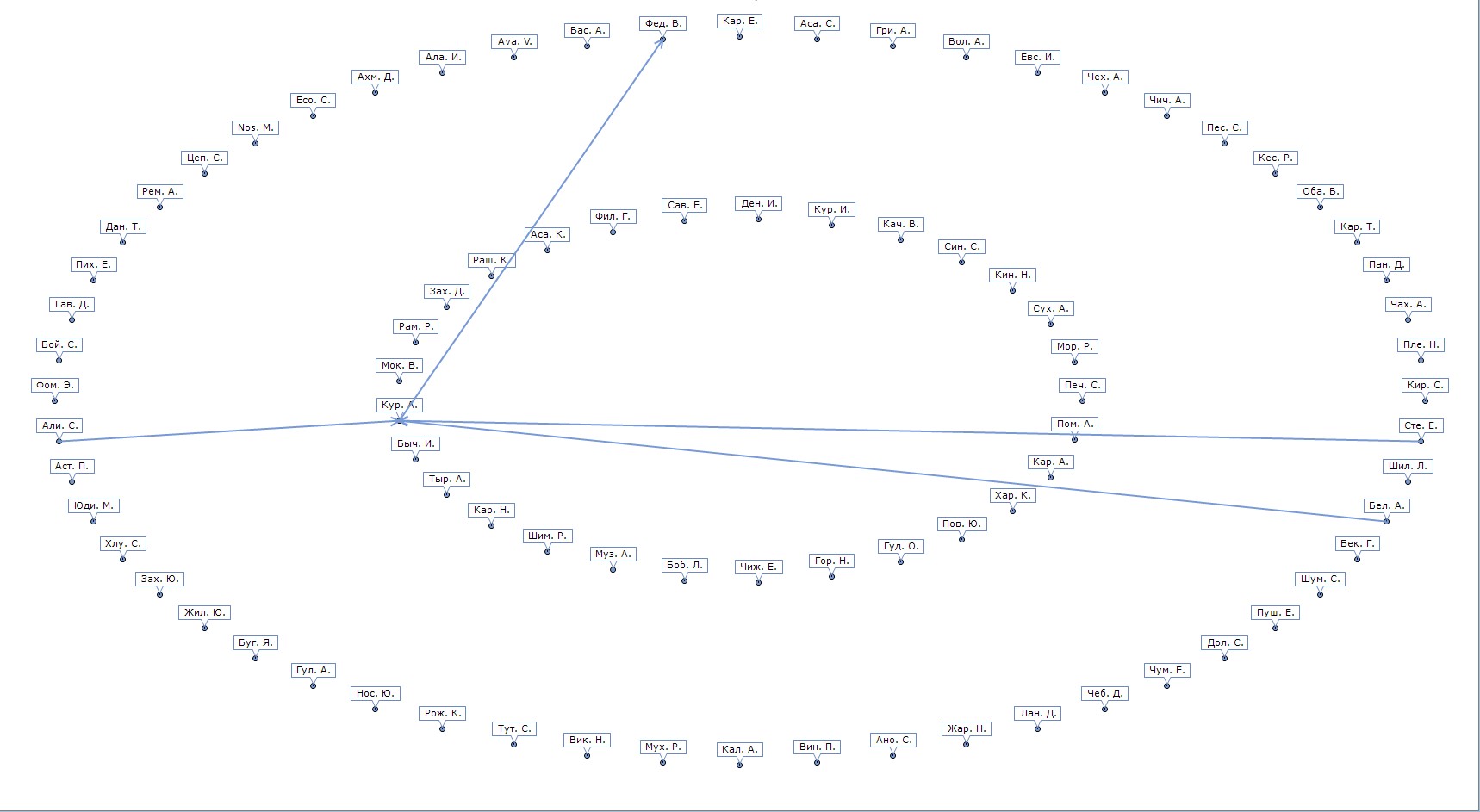
Interrelationship Diagram
|
|

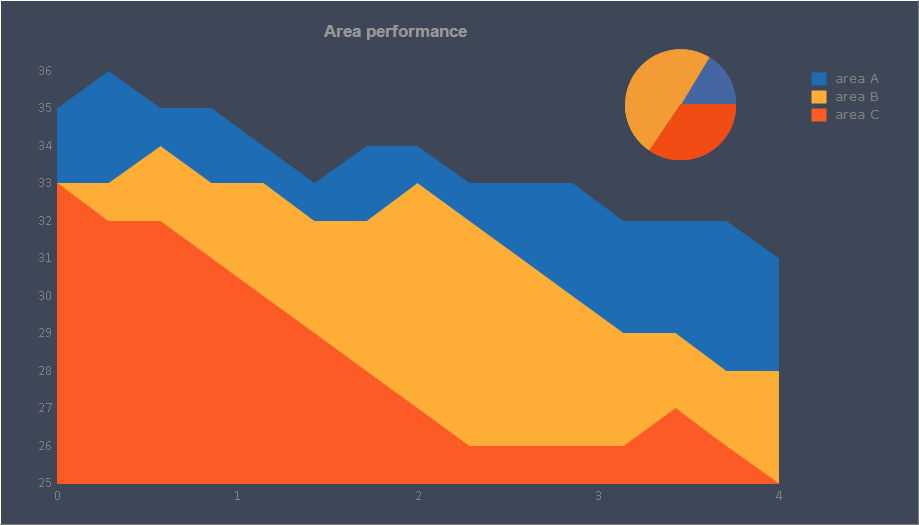
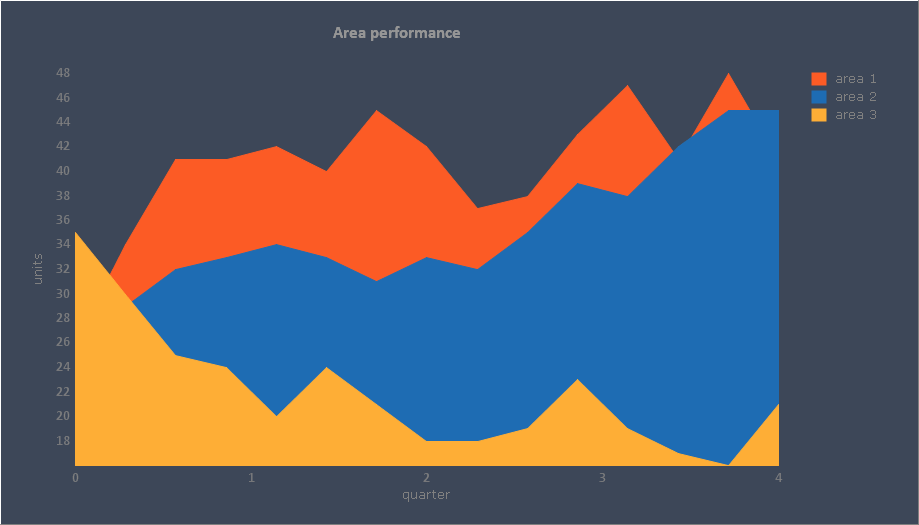
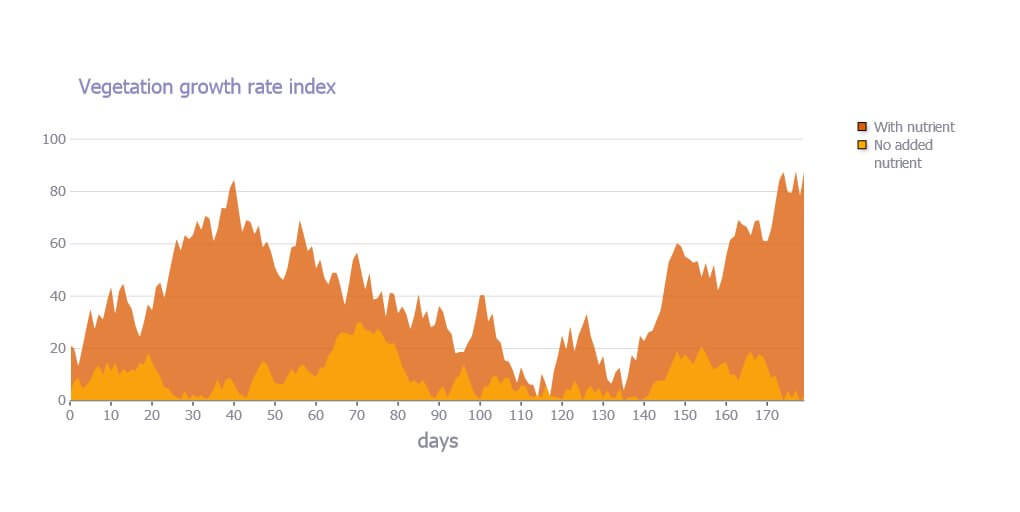
Multiple Areas Chart
|

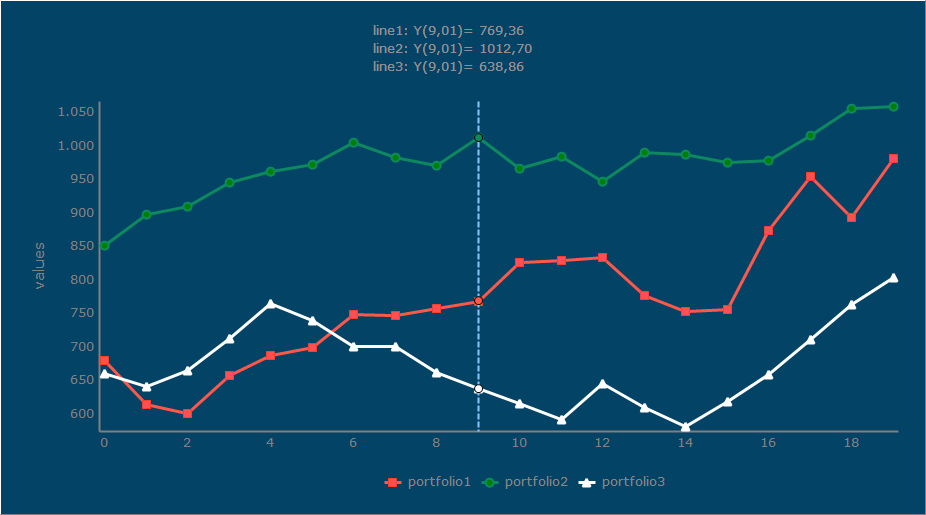
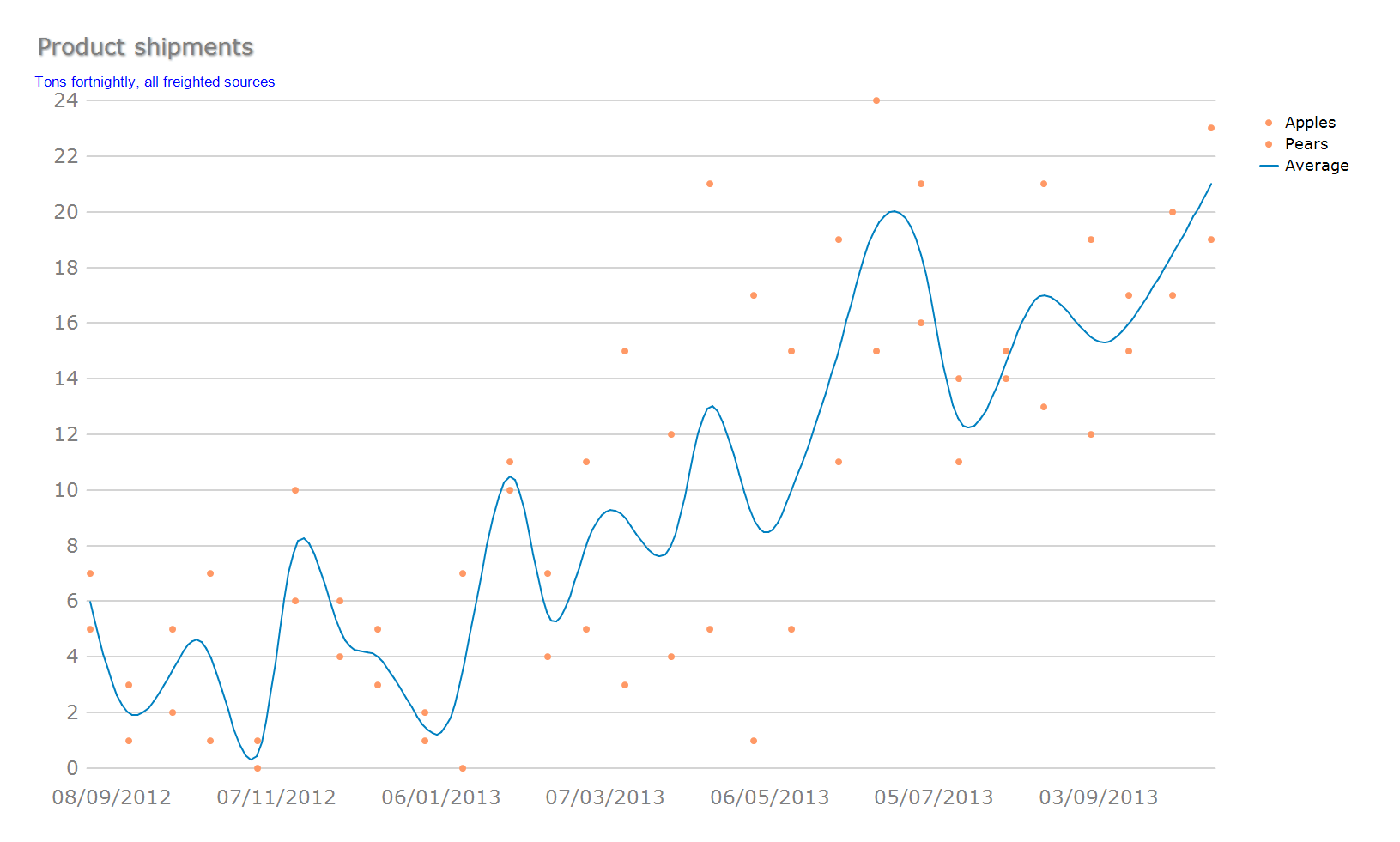
Interpolating Line Series
|
|

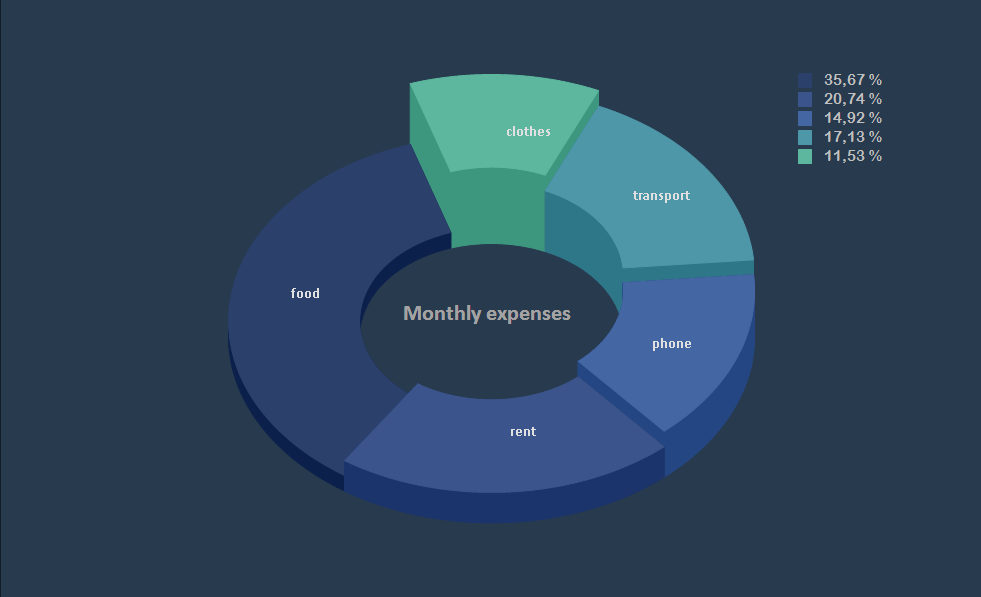
3D Pie Chart
|
|

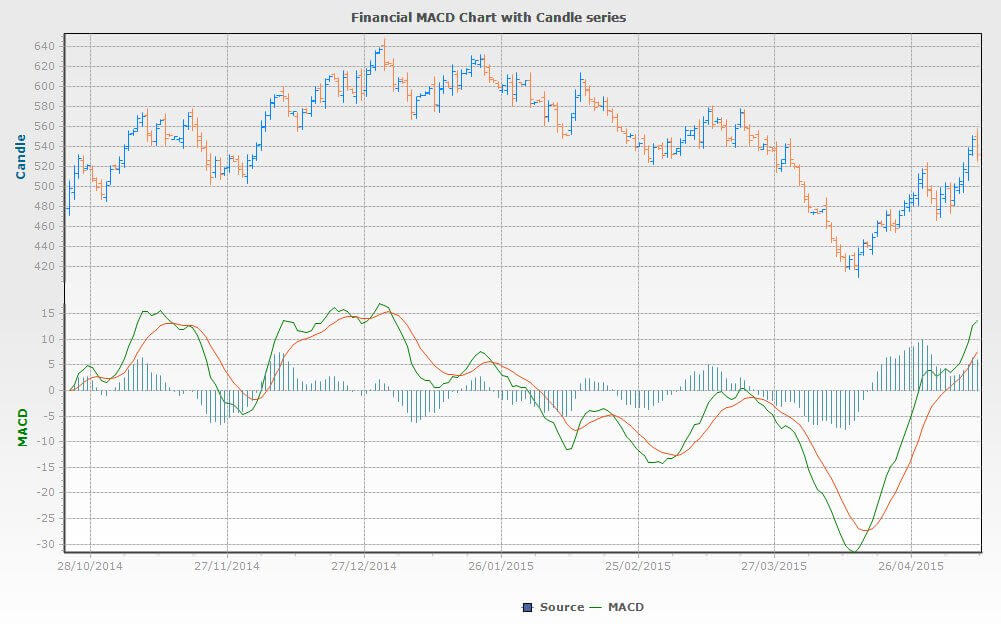
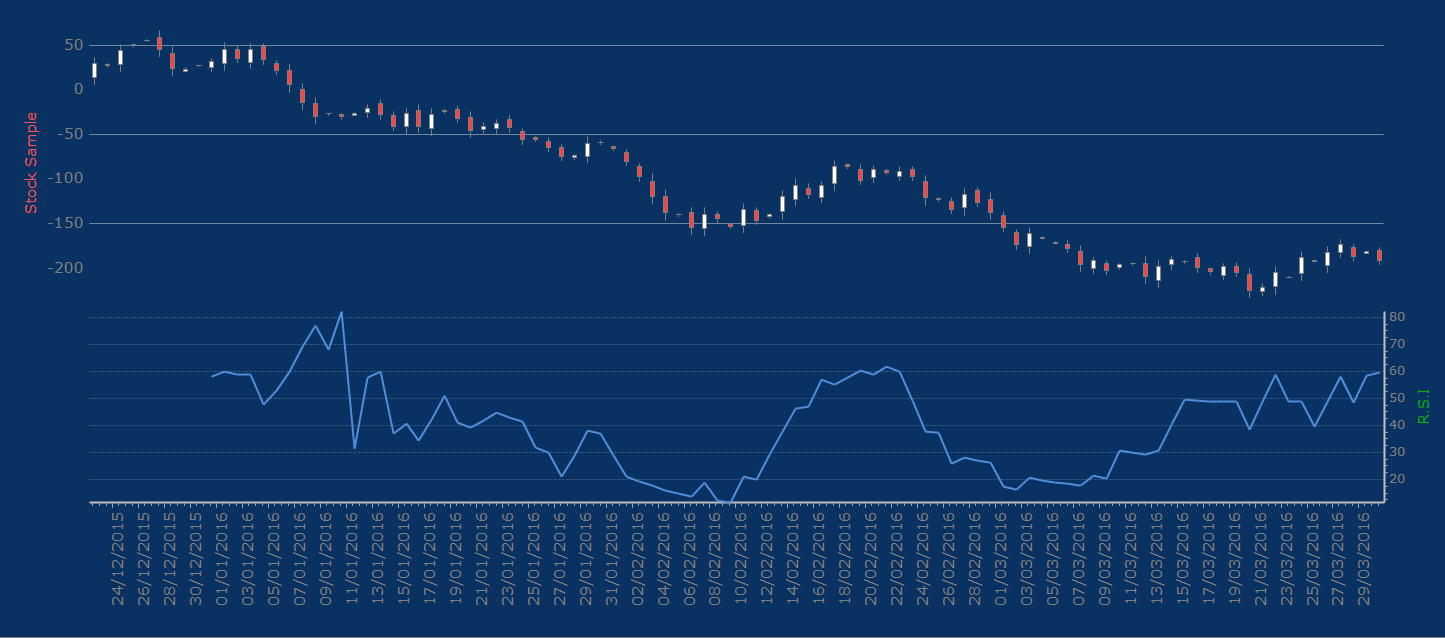
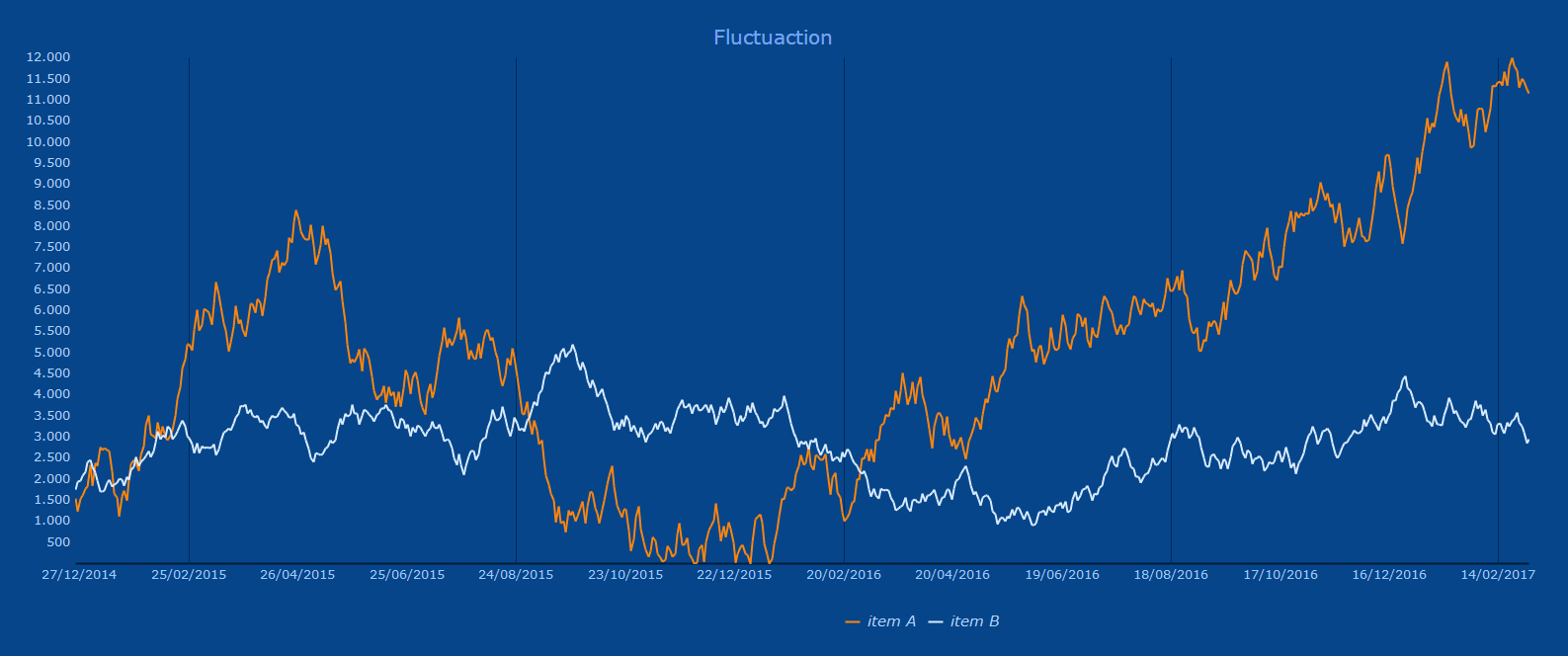
Financial MACD Chart
|
|

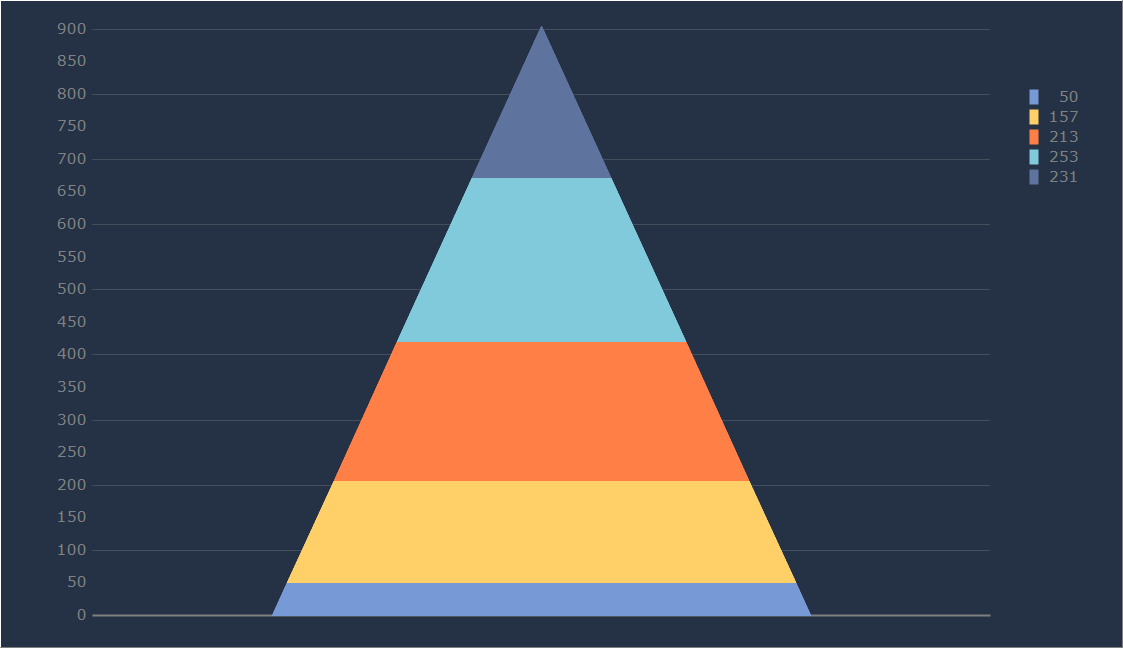
Pyramid Chart
|
|

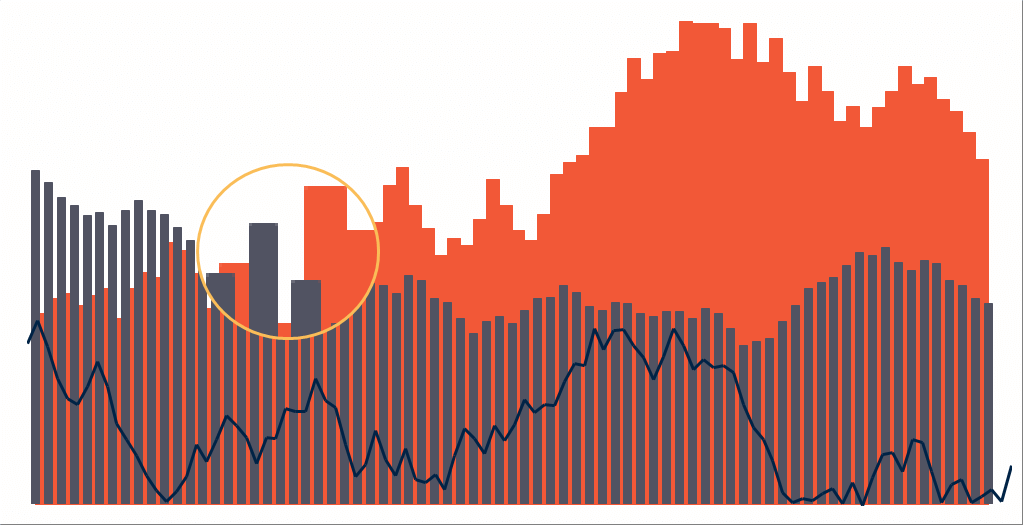
Magnify Chart Tool
|

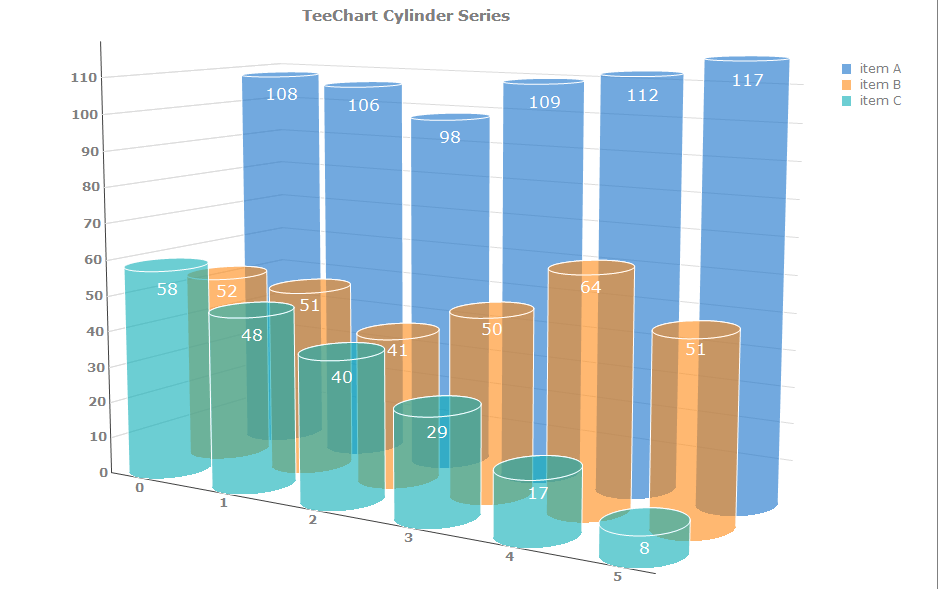
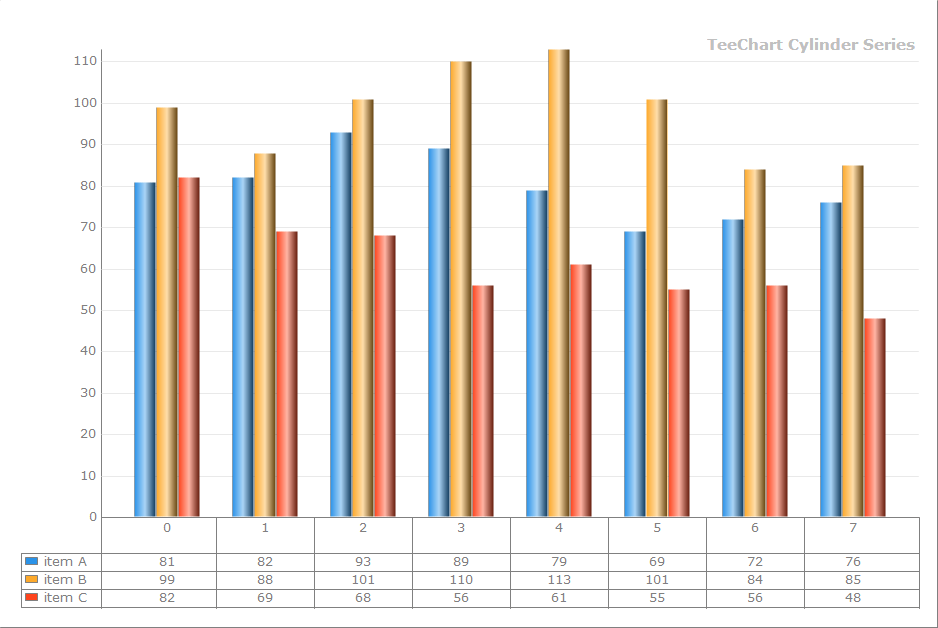
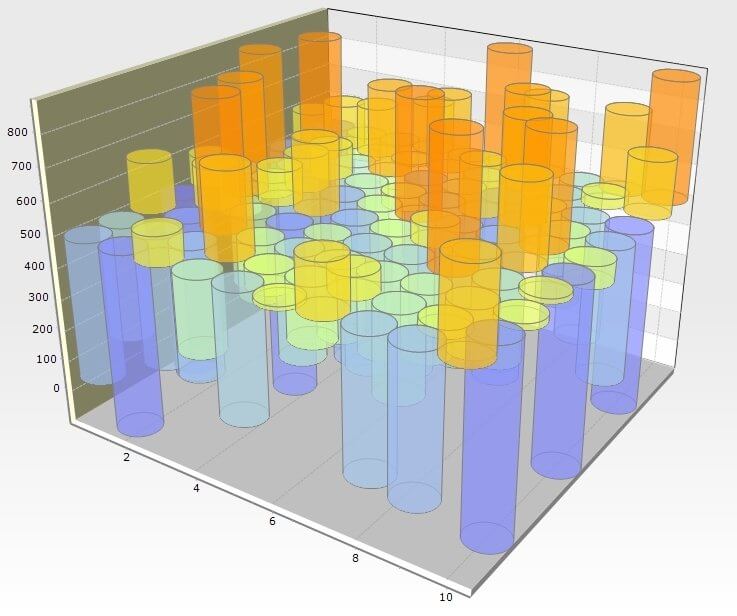
3D Cylinder Chart
|
|

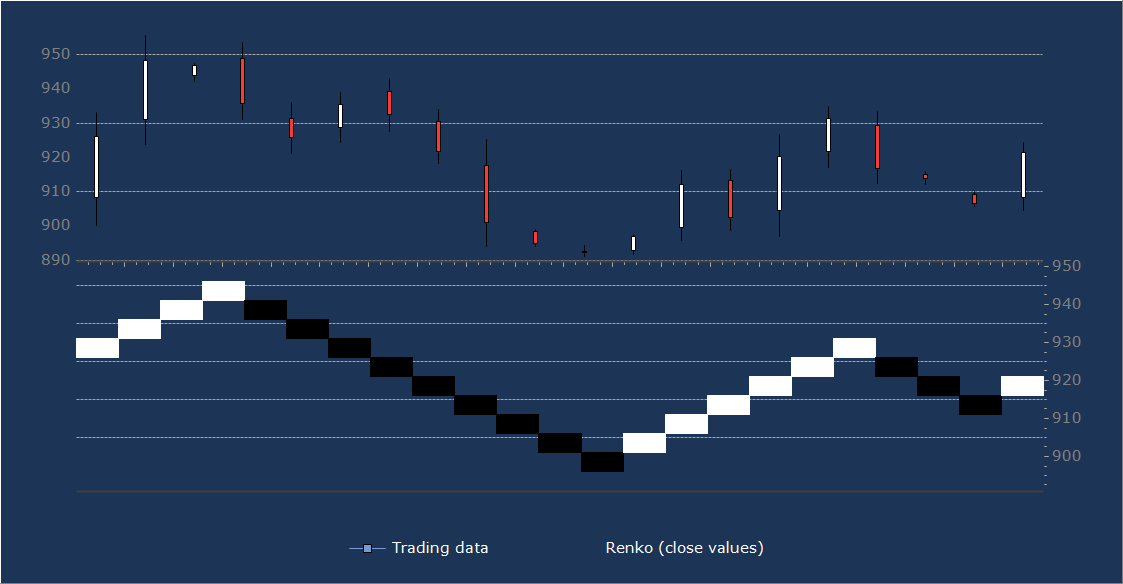
Renko Chart
|
|

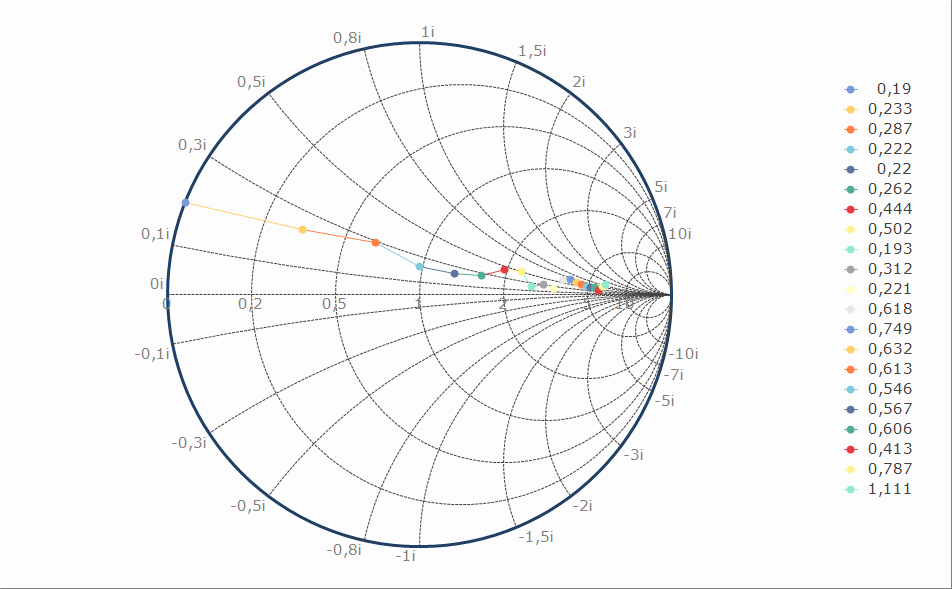
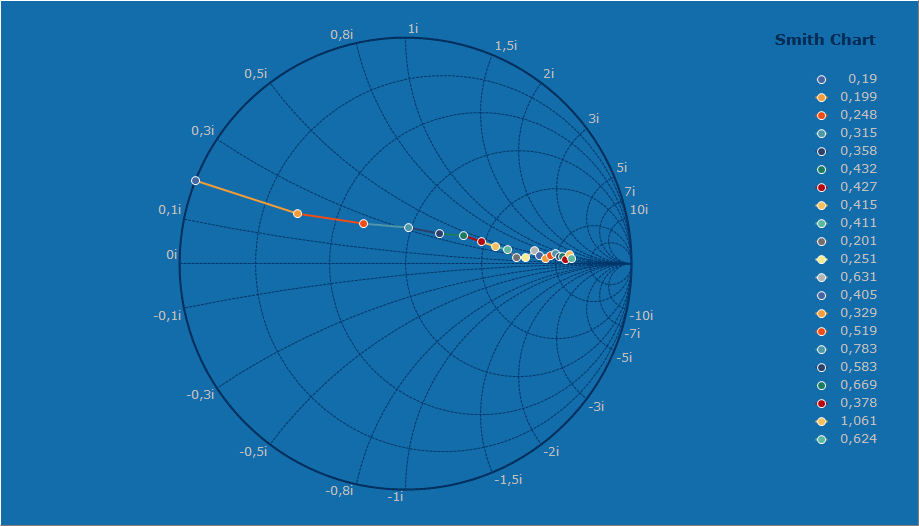
Smith Chart
|
|

Financial A.D.X Chart
|
|

DataGrid Chart tool
|

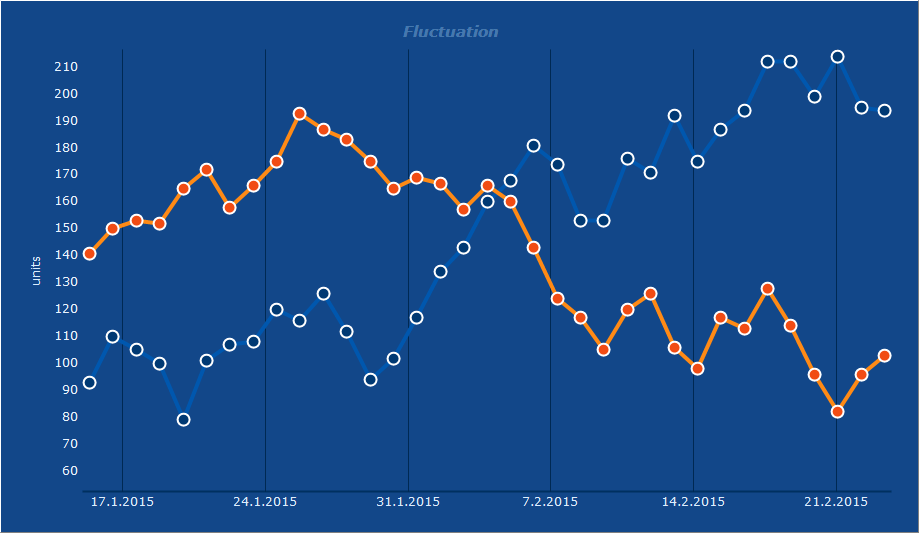
Weather
|
|

Demographics
|
|

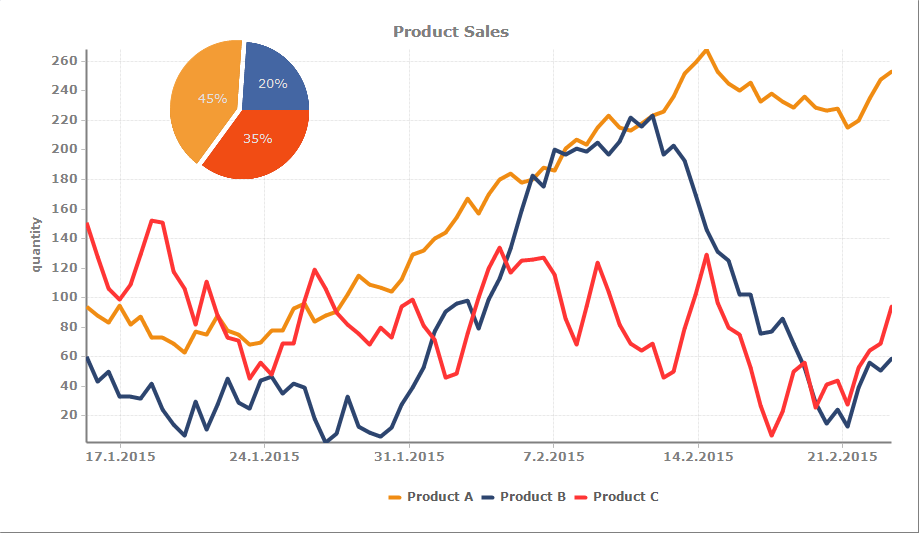
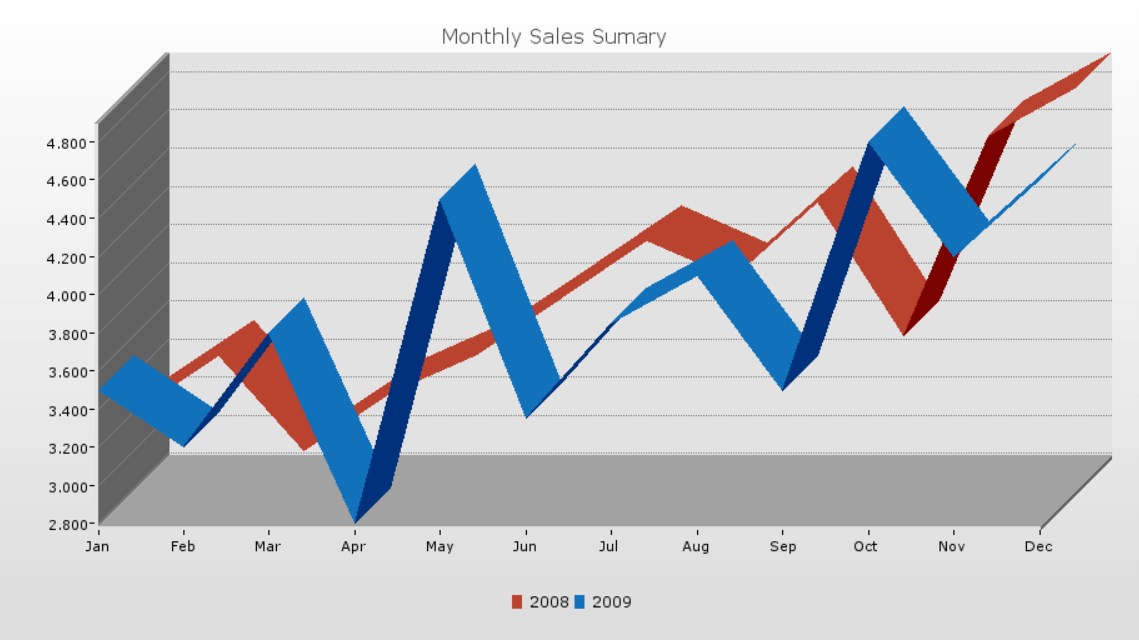
Sales
|
|

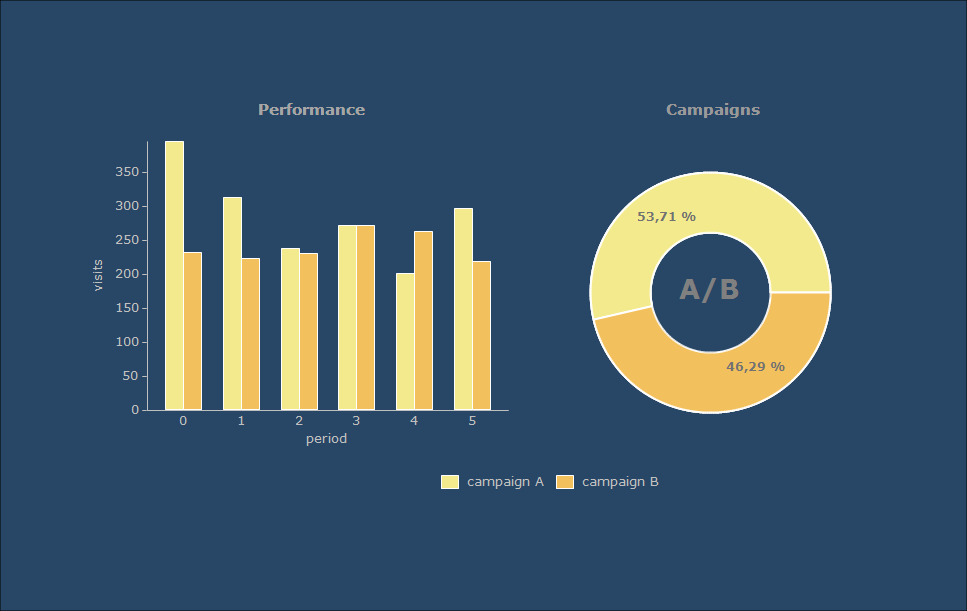
Marketing
|
|

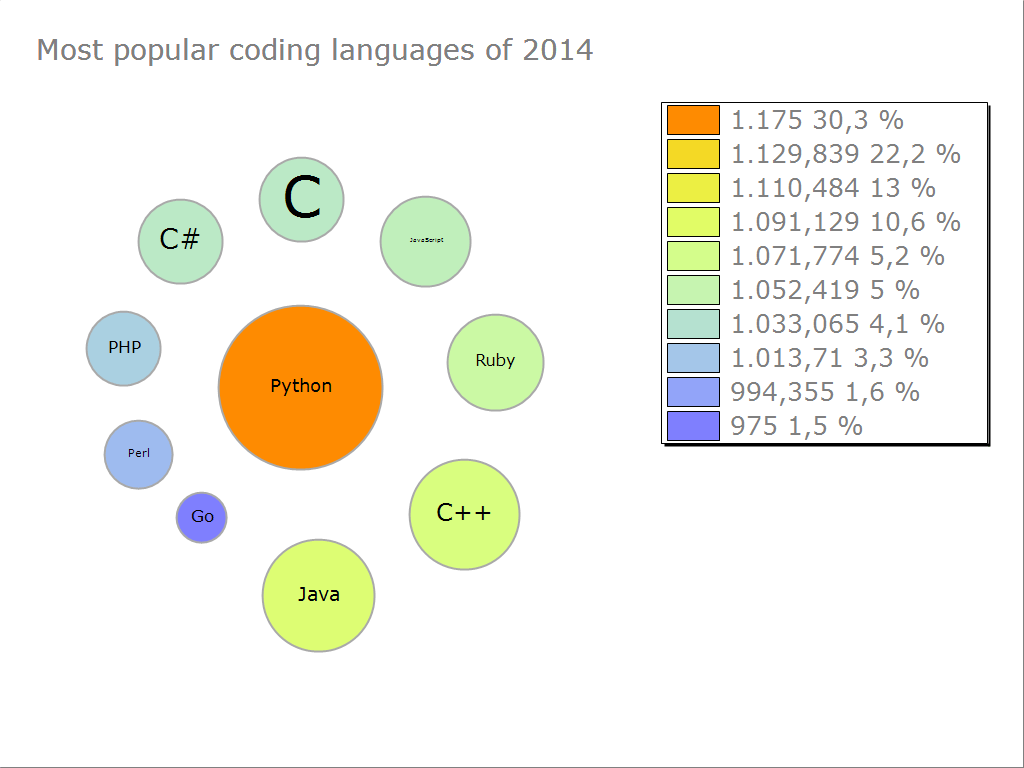
Bubble Cloud
|

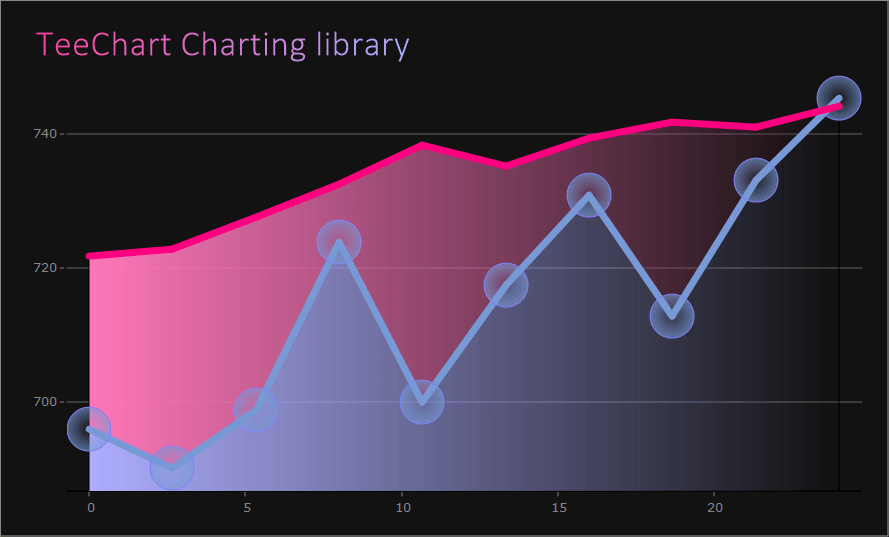
Line Chart
|
|

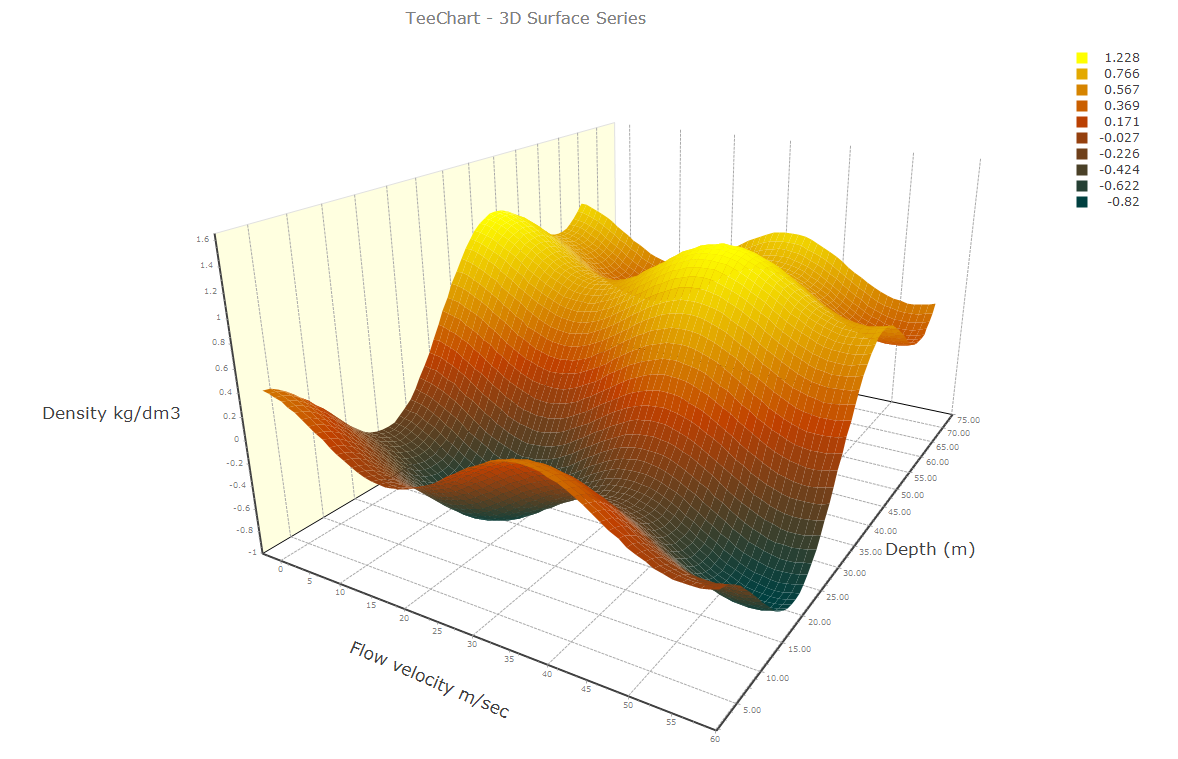
3D Surface Chart
|
|

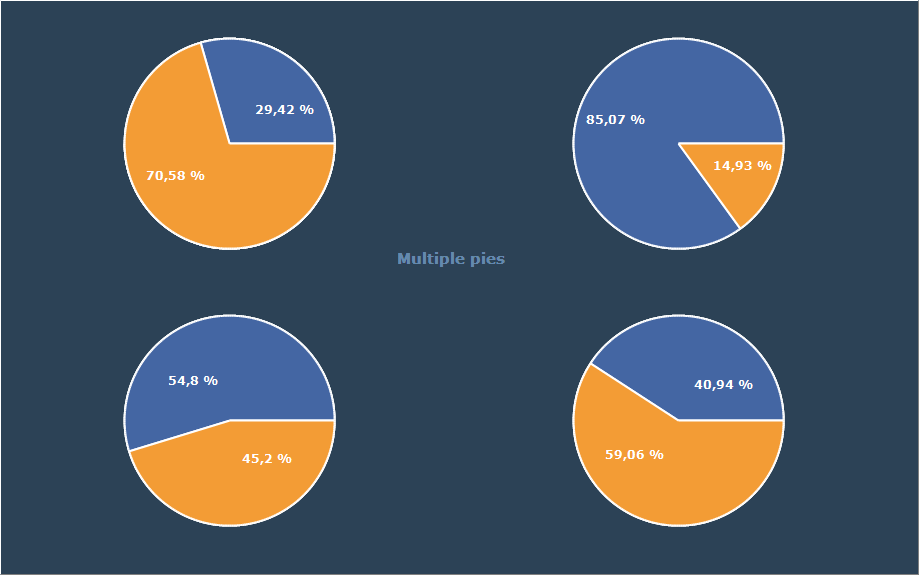
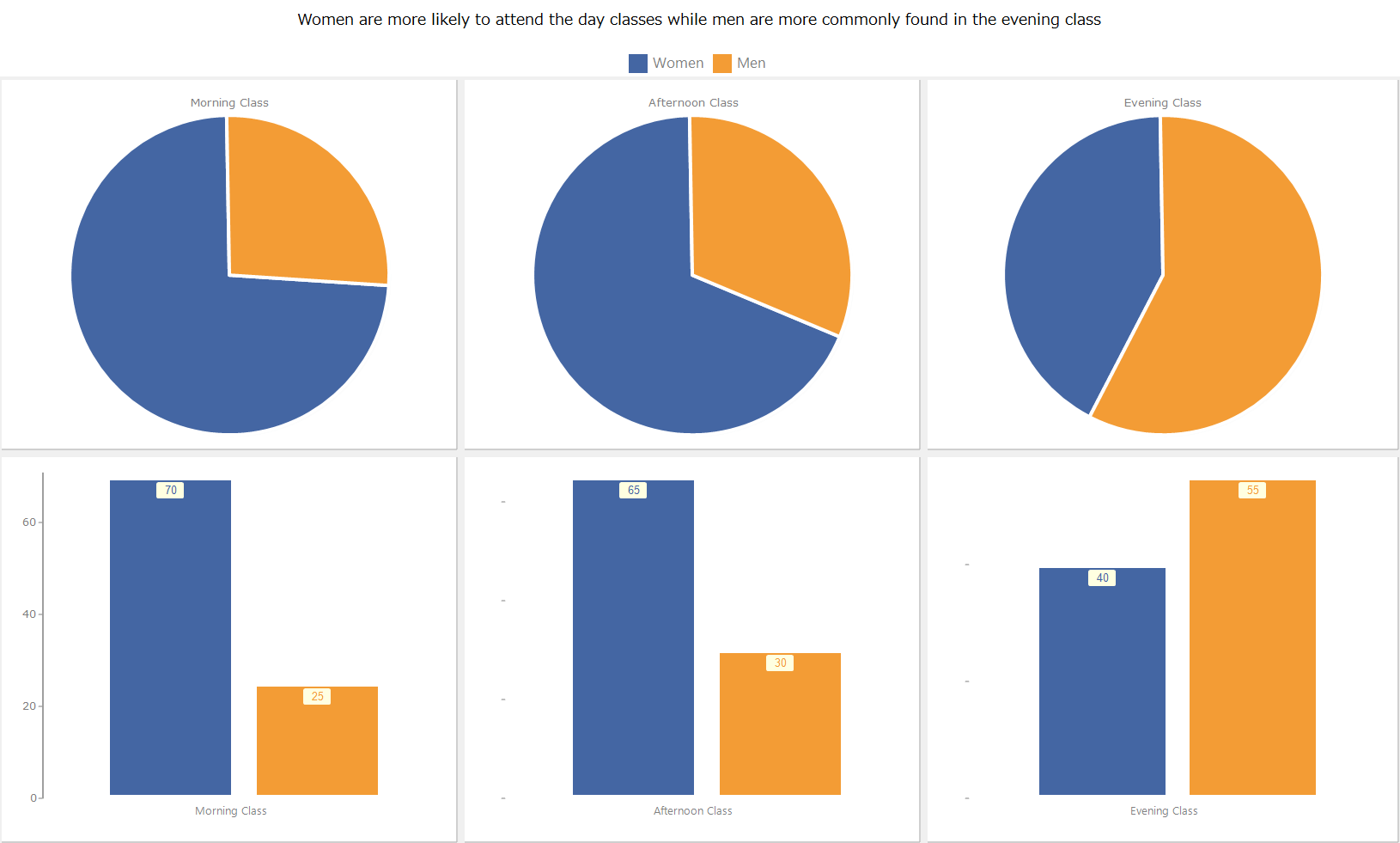
Multiple Pies Chart
|
|

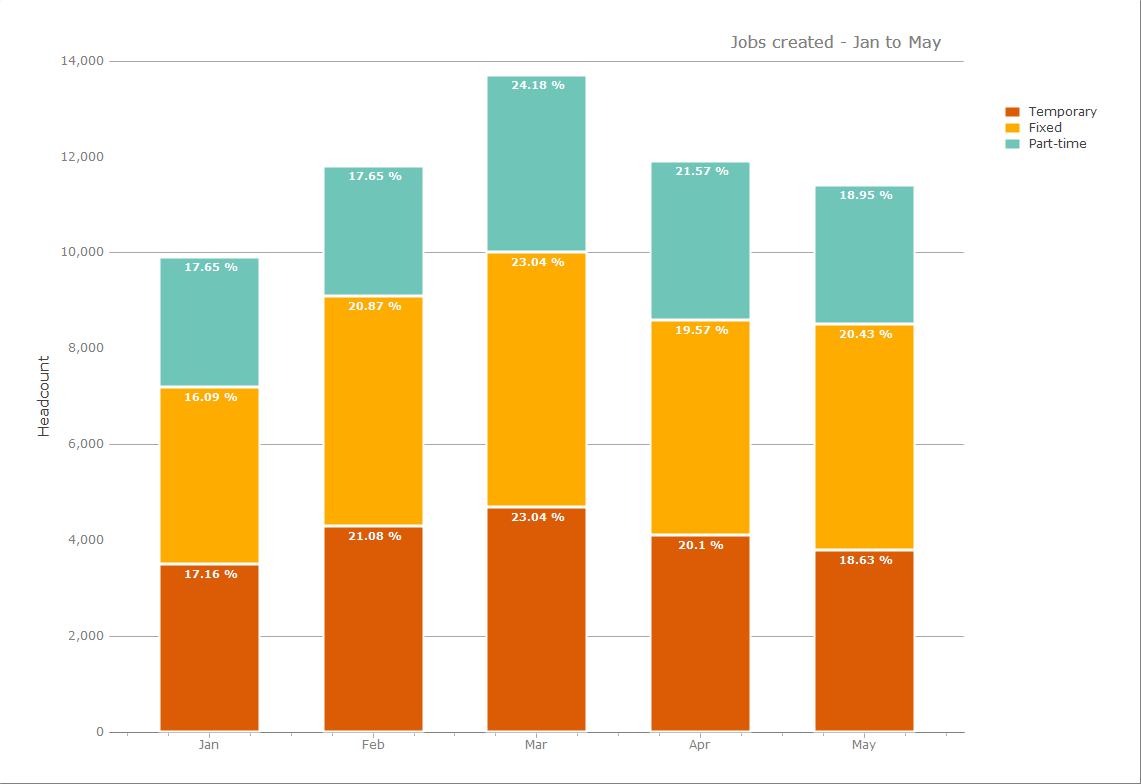
Stacked Bar Chart
|
|

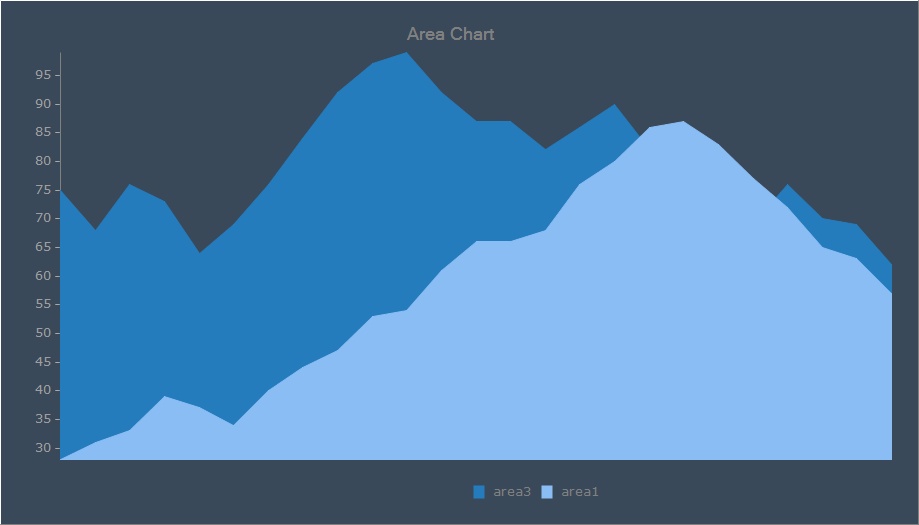
Area Chart
|

Multiple Axes
|
|

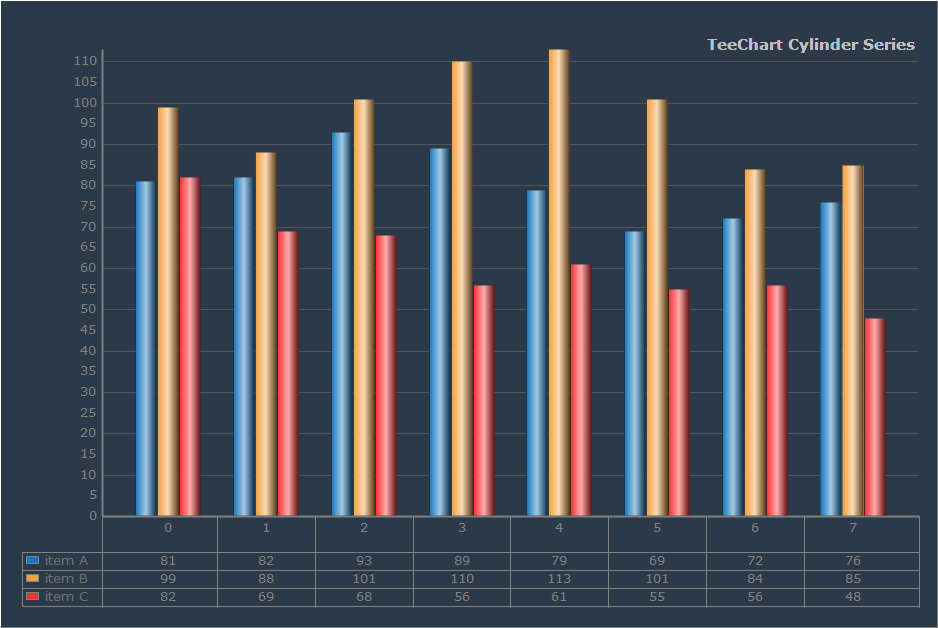
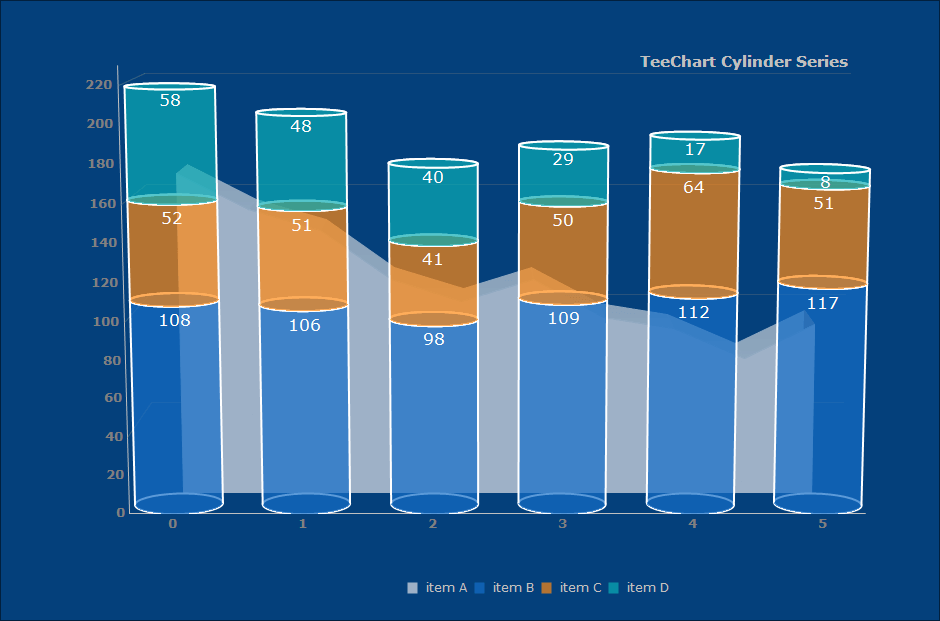
Cylinder Chart
|
|

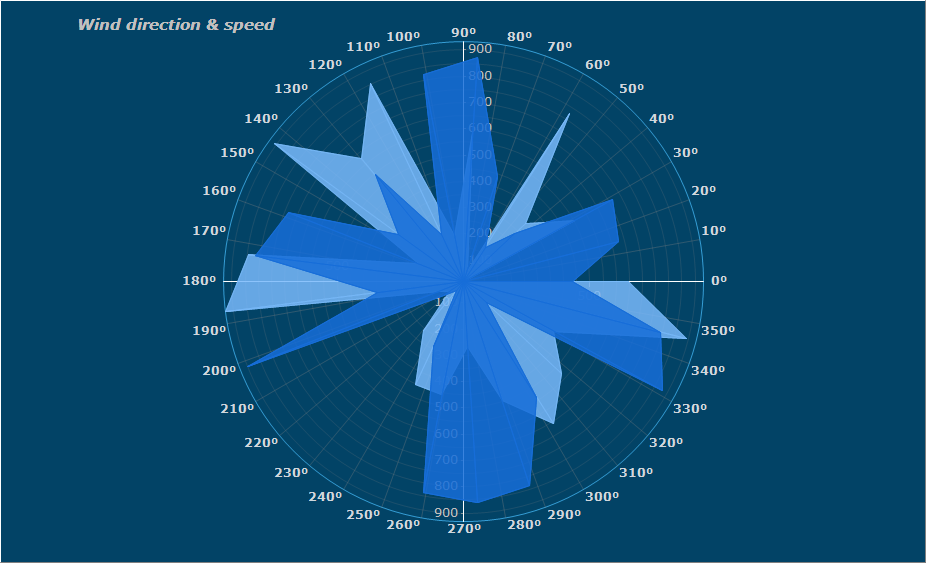
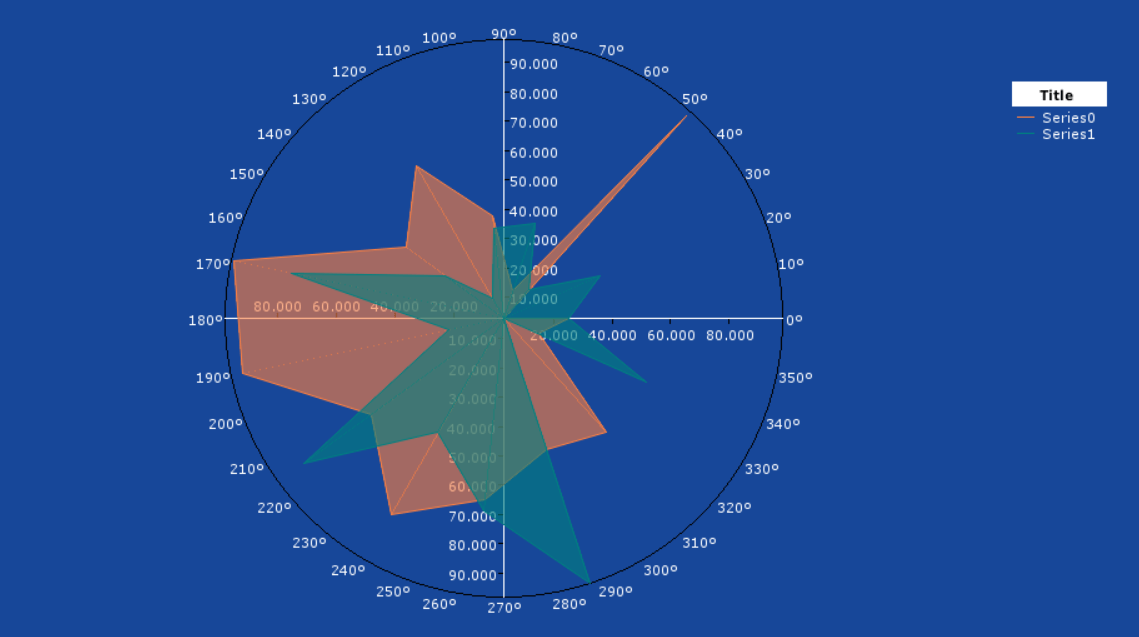
Polar Chart
|
|

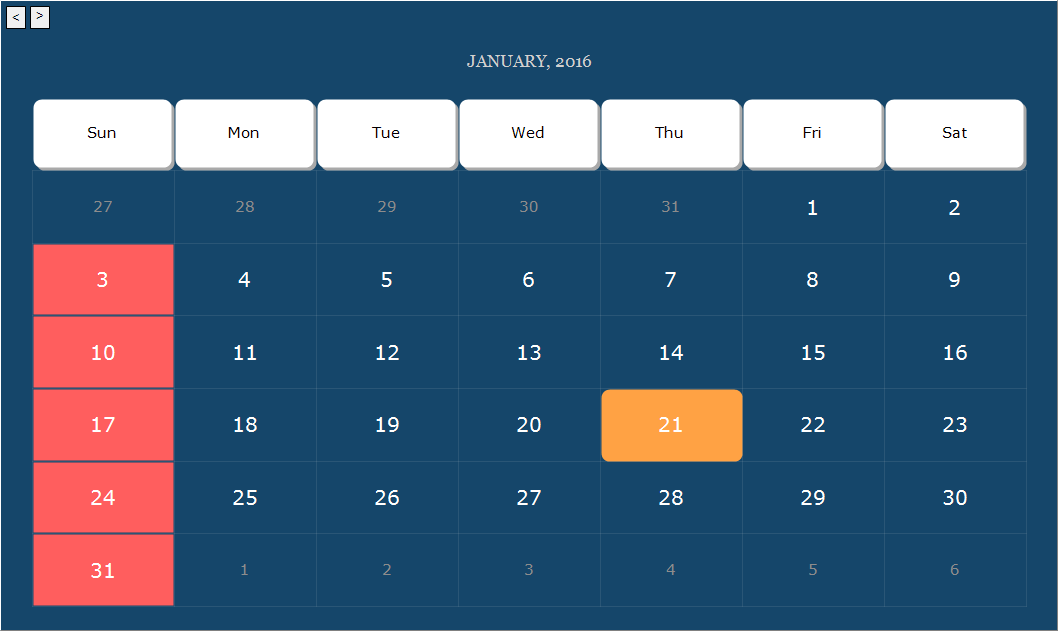
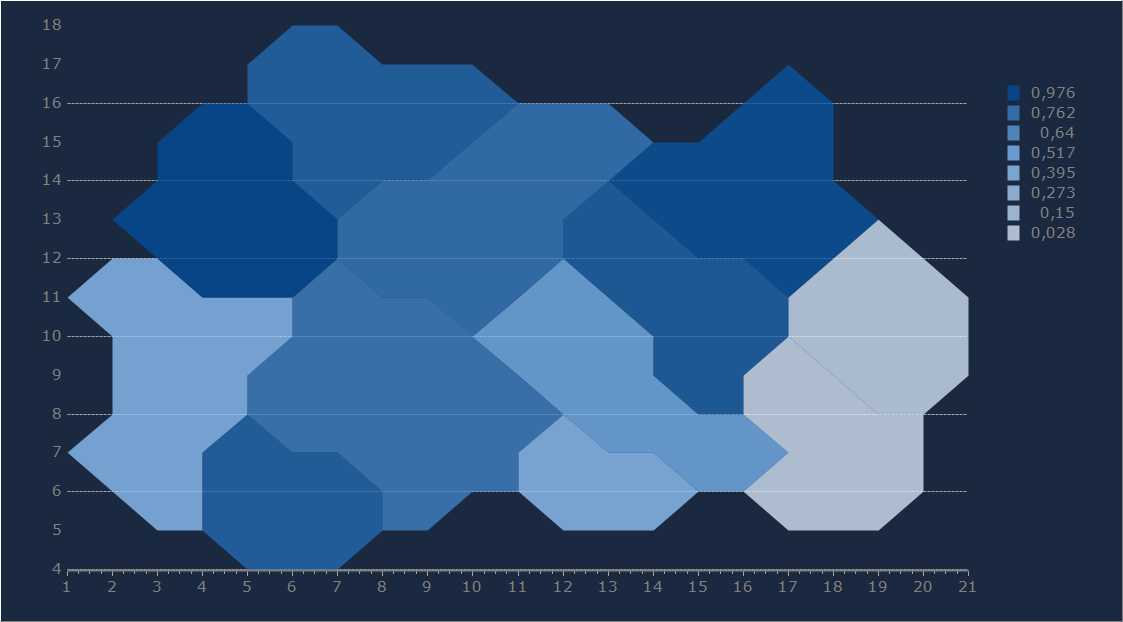
Calendar Chart
|
|

Surface Chart
|

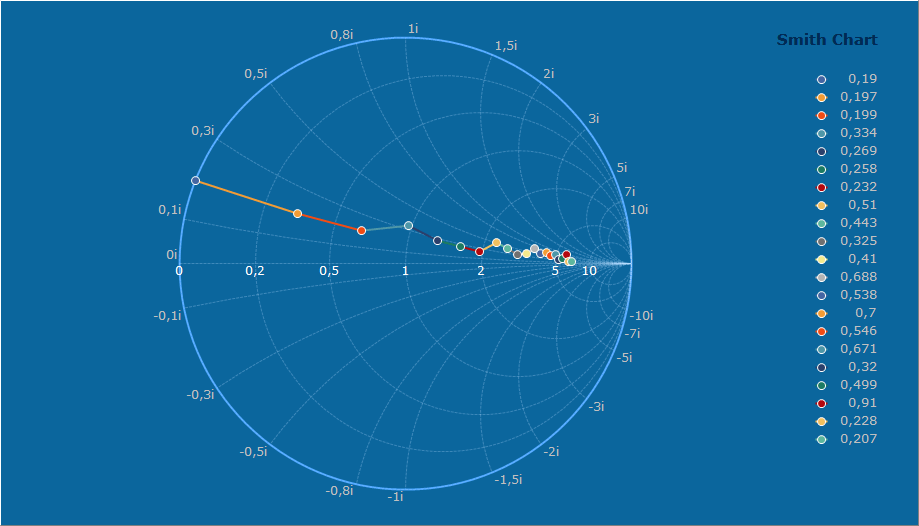
Smith Chart
|
|

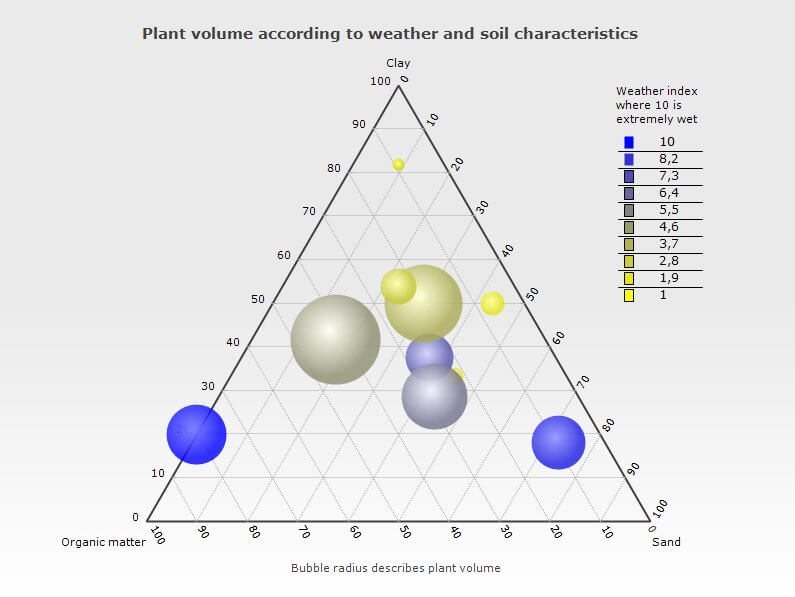
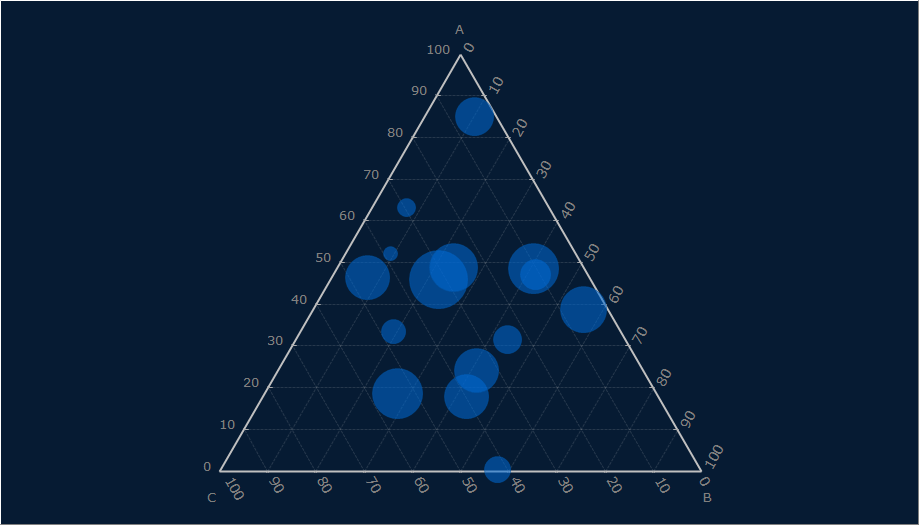
Ternary Chart
|
|

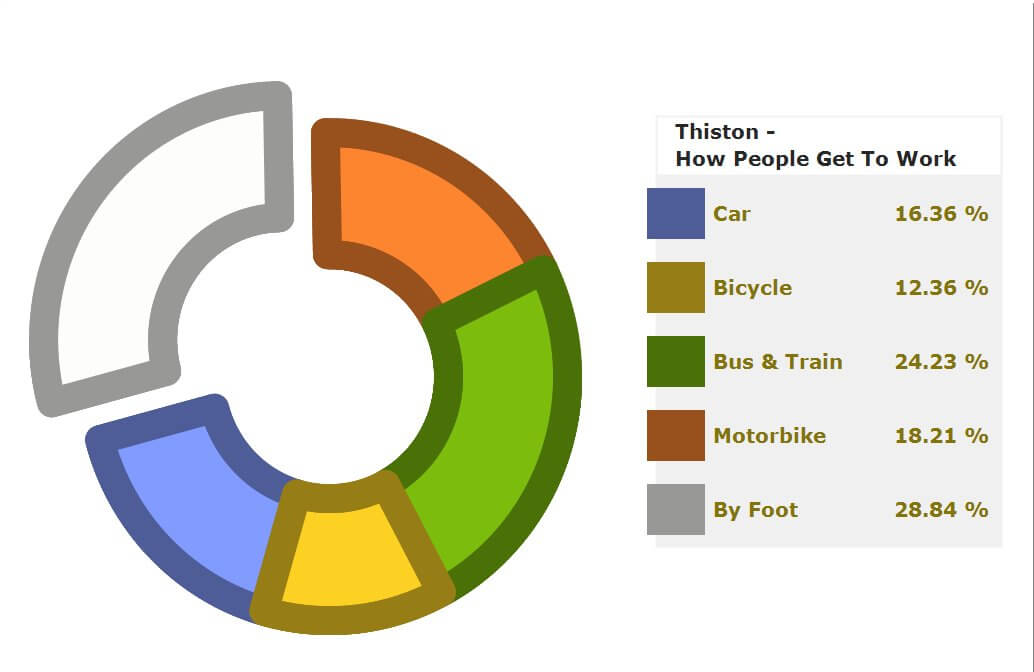
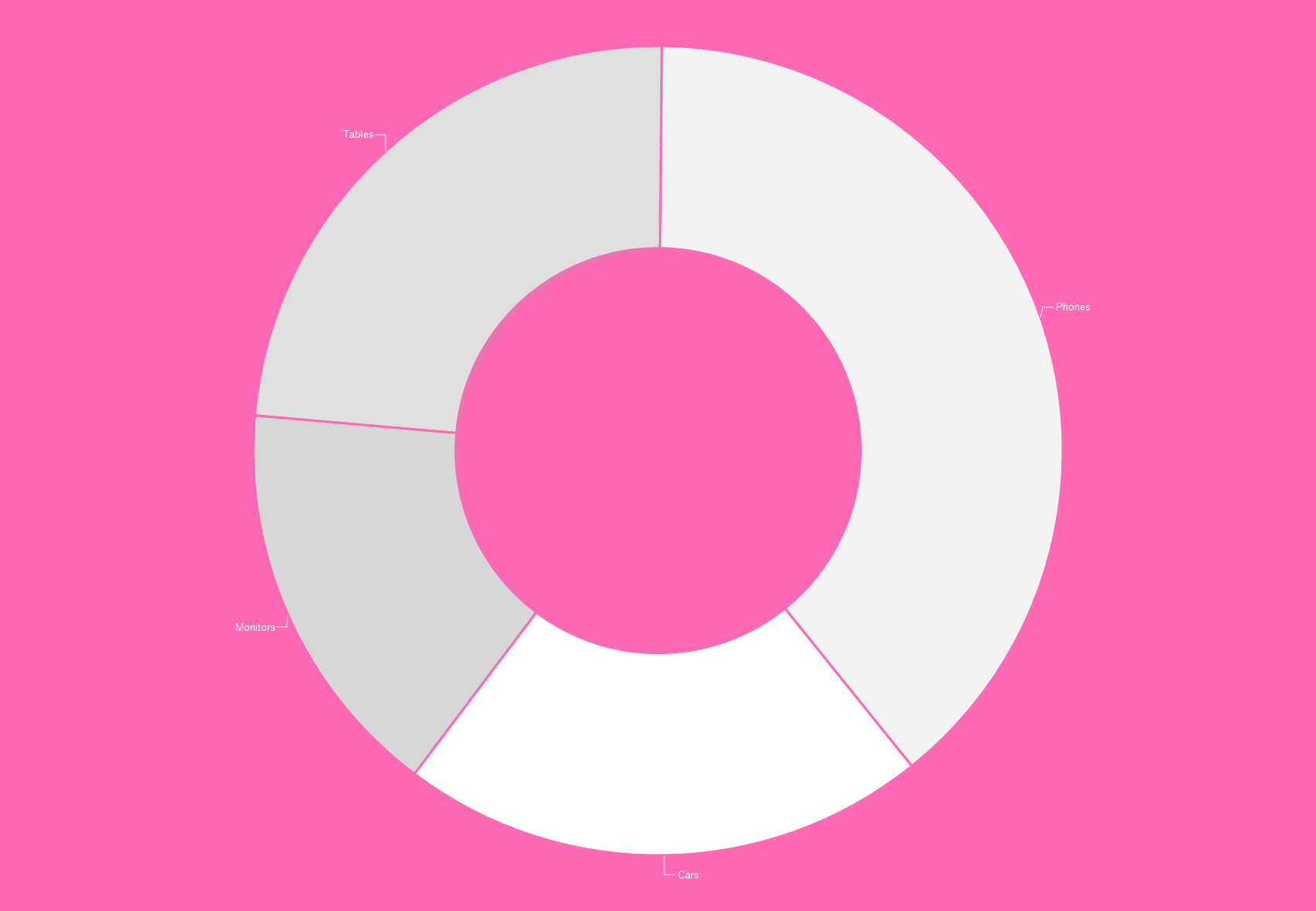
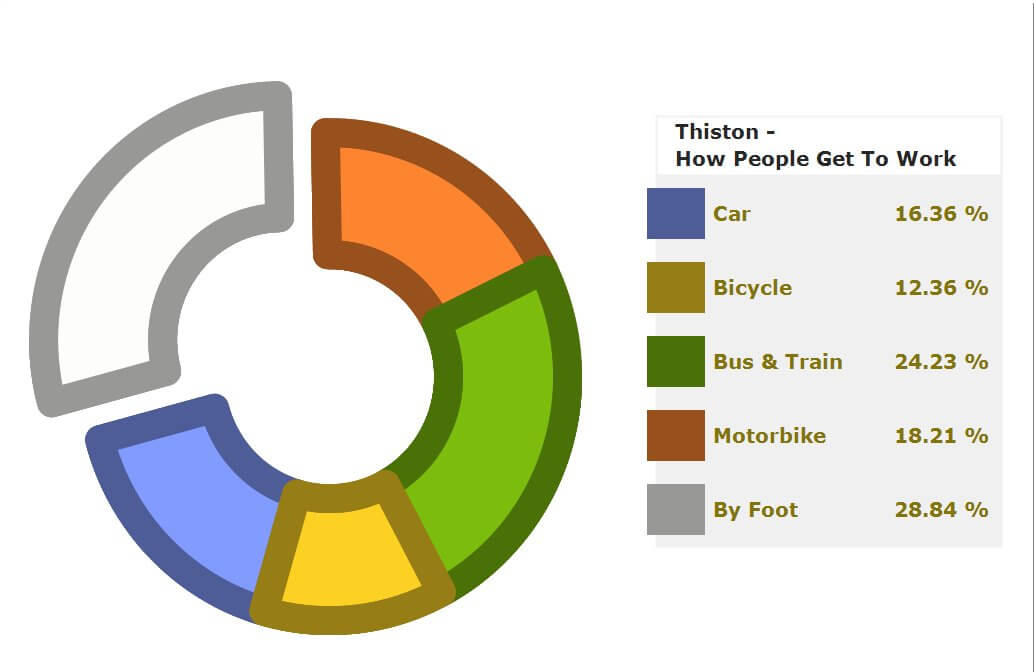
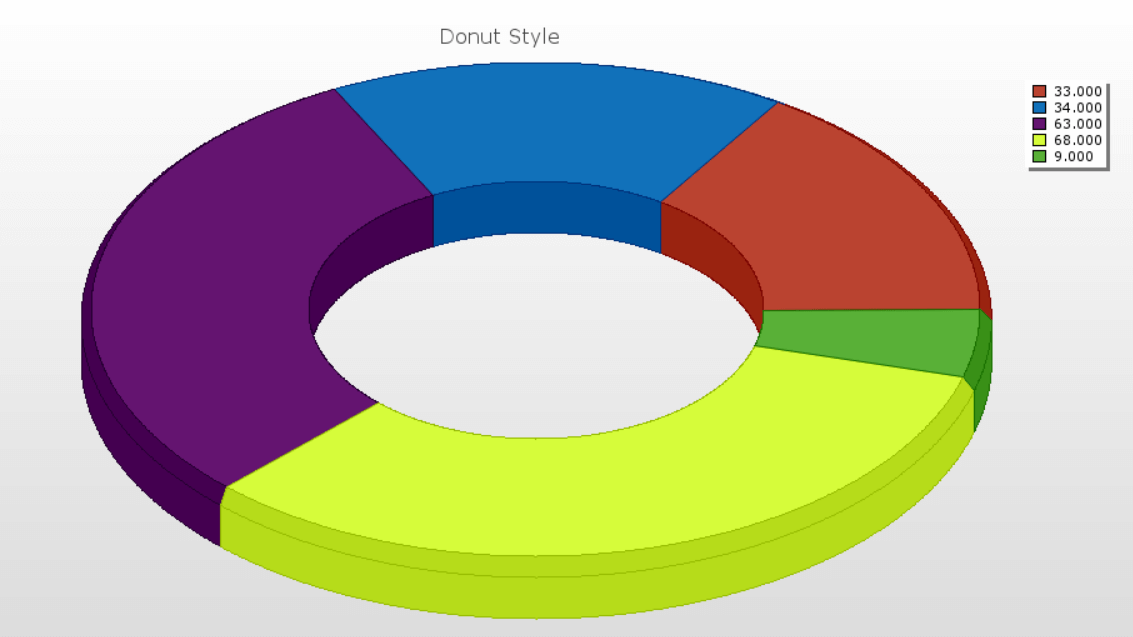
Donut Chart
|
|

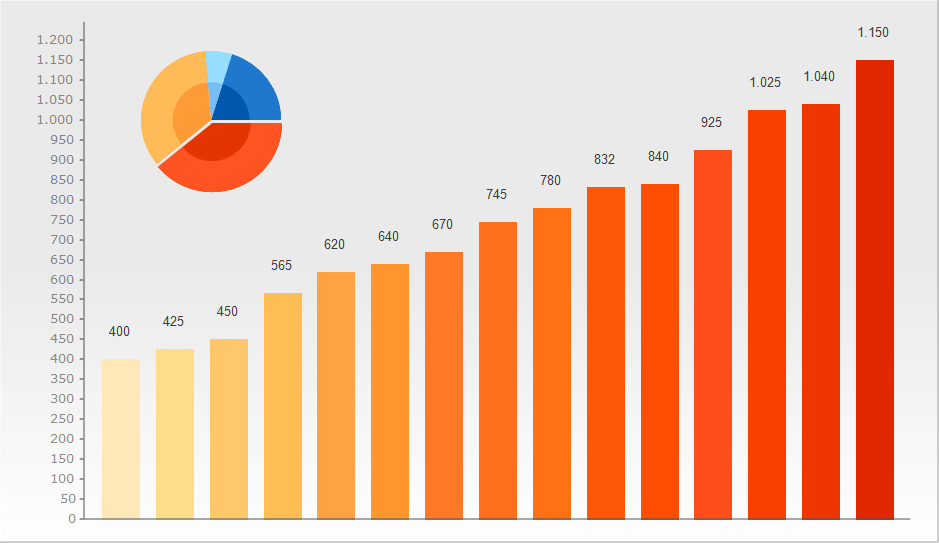
Pie and Bar
|
|

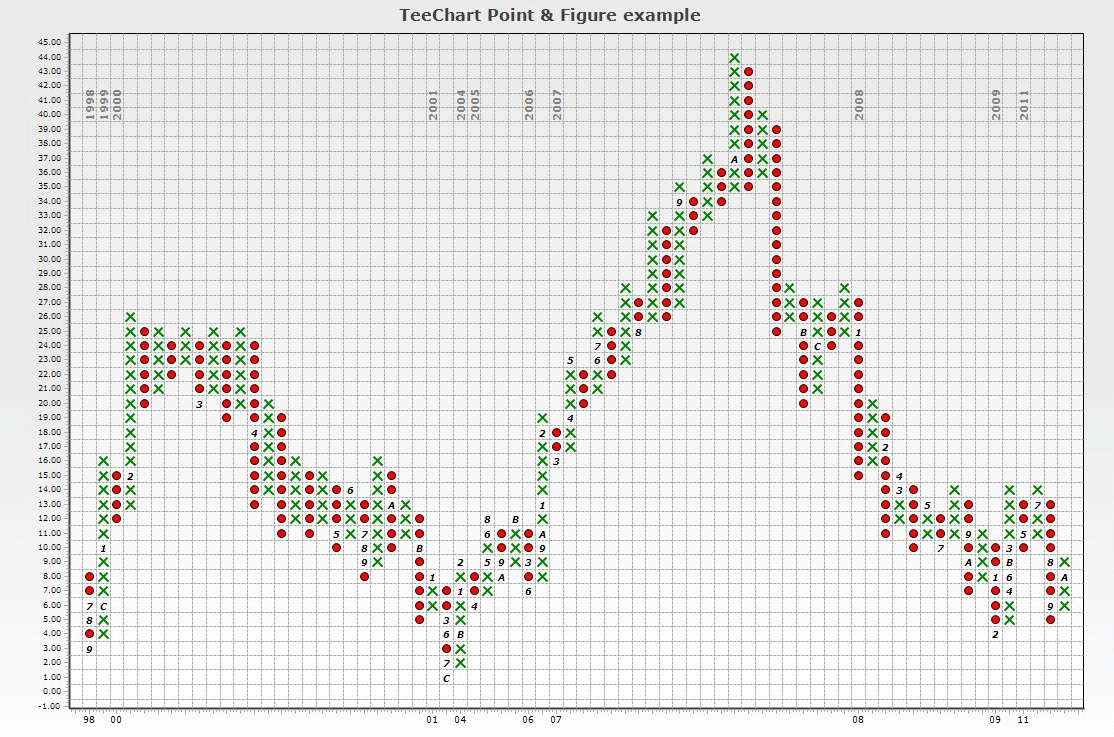
Point & Figure Function
|

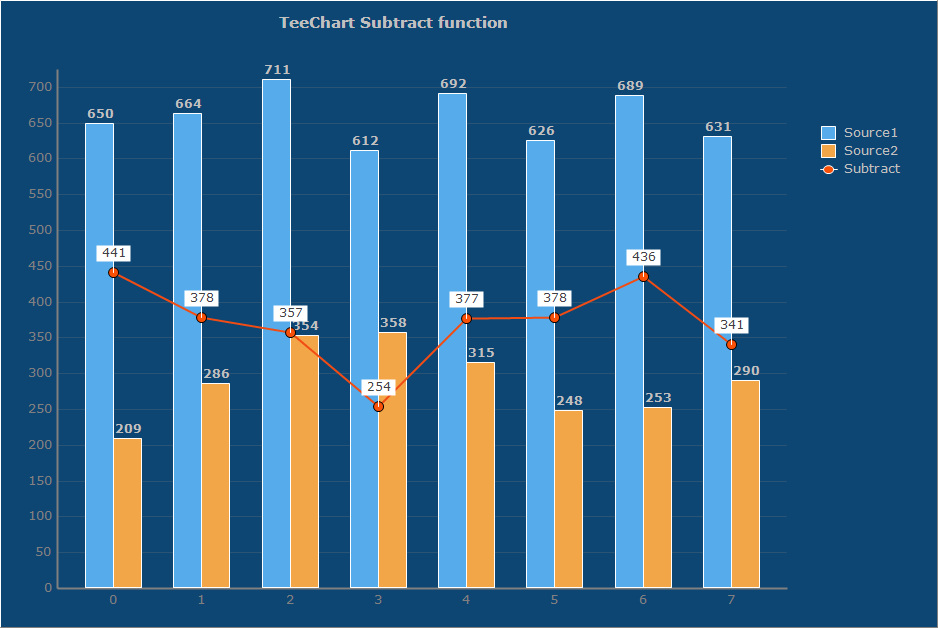
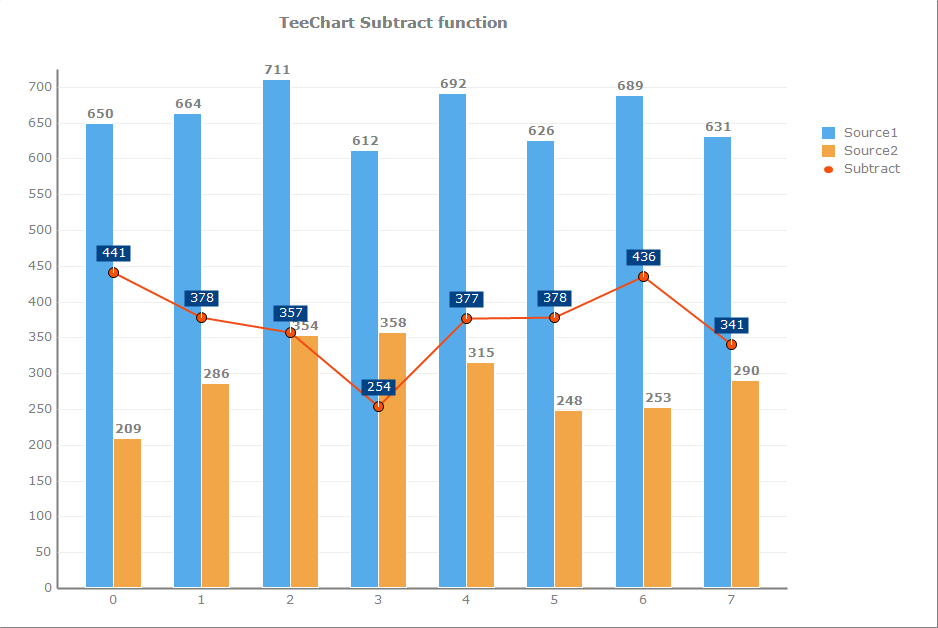
Subtract function Chart
|
|

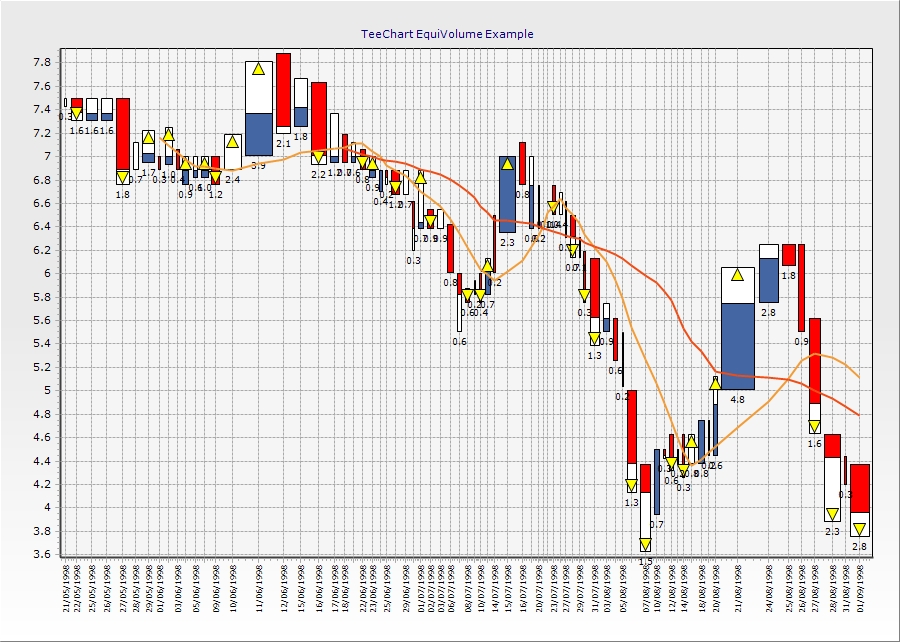
Financial EquiVolume function
|
|

Stepped Pie
|
|

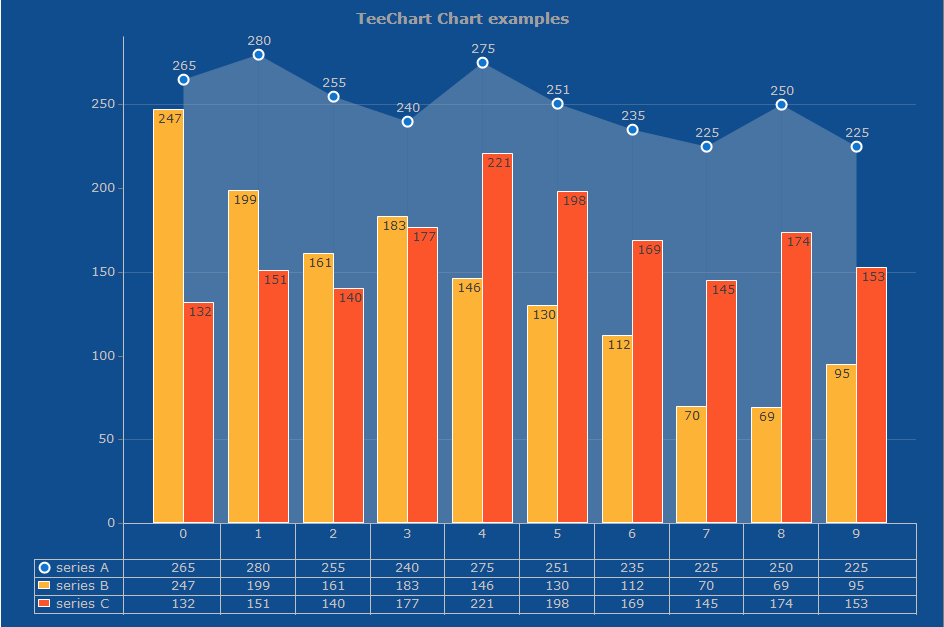
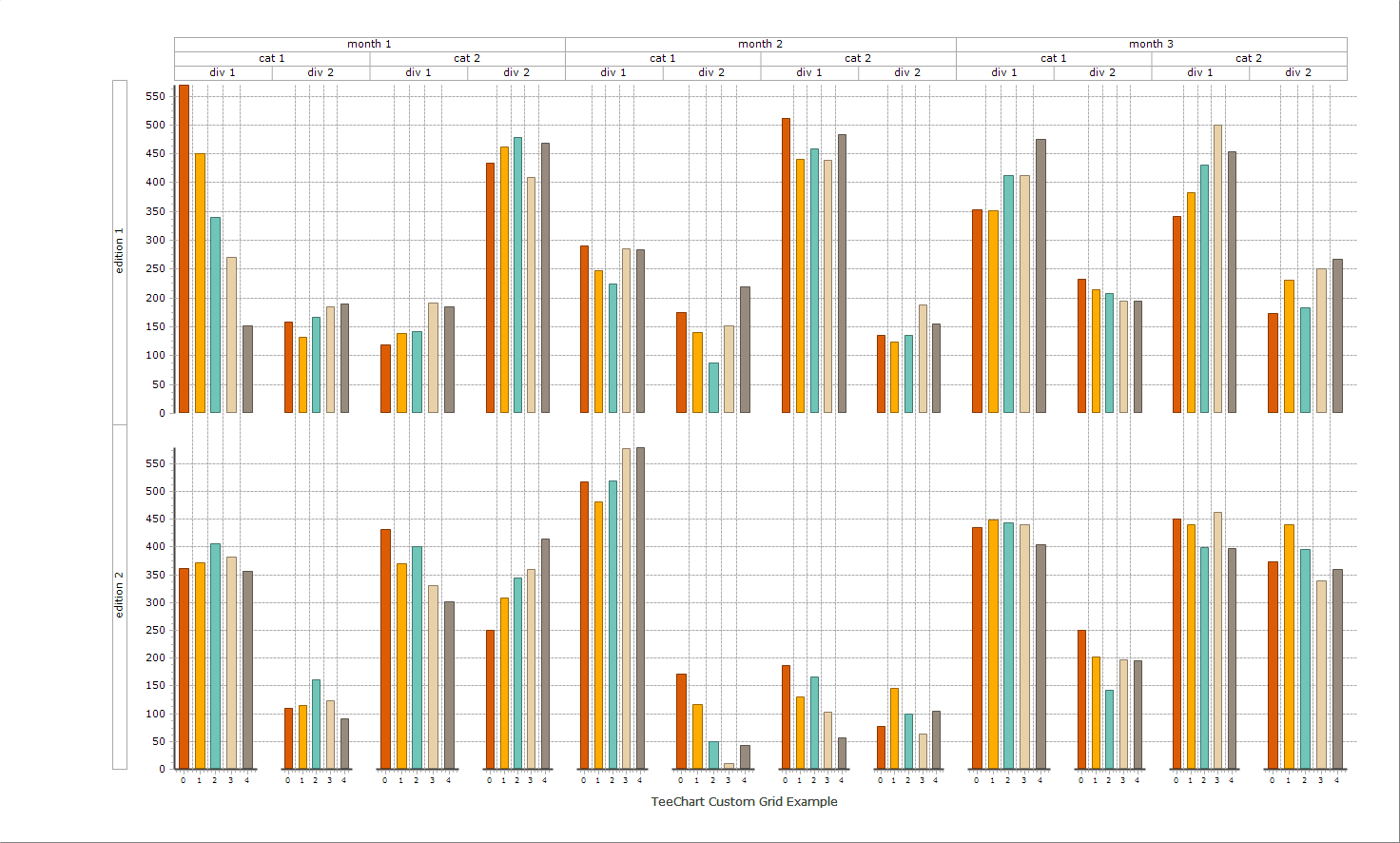
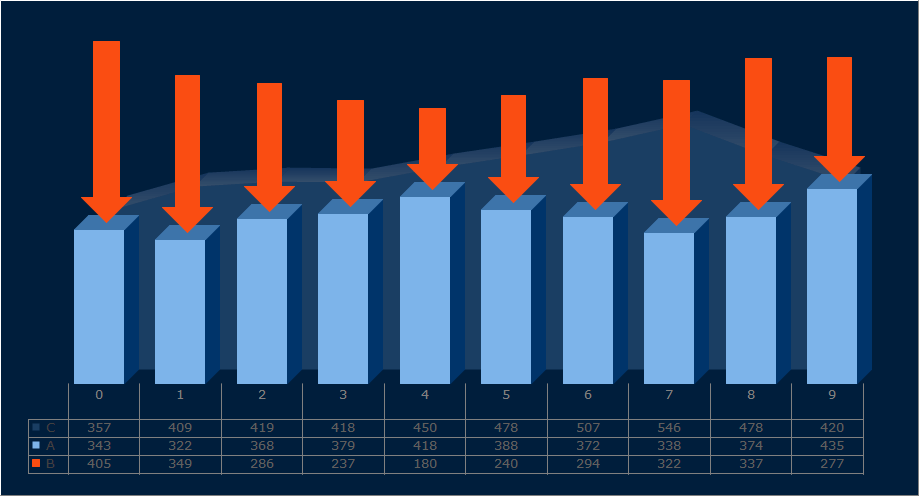
Bar with Datatable
|
|

Cylinder DataGrid Chart
|

MultiChart
|
|

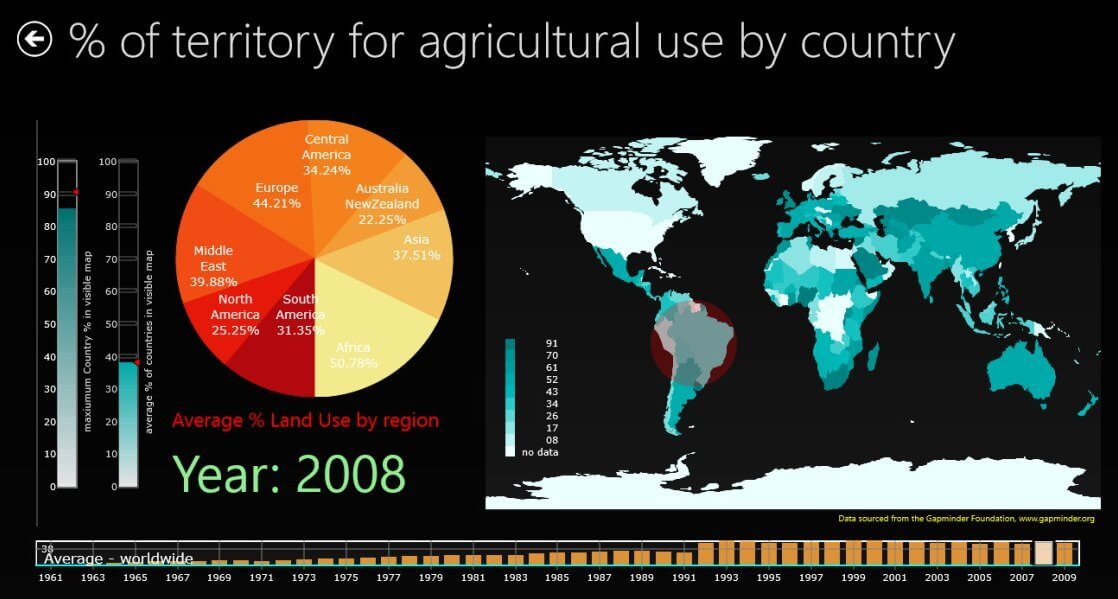
Geographical
|
|

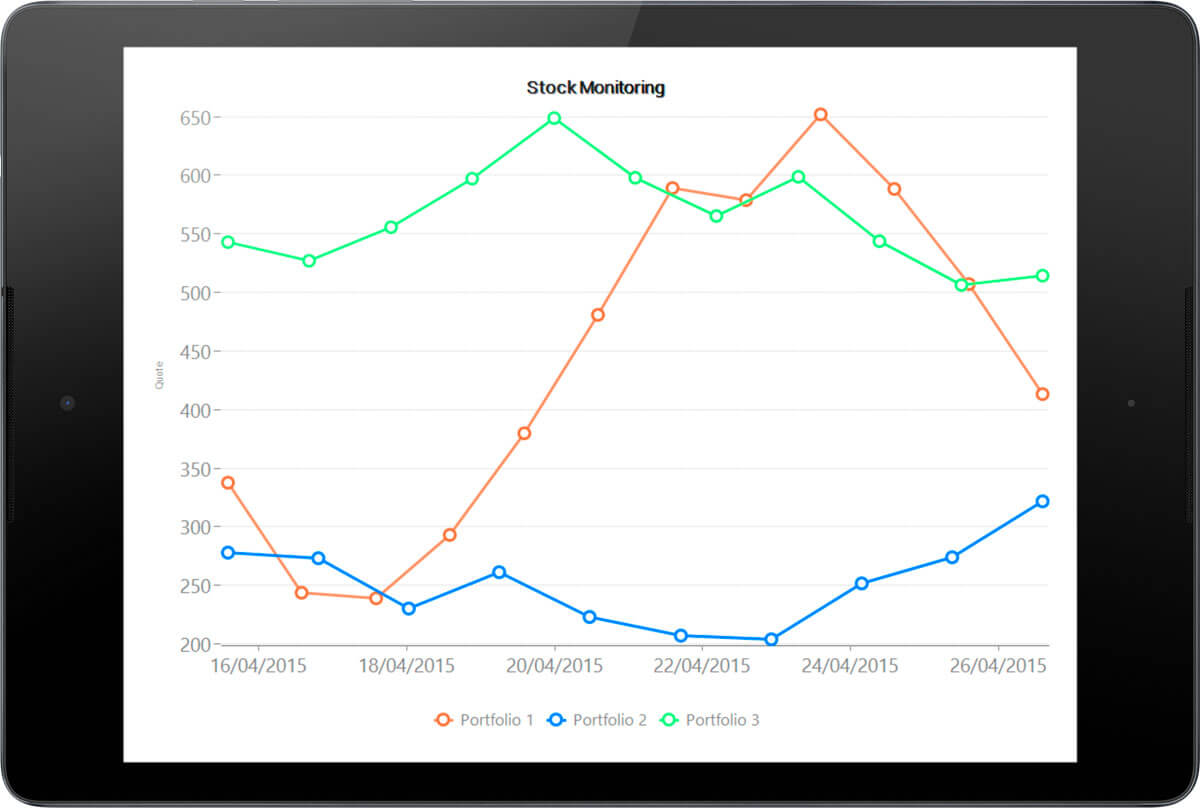
Line Chart
|
|

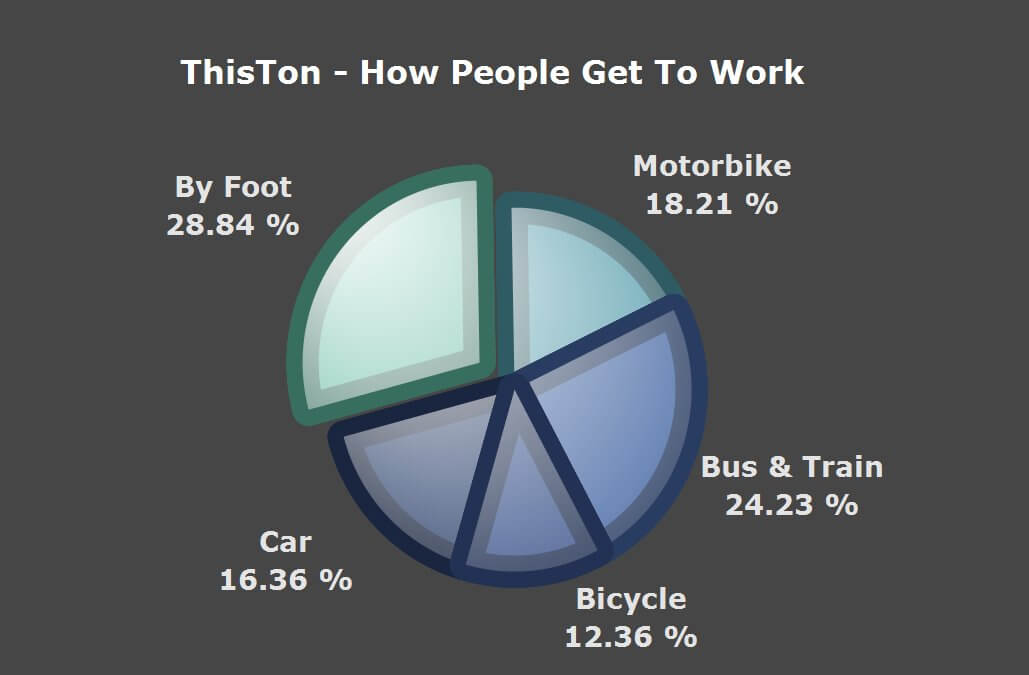
Pie Chart
|
|

Smooth Area Chart
|

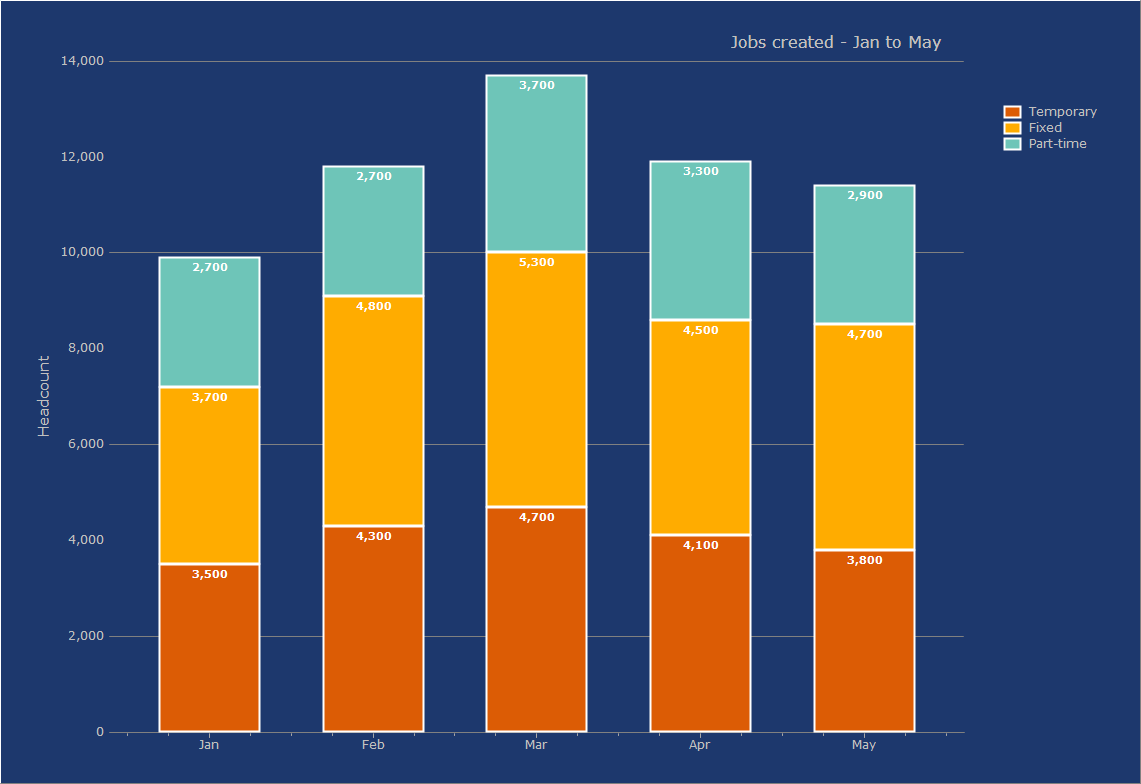
Stacked Bar Chart
|
|

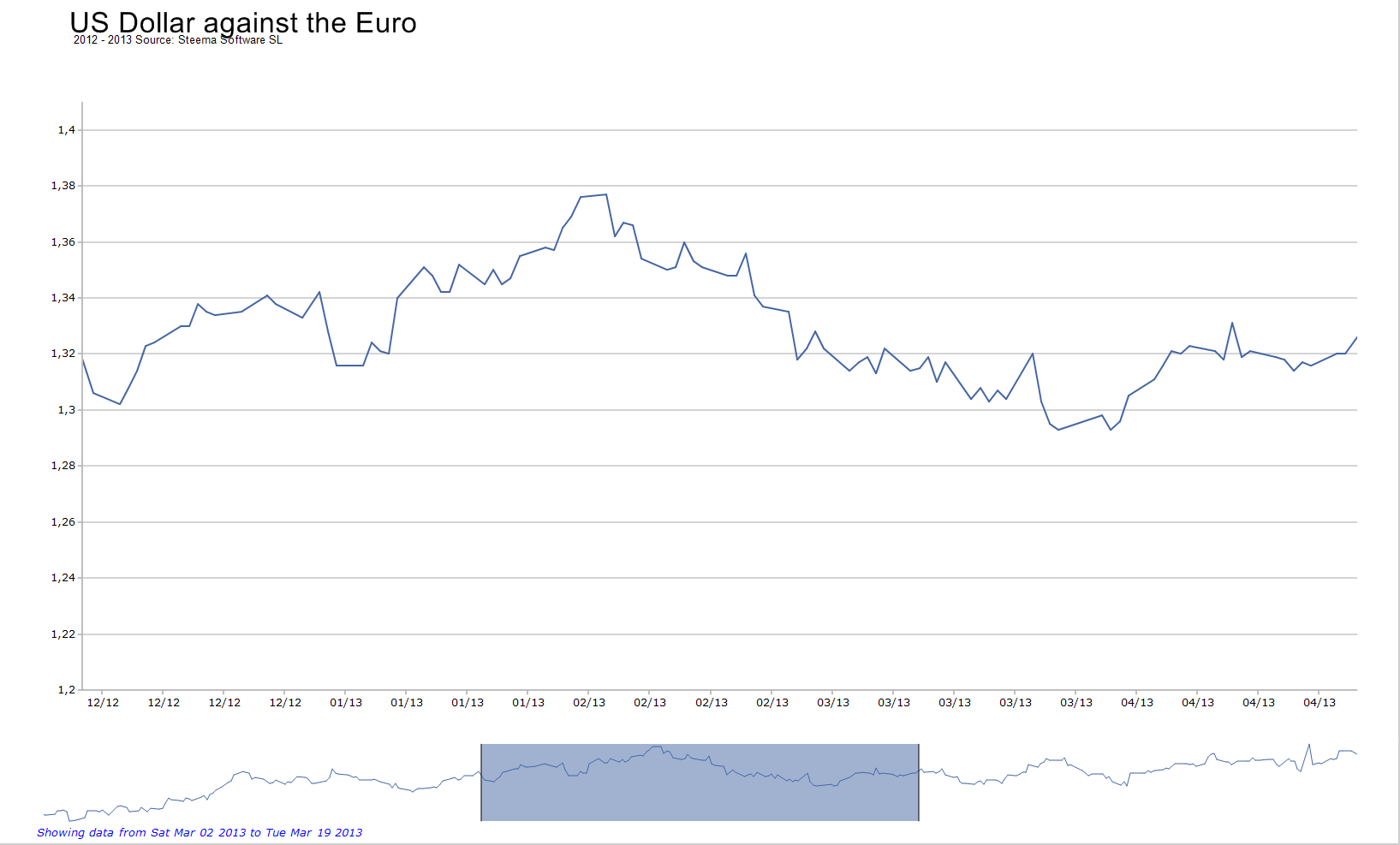
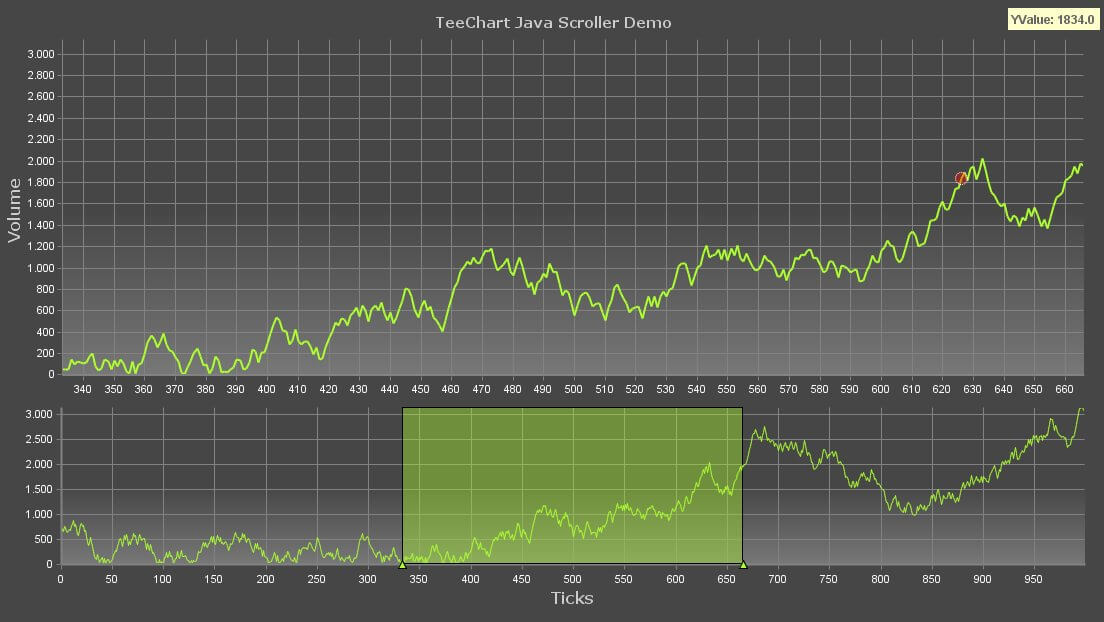
Scroller Pager
|
|

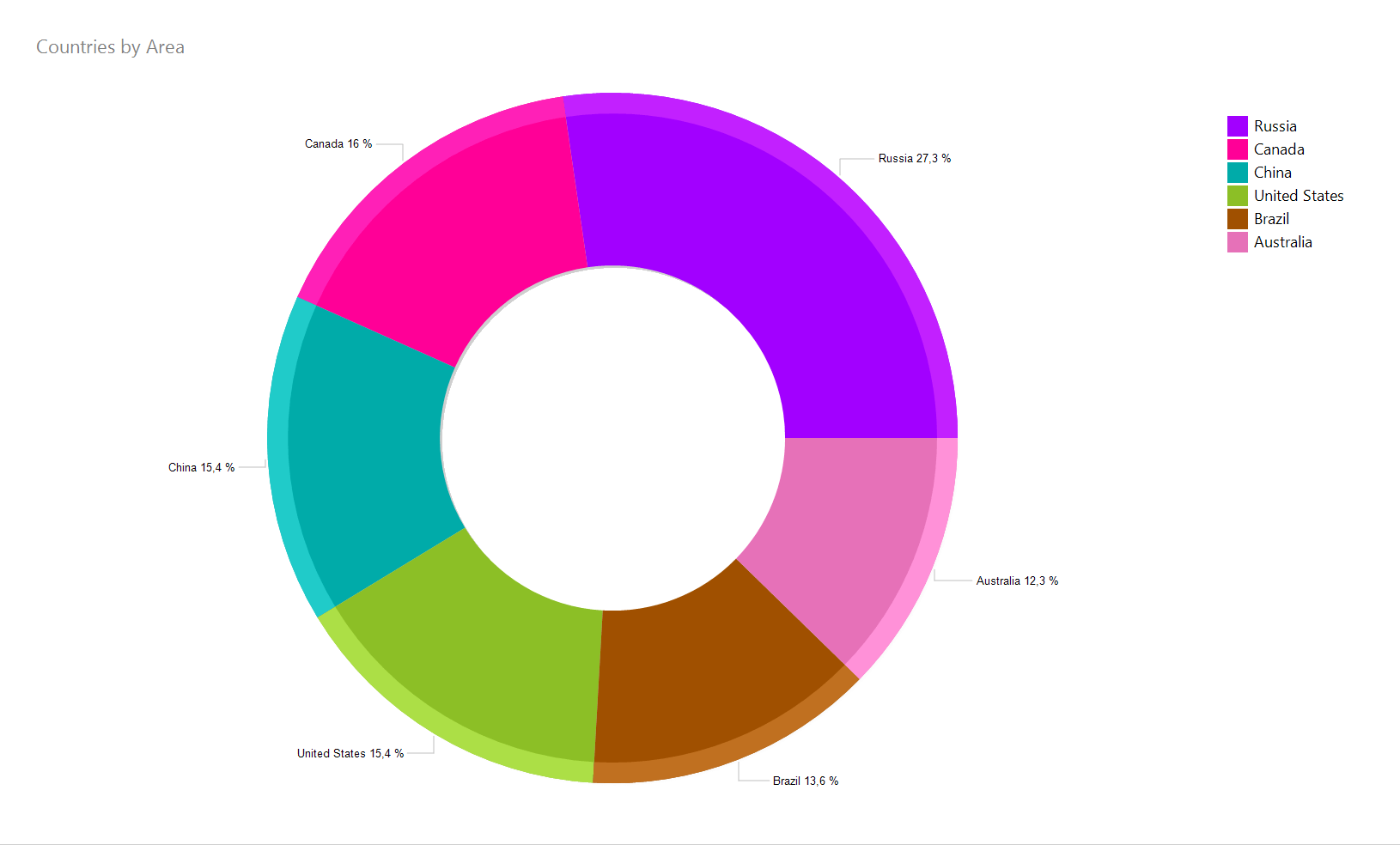
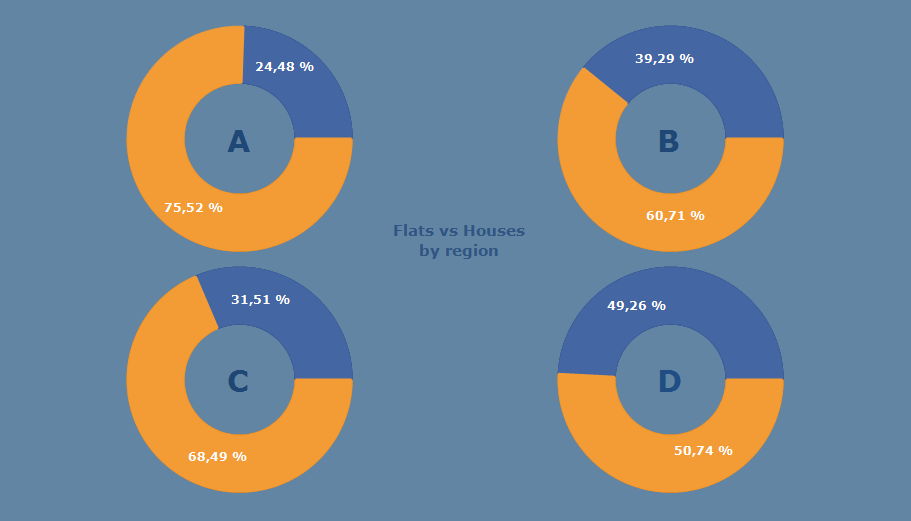
Multi Pies Chart
|
|

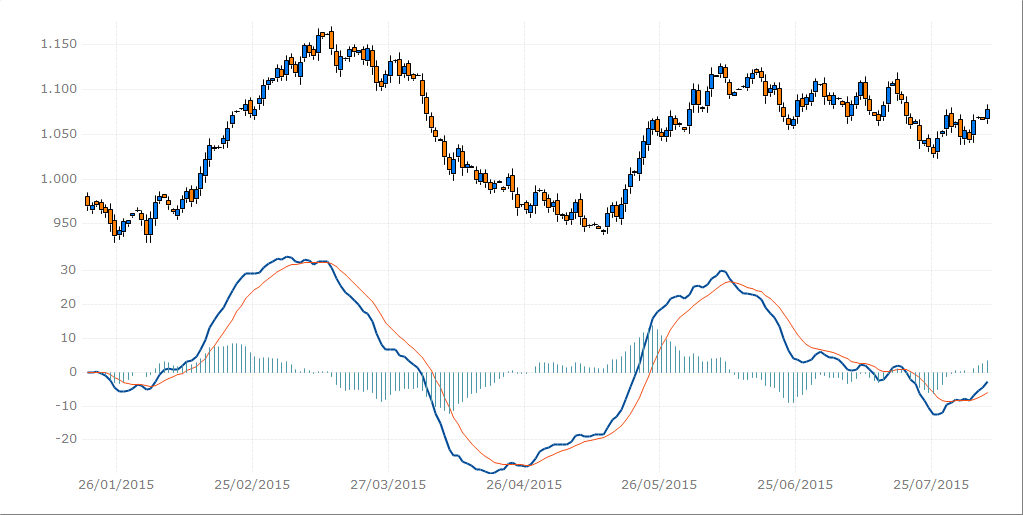
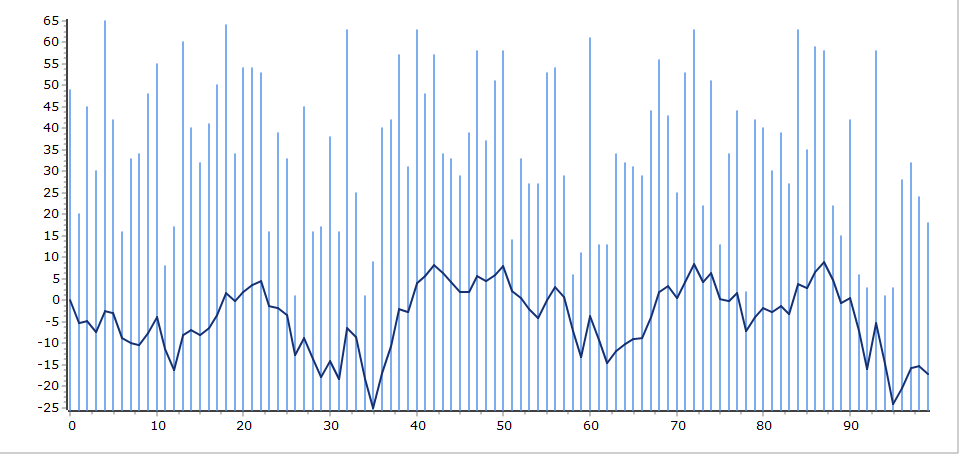
Financial MACD Chart
|
|

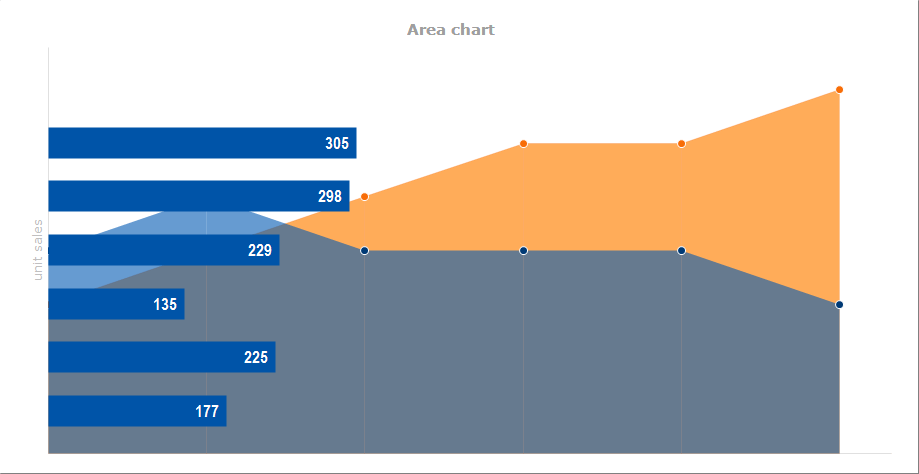
Area and Horizontal Bar
|

Financial A.D.X Indicator
|
|

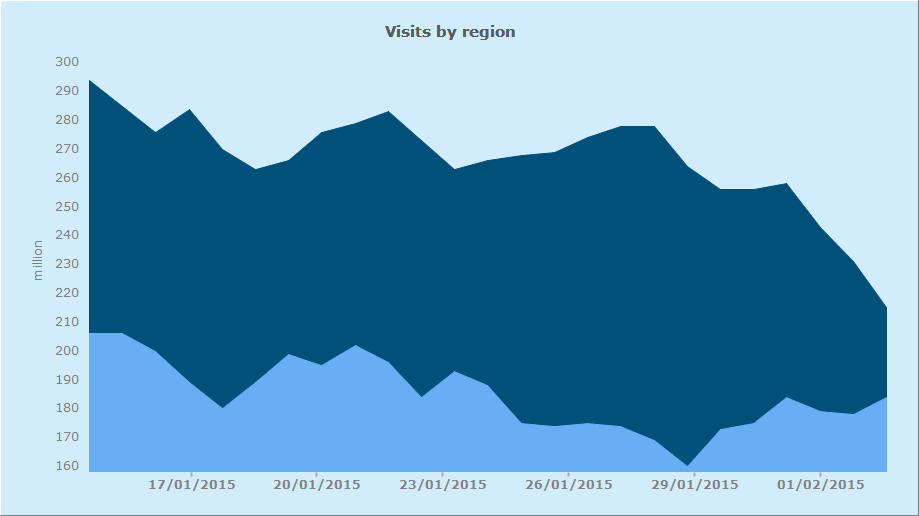
Series Region
|
|

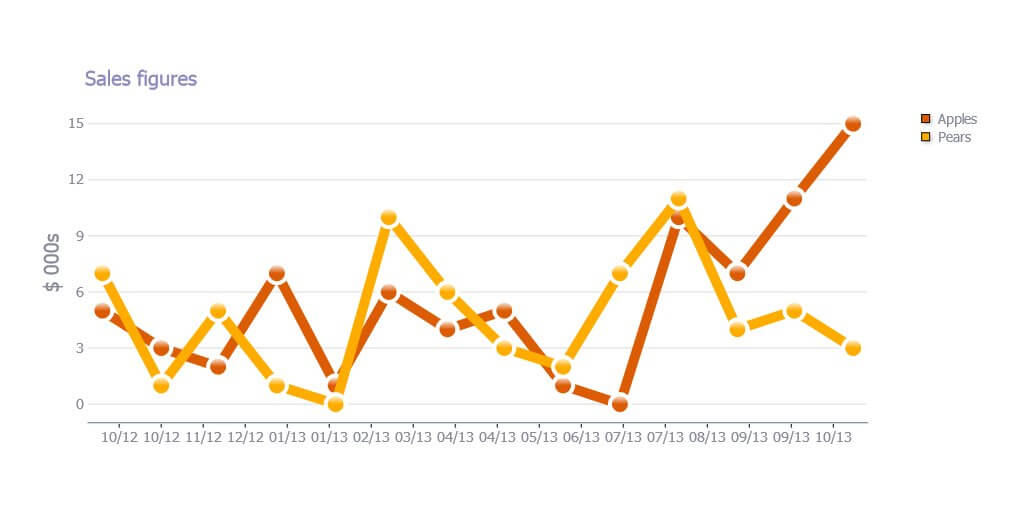
Point & Line Chart
|
|

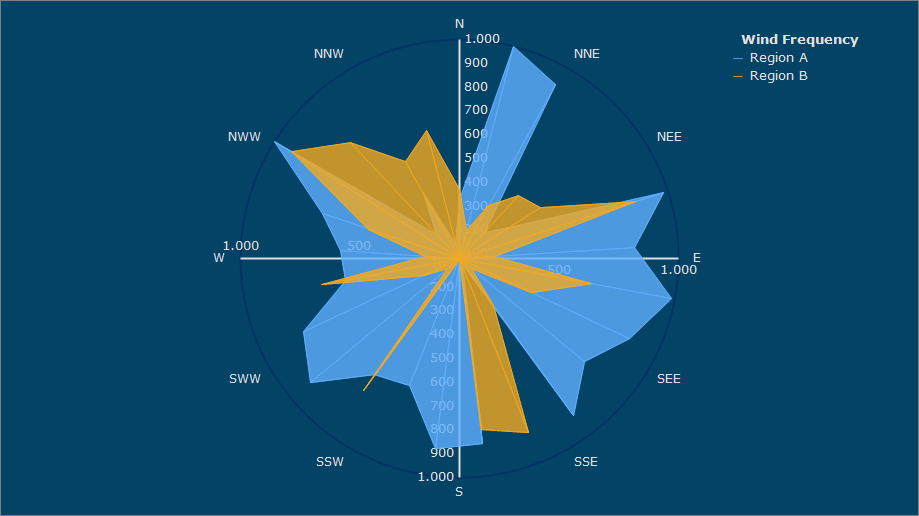
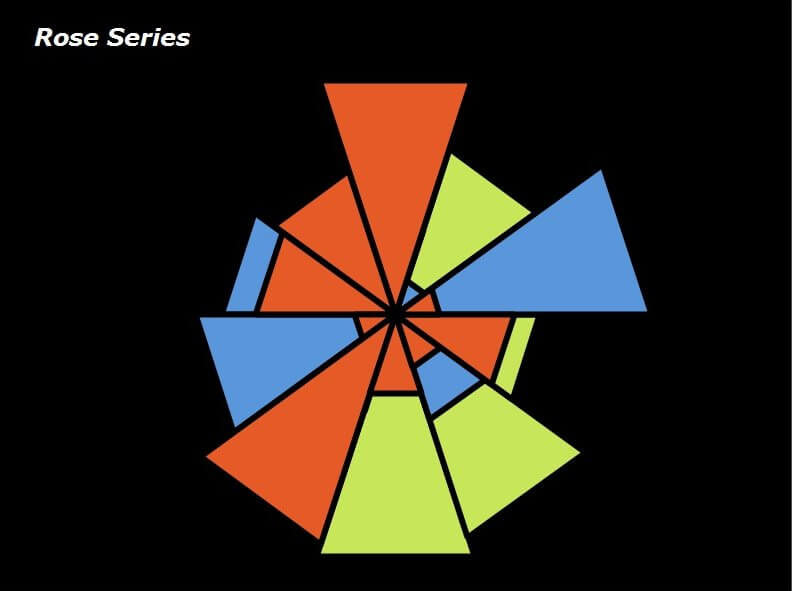
Wind-Rose Chart
|
|

Surface Chart
|

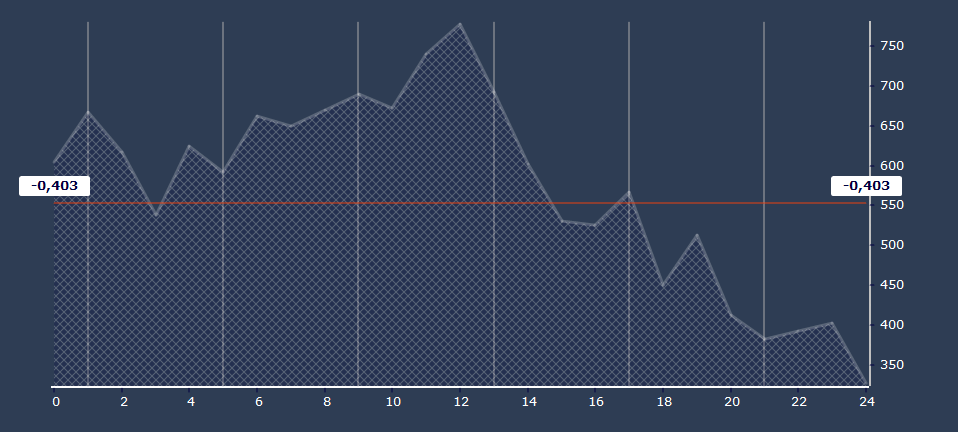
RSI function
|
|

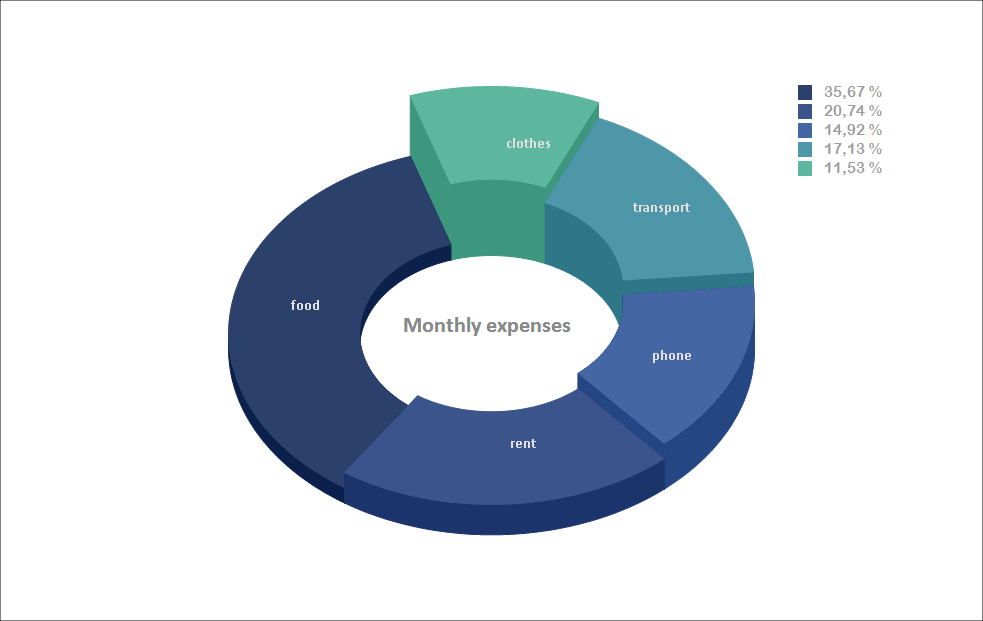
Donut Pie Chart
|
|

Skewness function
|
|

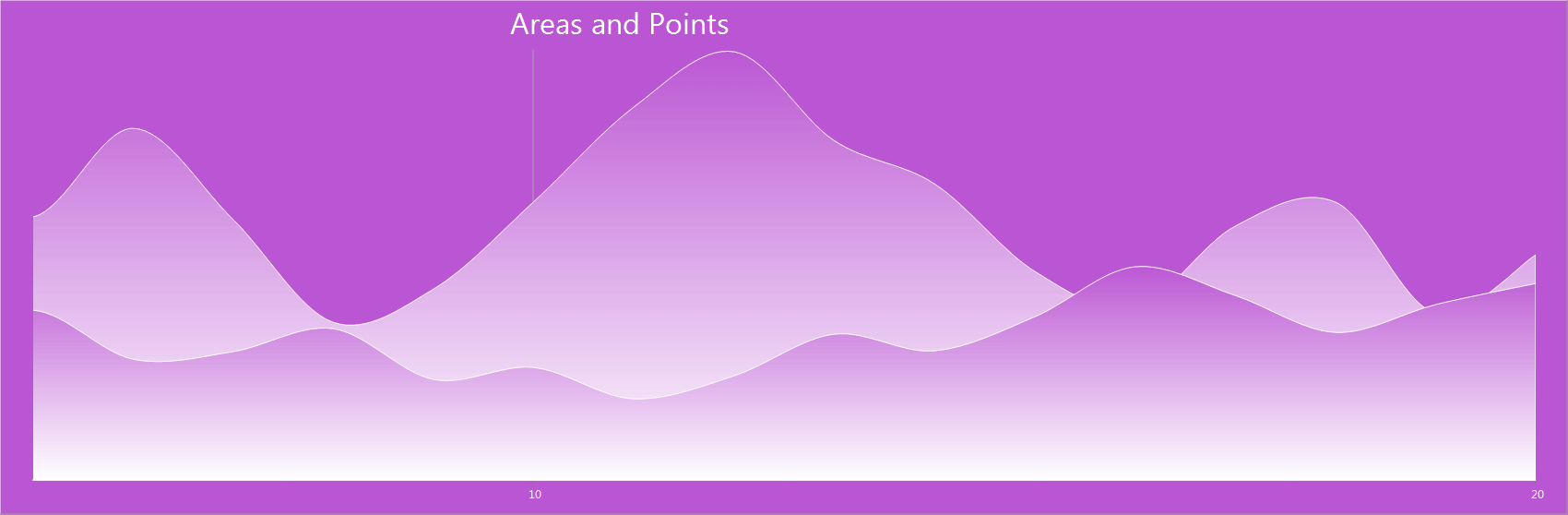
Areas and Points Chart
|
|

Bubbles and Gantt Styles
|

Bar Chart
|
|

Donut Chart
|
|

Surface Chart
|
|

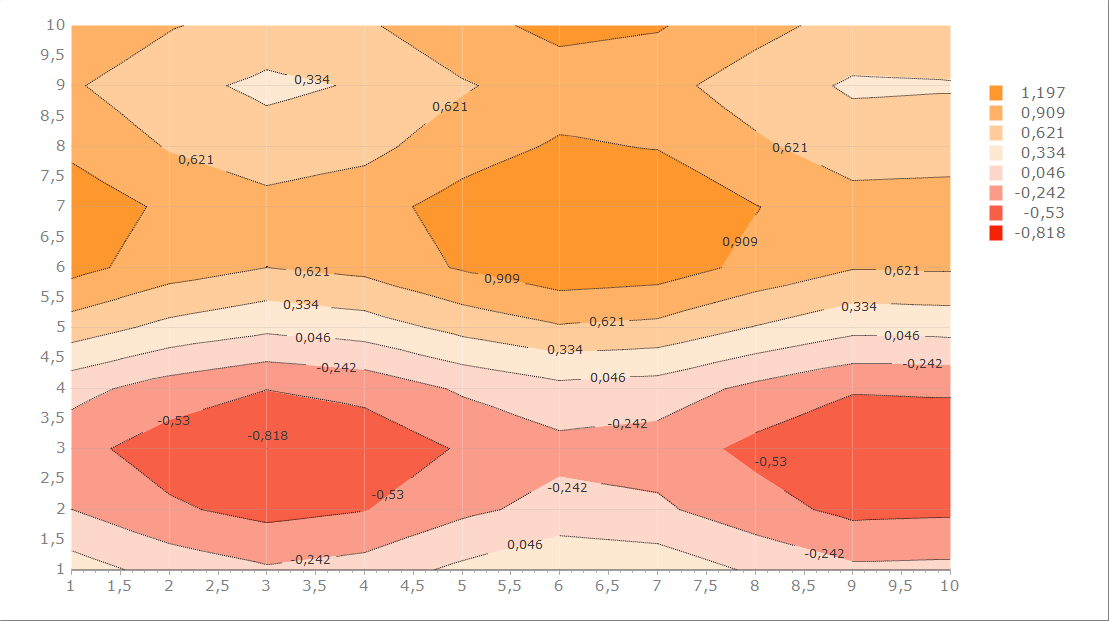
Contour Chart
|
|

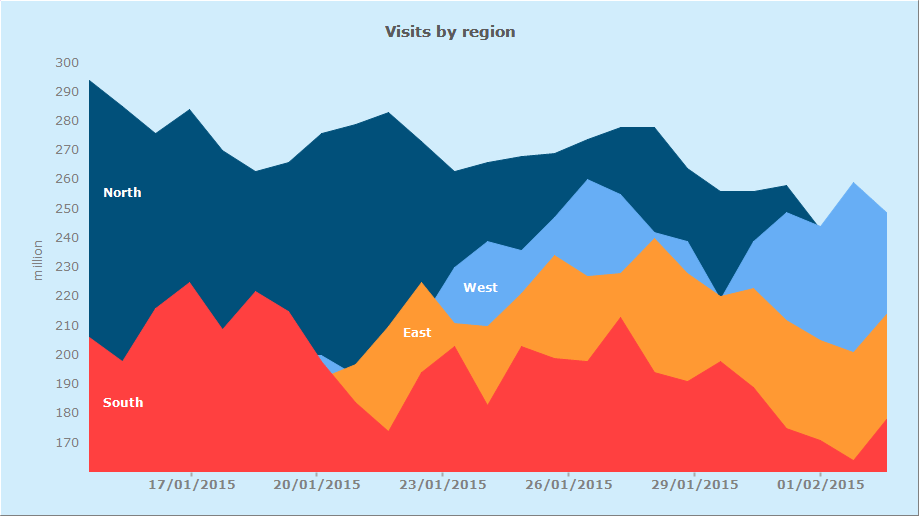
Multiple Areas Chart
|

Multi Pies Chart
|
|

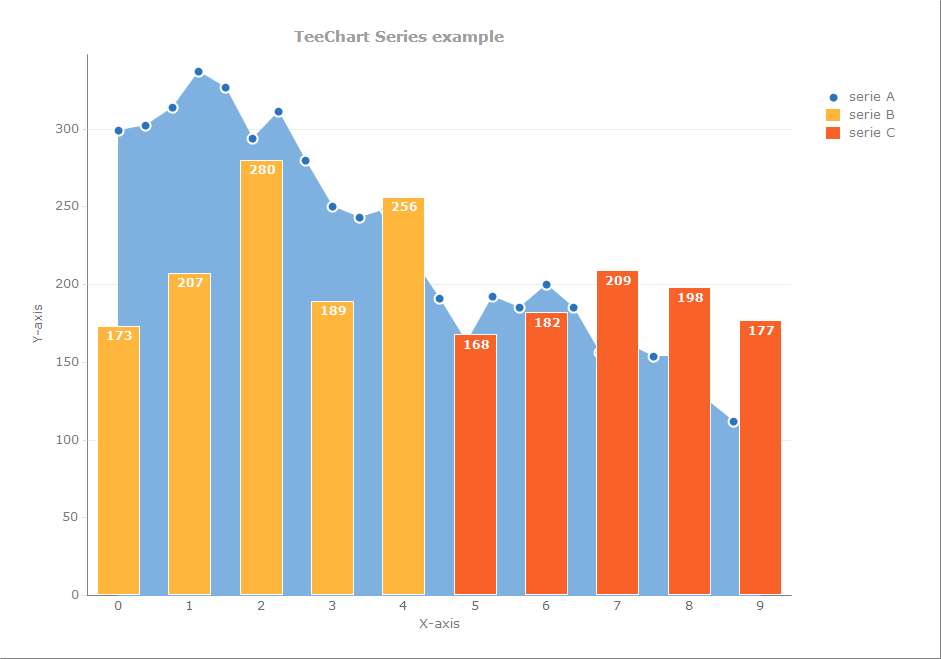
Combination Charts
|
|

Line & Point Series
|
|

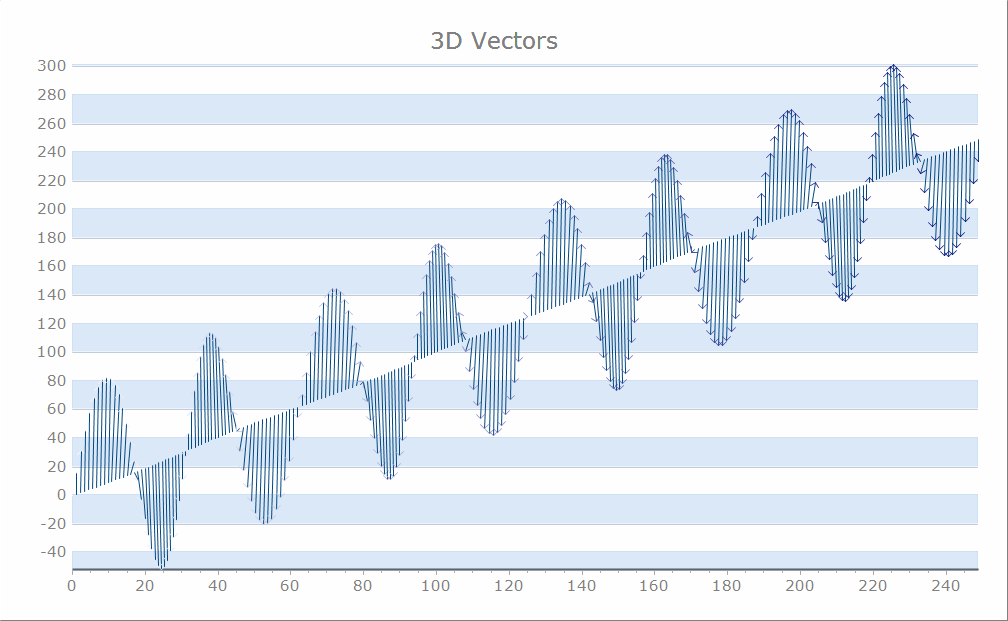
3D Vector Chart
|
|

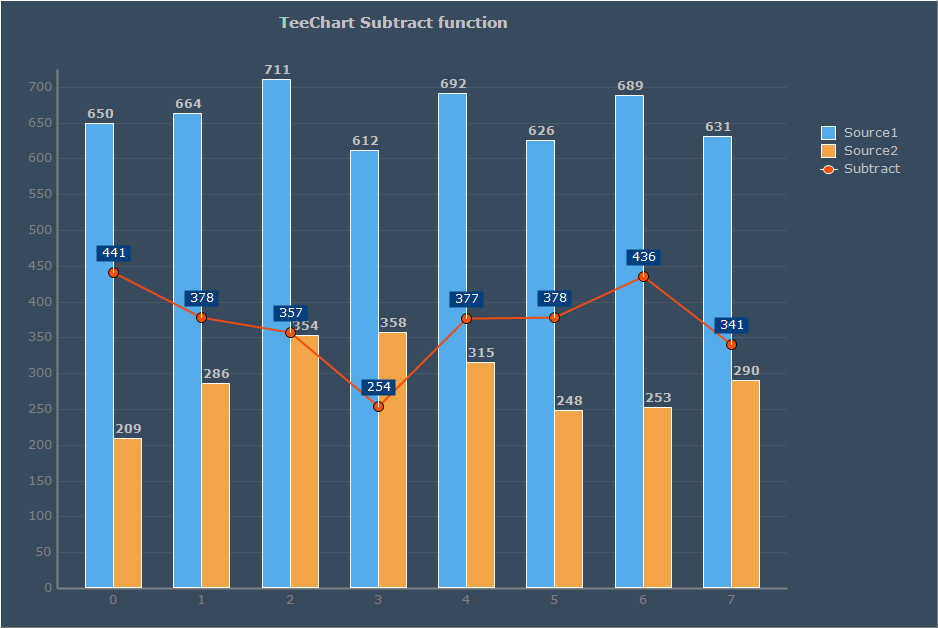
Subtract function Chart
|

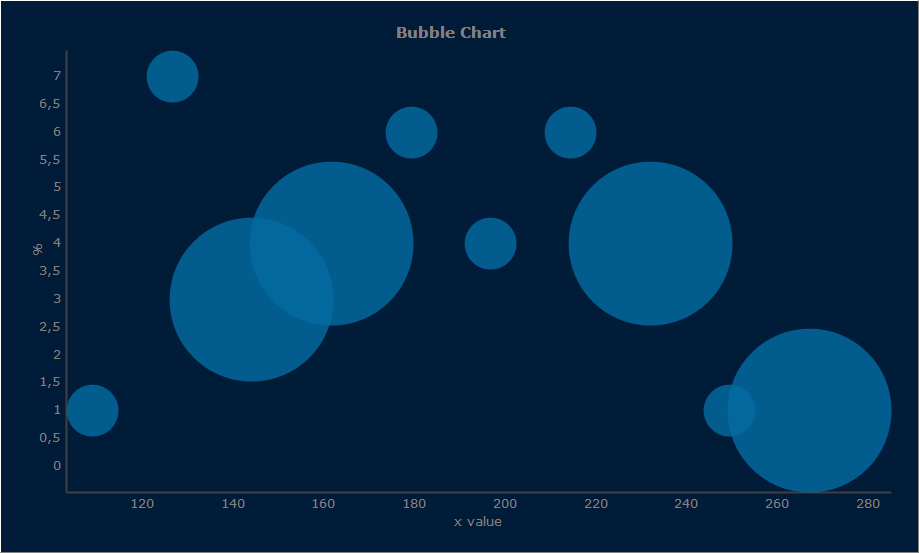
Bubble Chart
|
|

Stacked Cylinder Chart
|
|

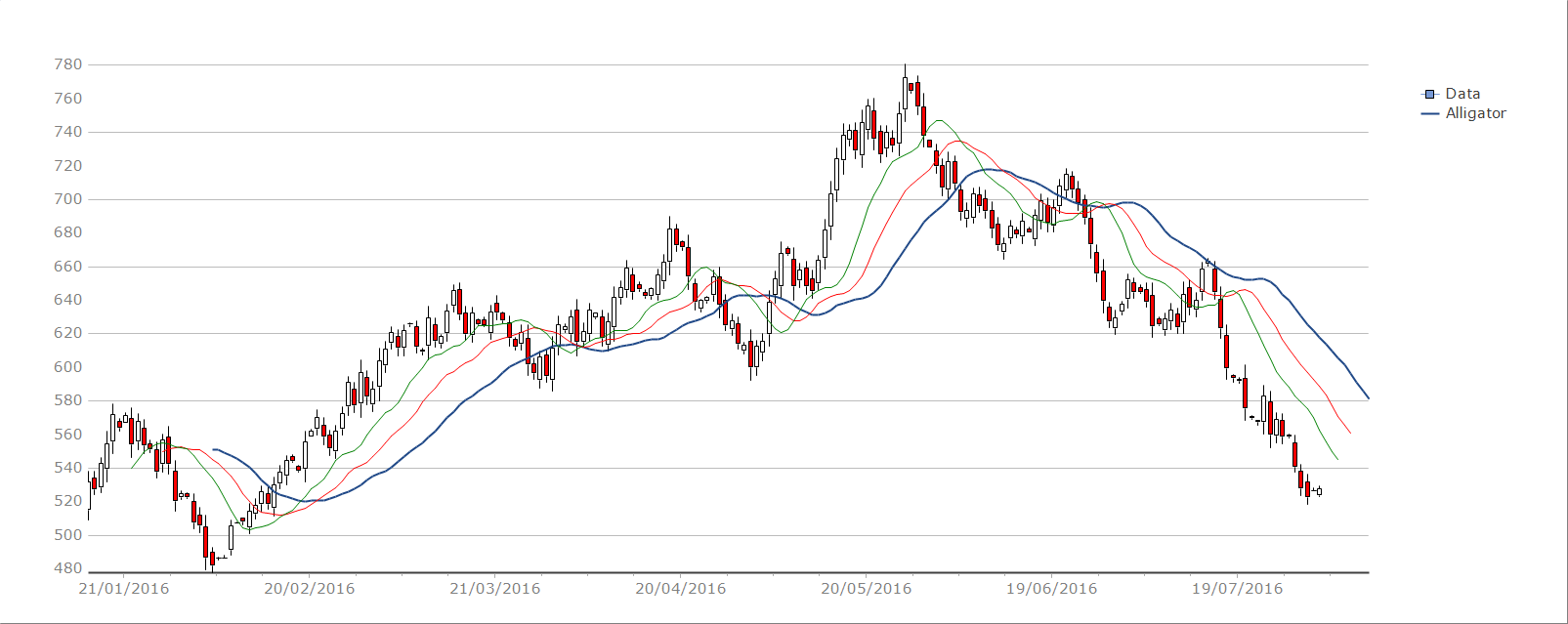
Alligator function
|
|

Donut Chart
|
|

Gantt Chart
|

Pie Chart
|
|

Financial PVO Indicator
|
|

Scroller
|
|

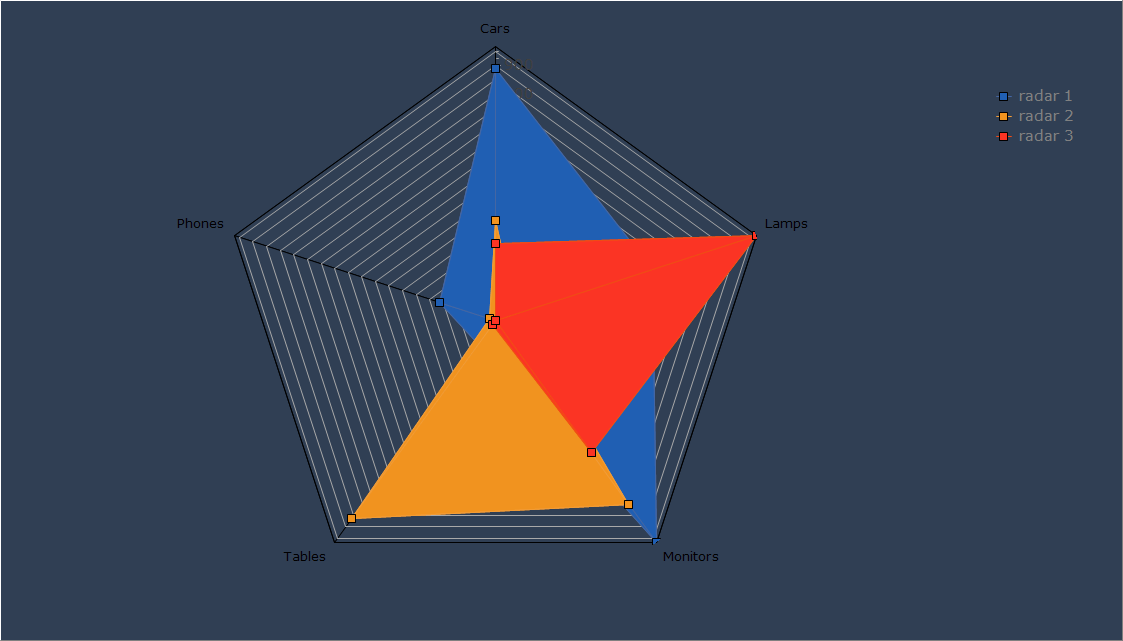
Radar Chart
|
|

Polar Chart
|

3D Line Chart
|
|

Area Chart
|
|

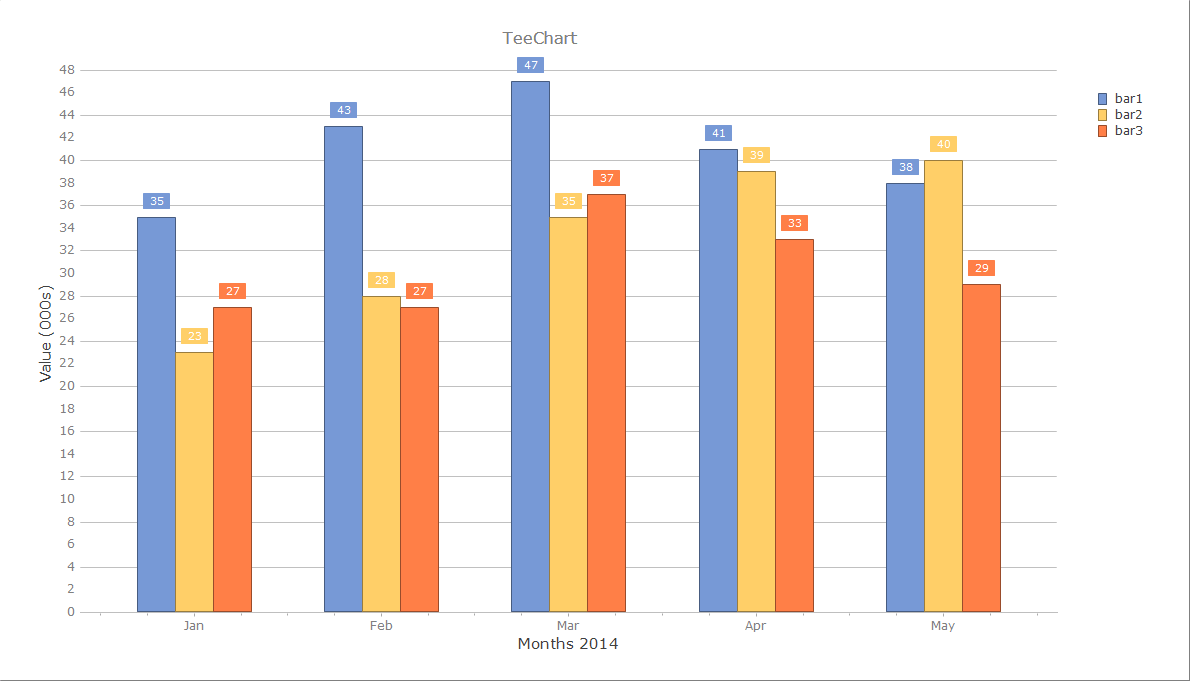
Bar Chart
|
|

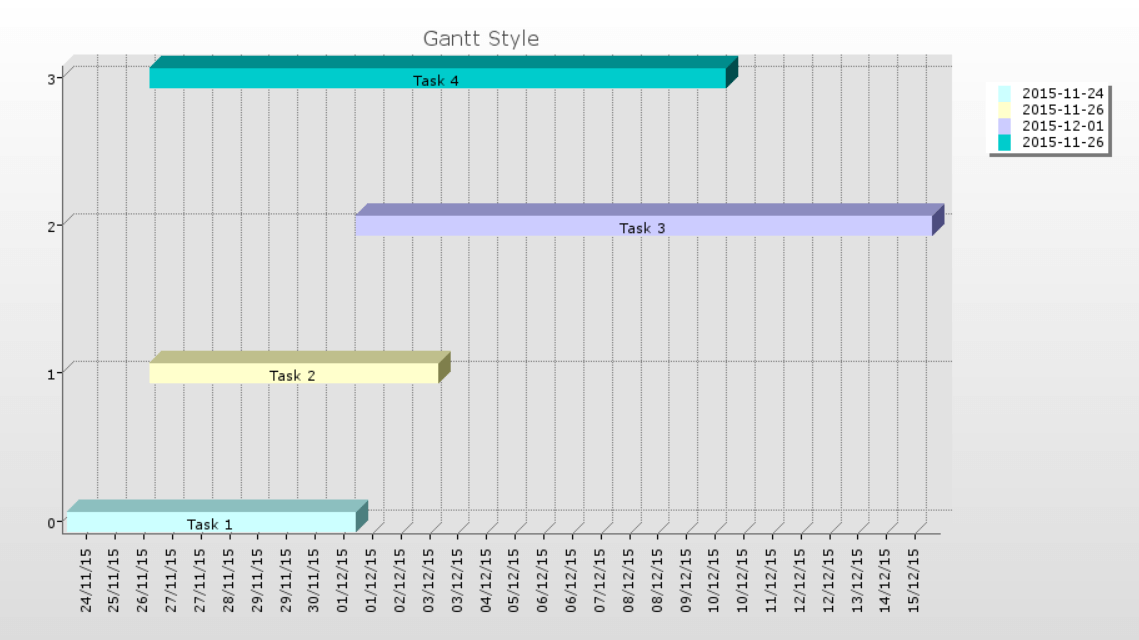
Gantt Chart
|
|

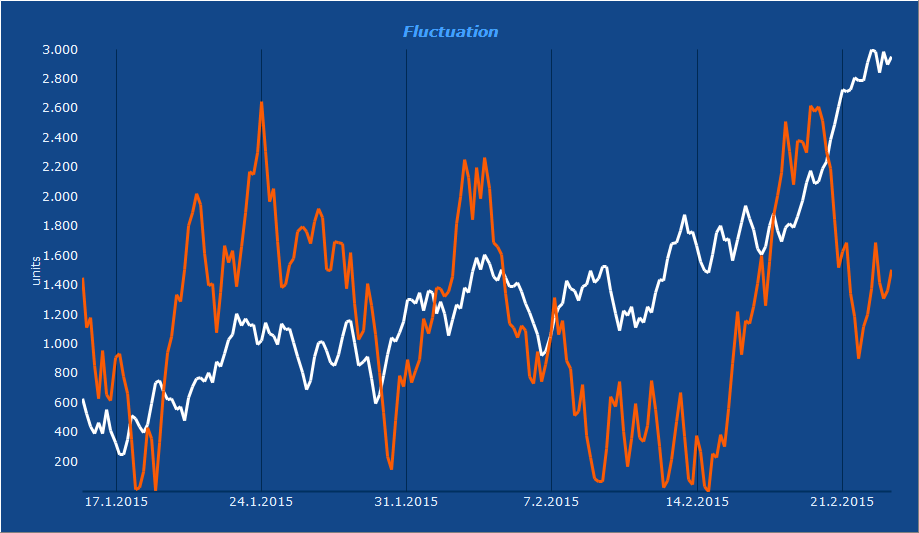
Line Chart
|

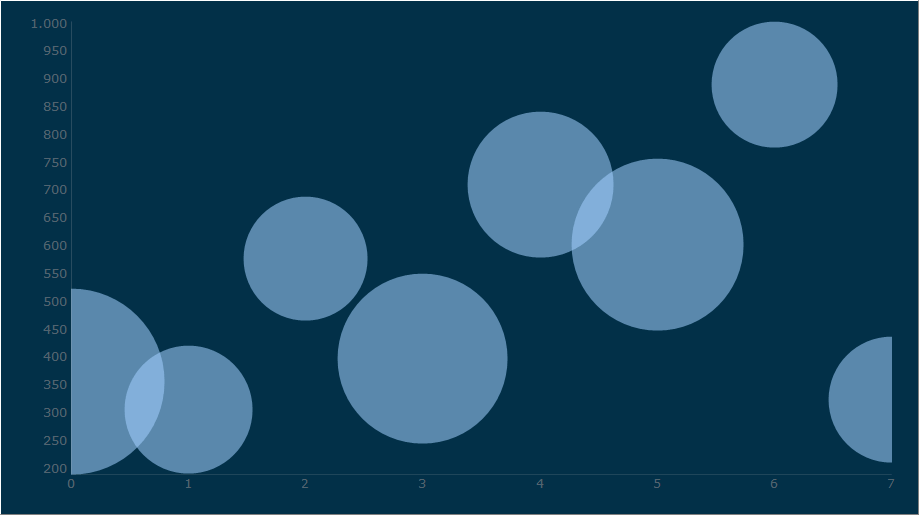
Bubble Chart
|
|

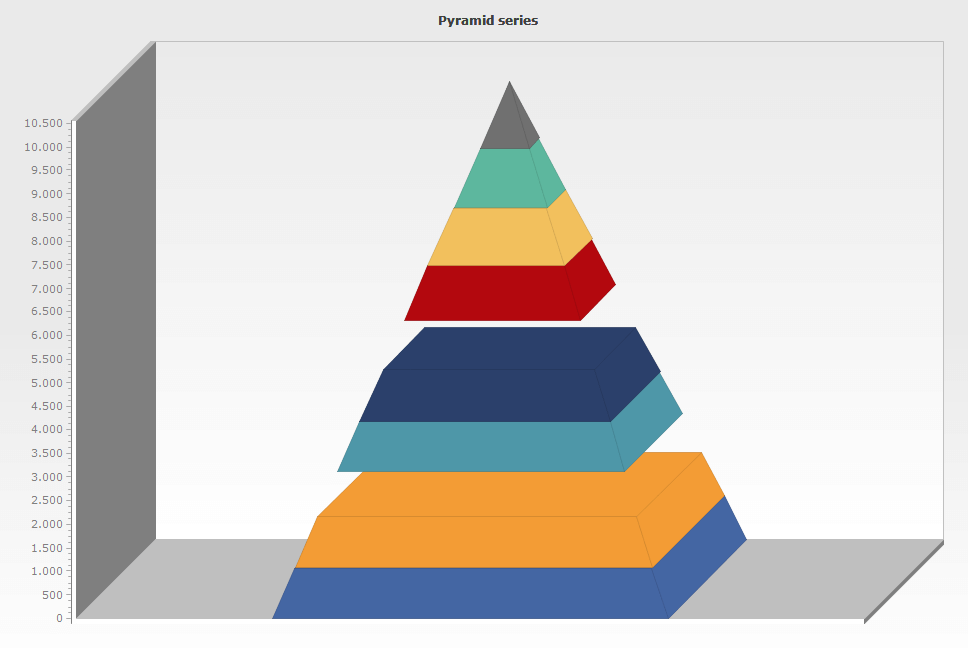
3D Pyramid Chart
|
|

Map GIS Chart
|
|

Smith Chart
|
|

Donut Pie Chart
|

Volume Pipe Chart
|
|

Pie Chart
|
|

Surface Chart
|
|

Tower Chart
|
|

FastLine Chart
|

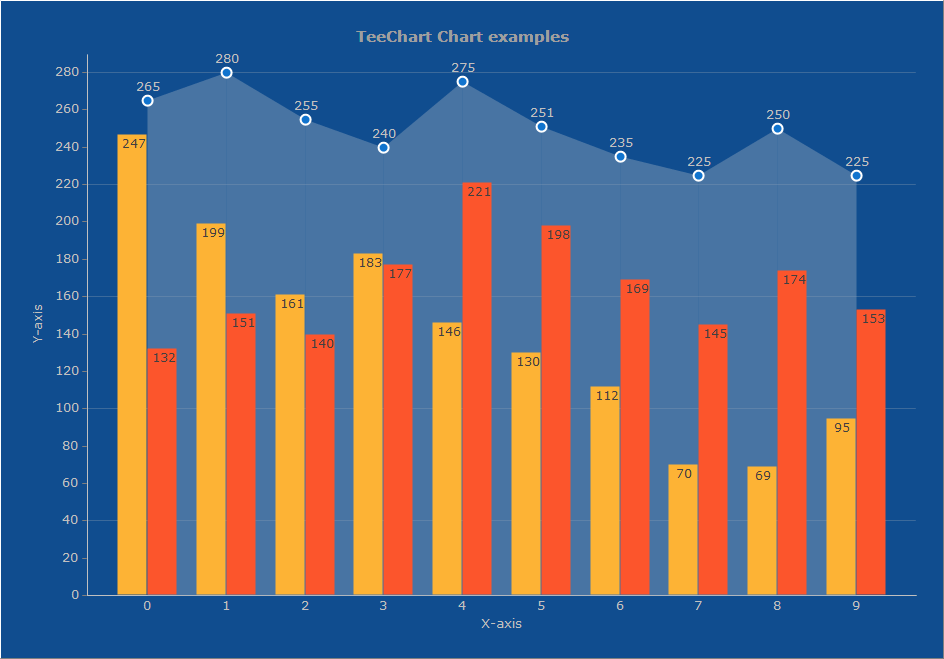
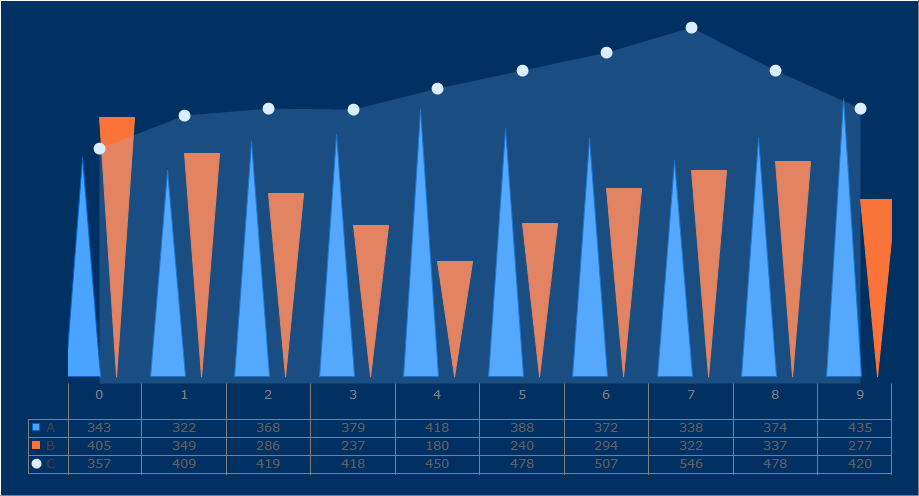
Combination Bar Area Points Chart
|
|

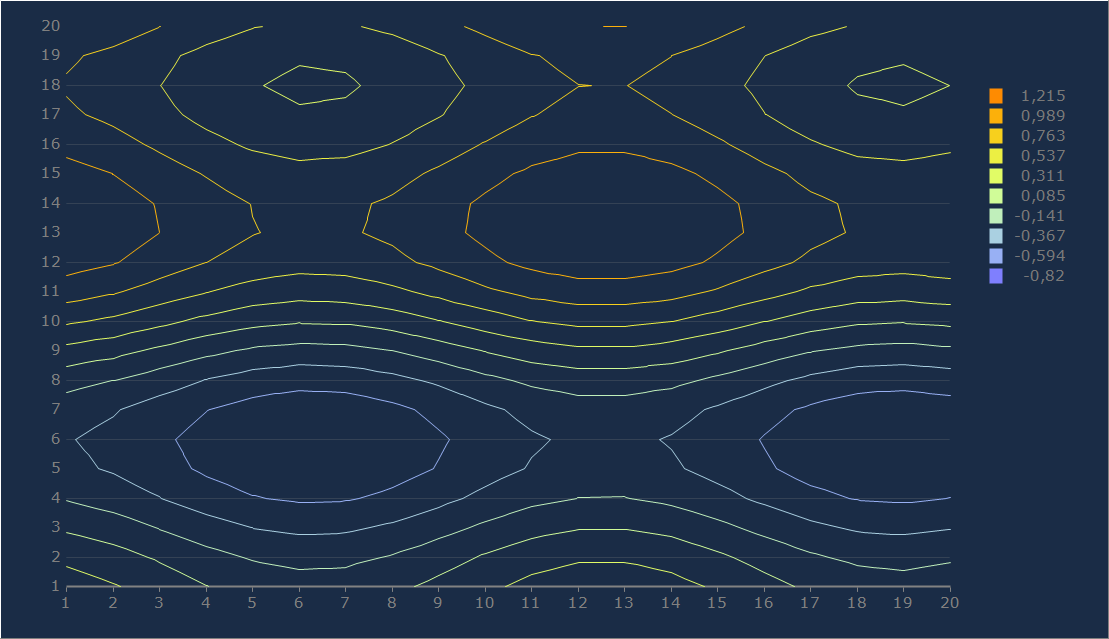
Contour Chart
|
|

TagCloud
|
|

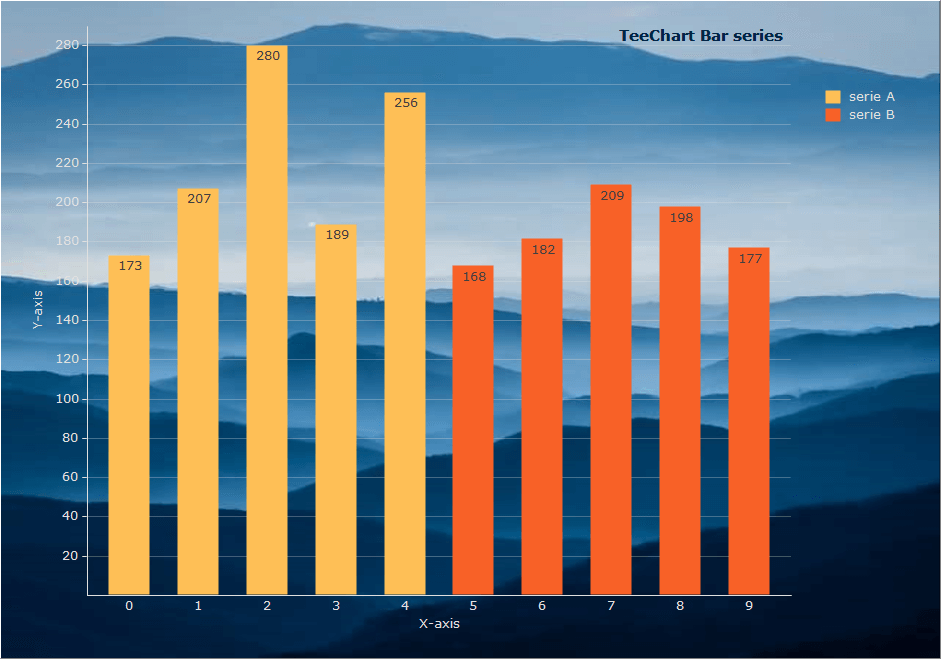
Bar Chart
|
|

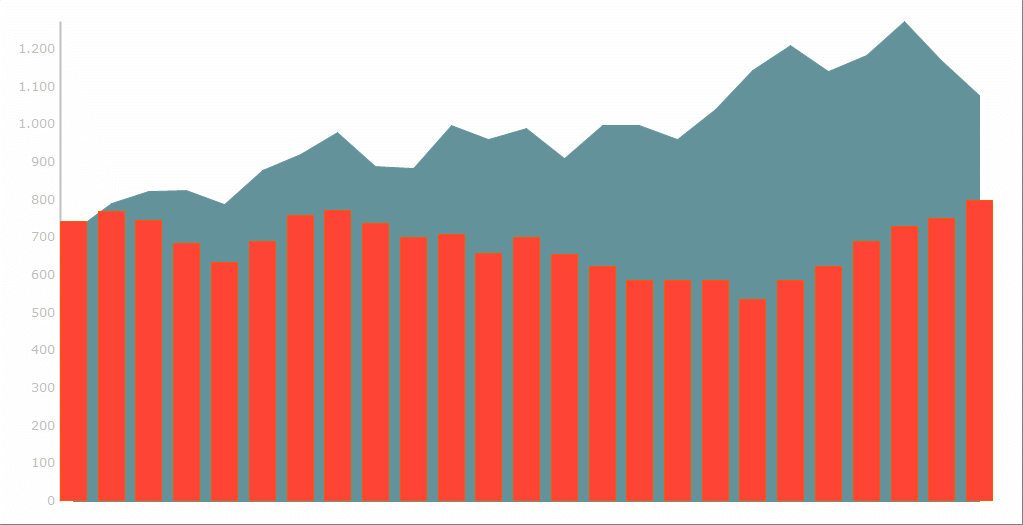
Area and Bar Chart
|

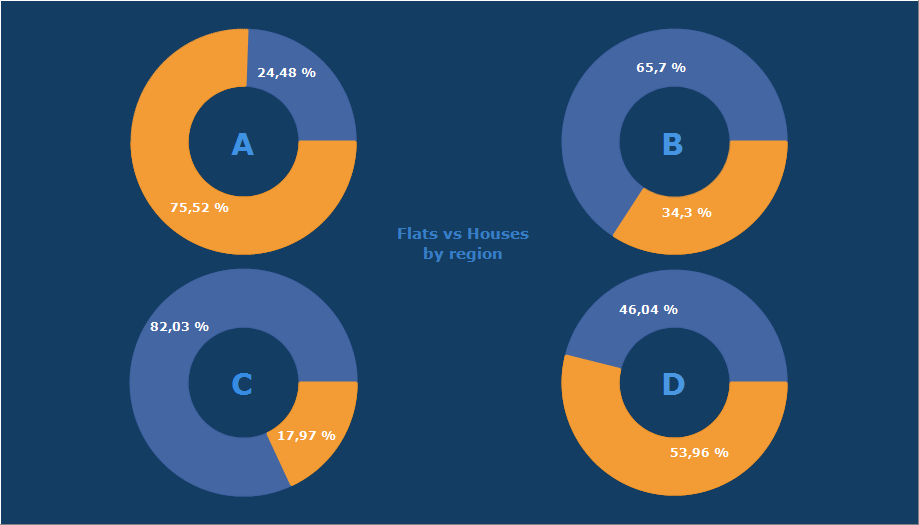
Multiple_Pies
|
|

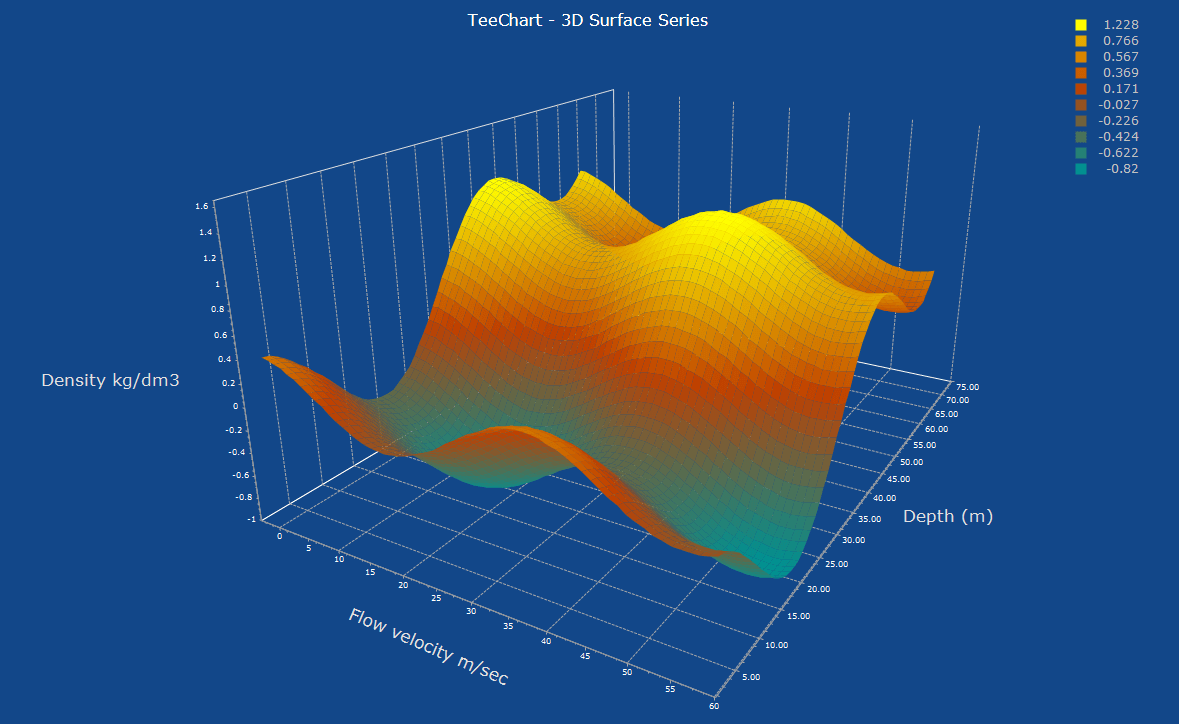
3D Surface Chart
|
|

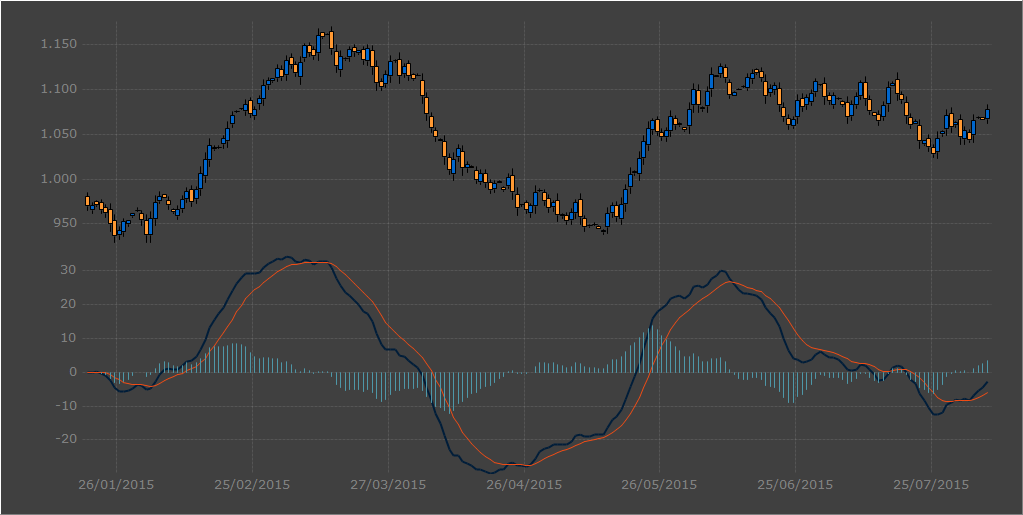
MACD function Chart
|
|

Cylinder Chart
|
|

PolarGrid Chart
|

Cone Chart
|
|

Area Chart
|
|

Bar with Line
|
|

Donut & Bar
|
|

Pie Chart
|

Scroller tool
|
|

Gantt Chart
|
|

Scatter Chart
|
|

2D Area Chart
|
|

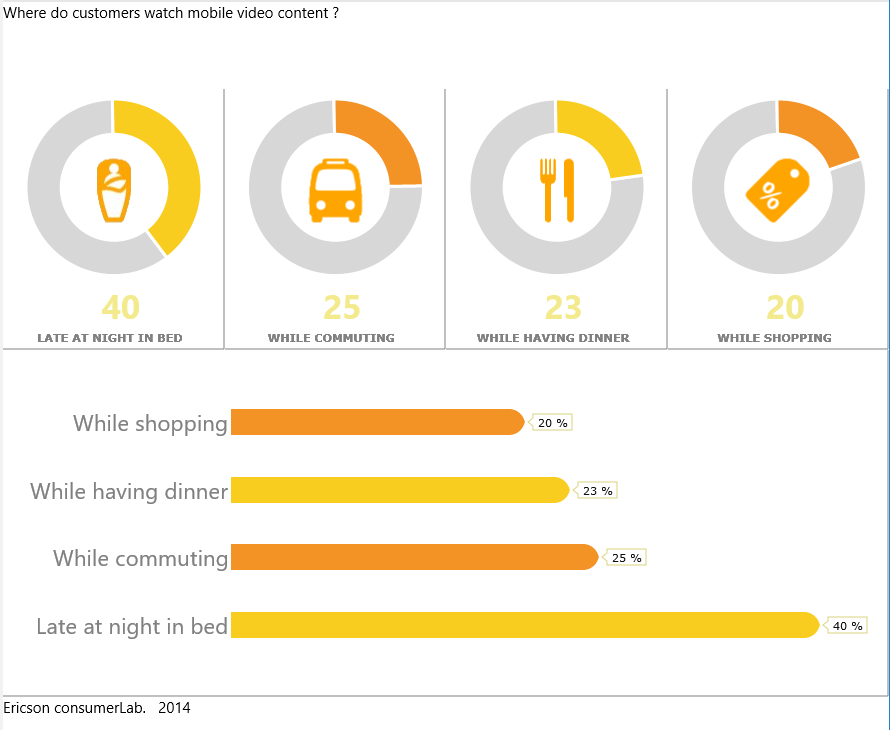
Infographic
|

Line Chart
|
|

Weather
|
|

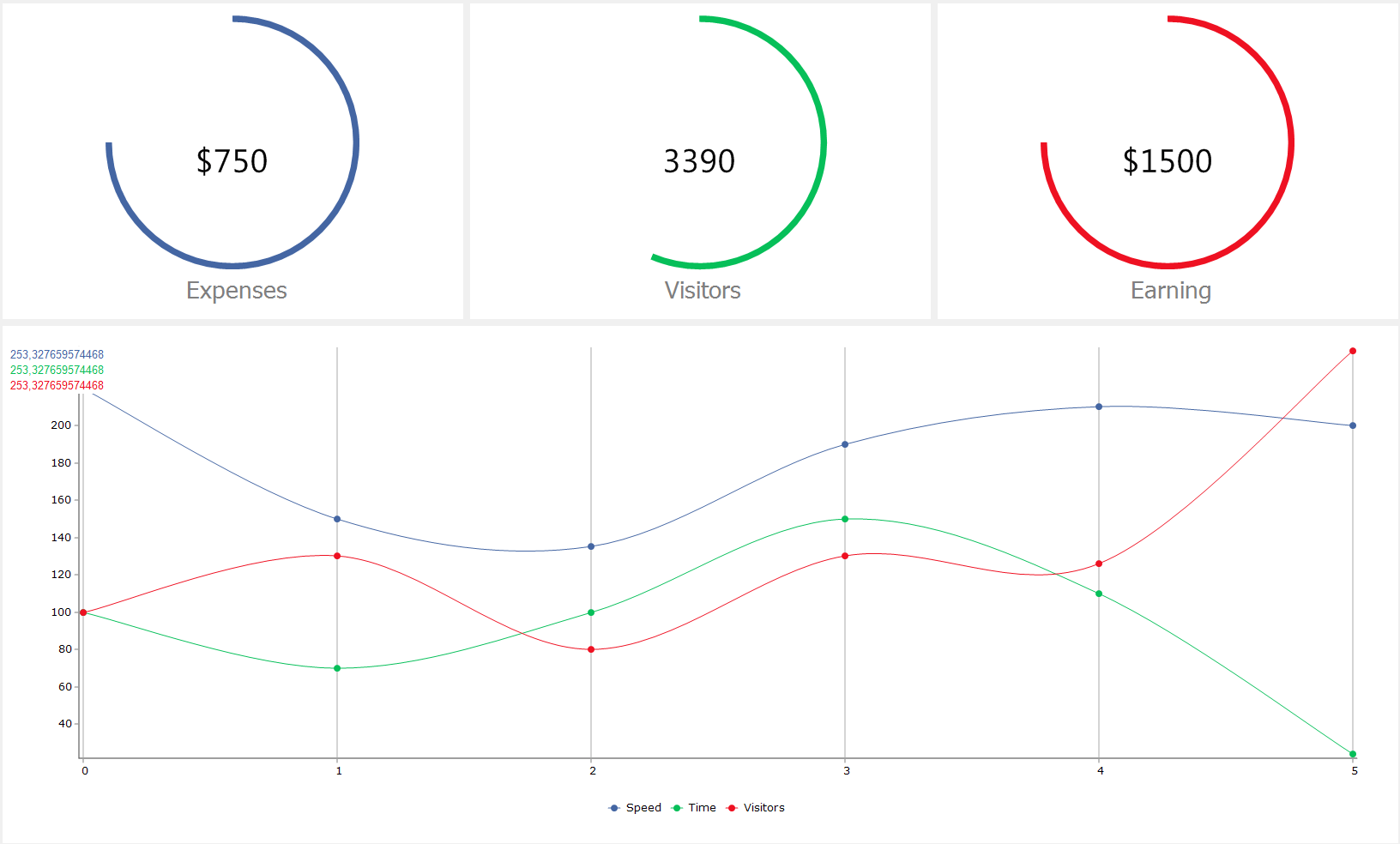
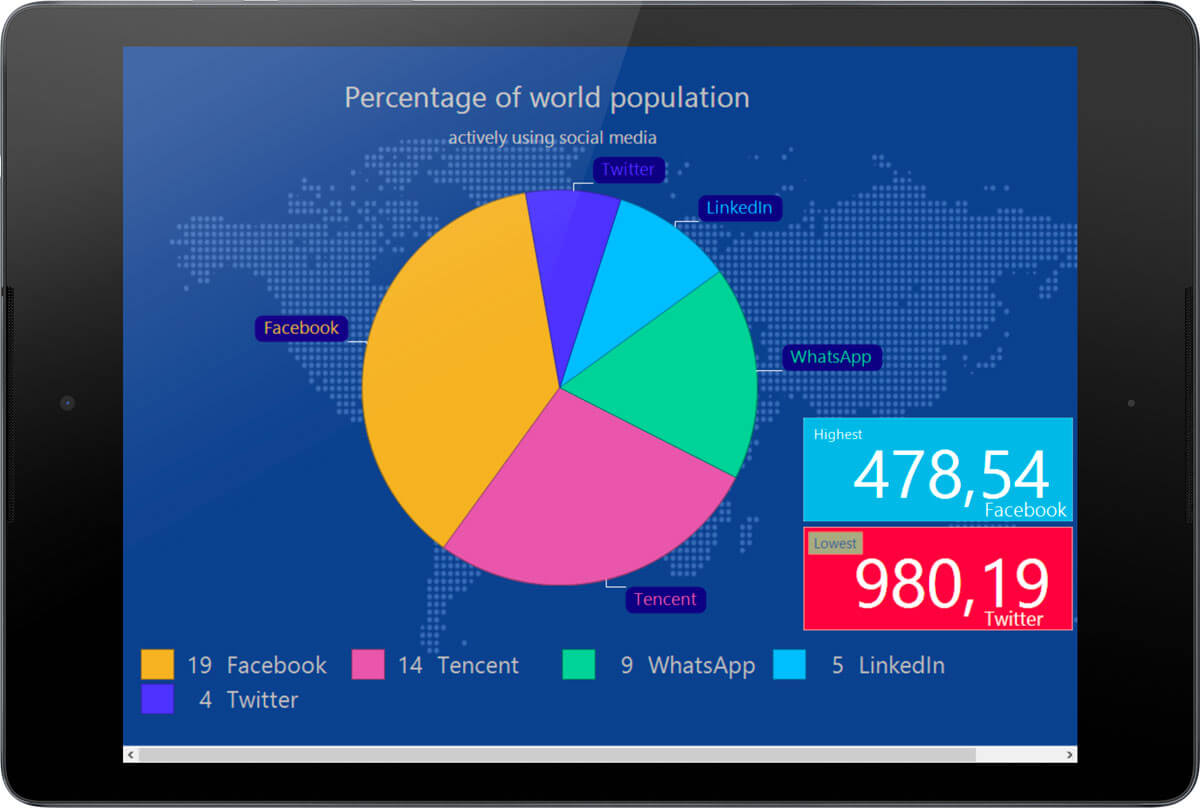
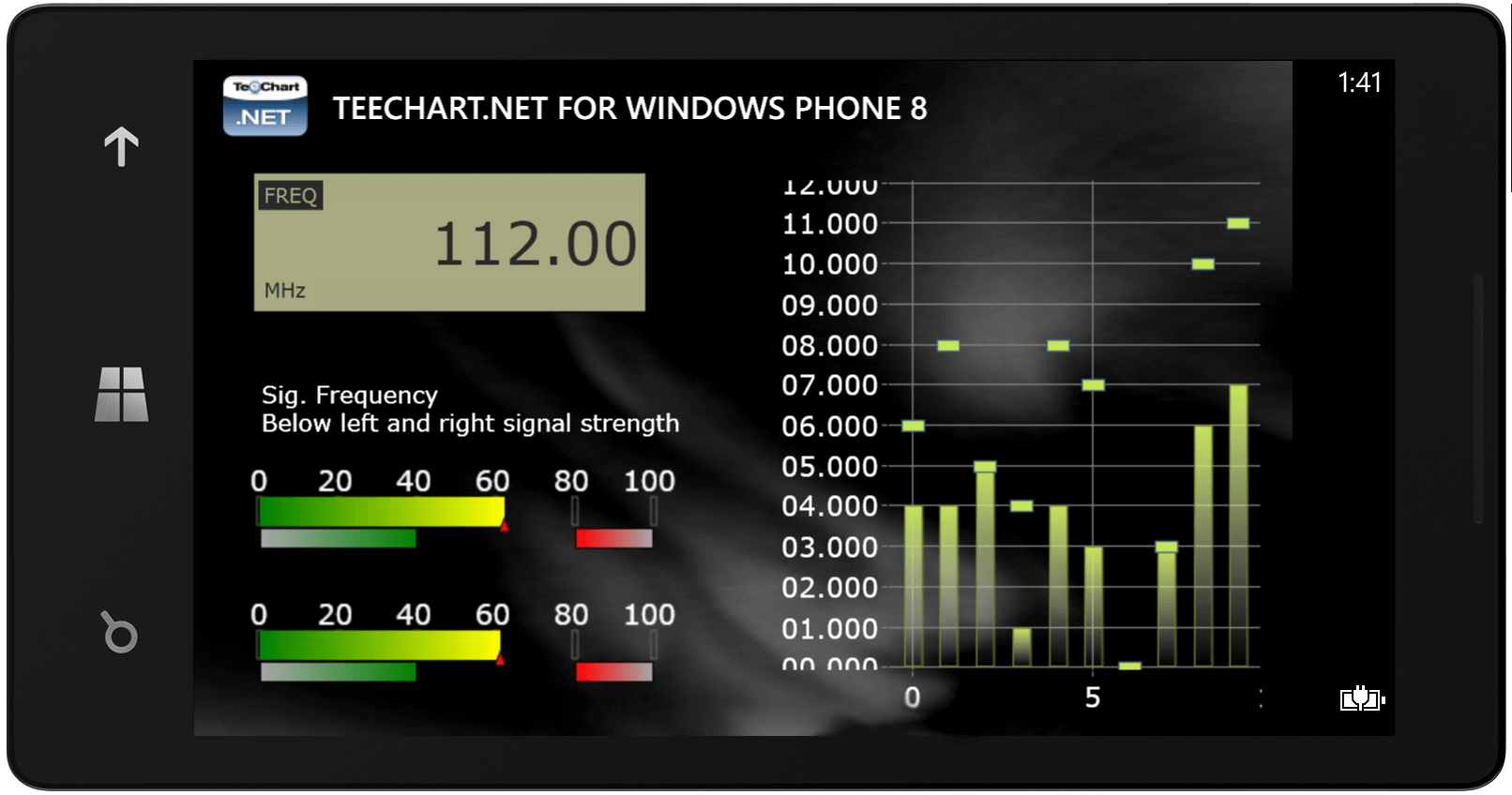
Windows Dashboard
|
|

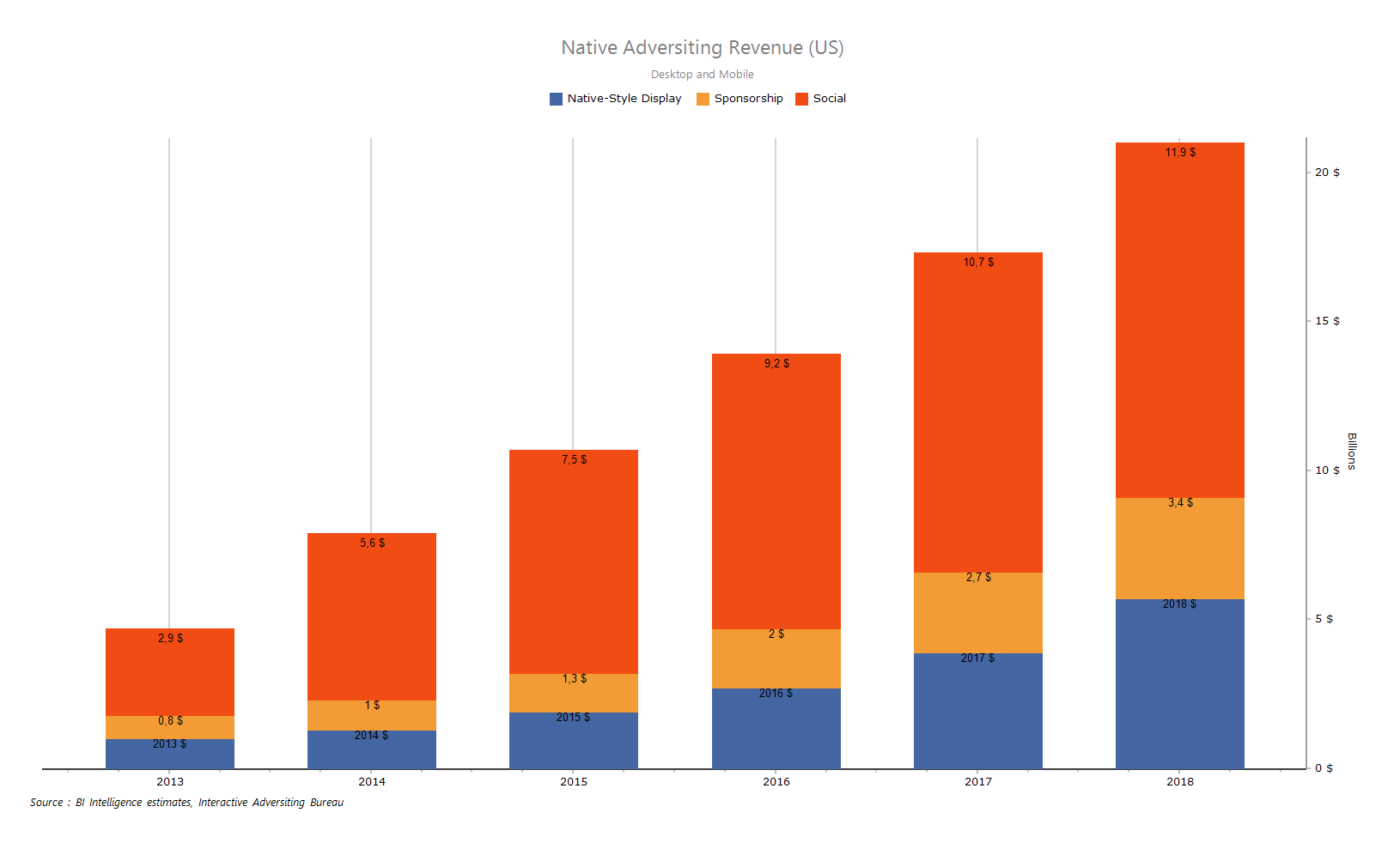
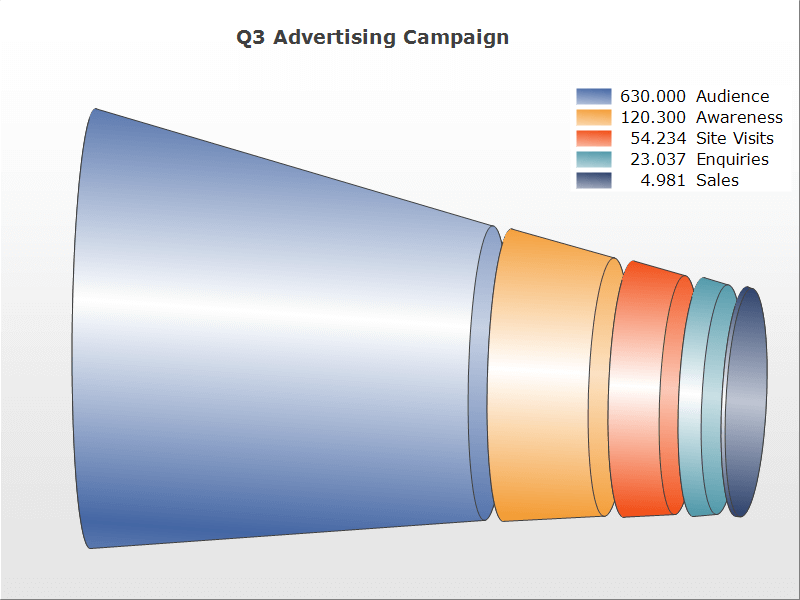
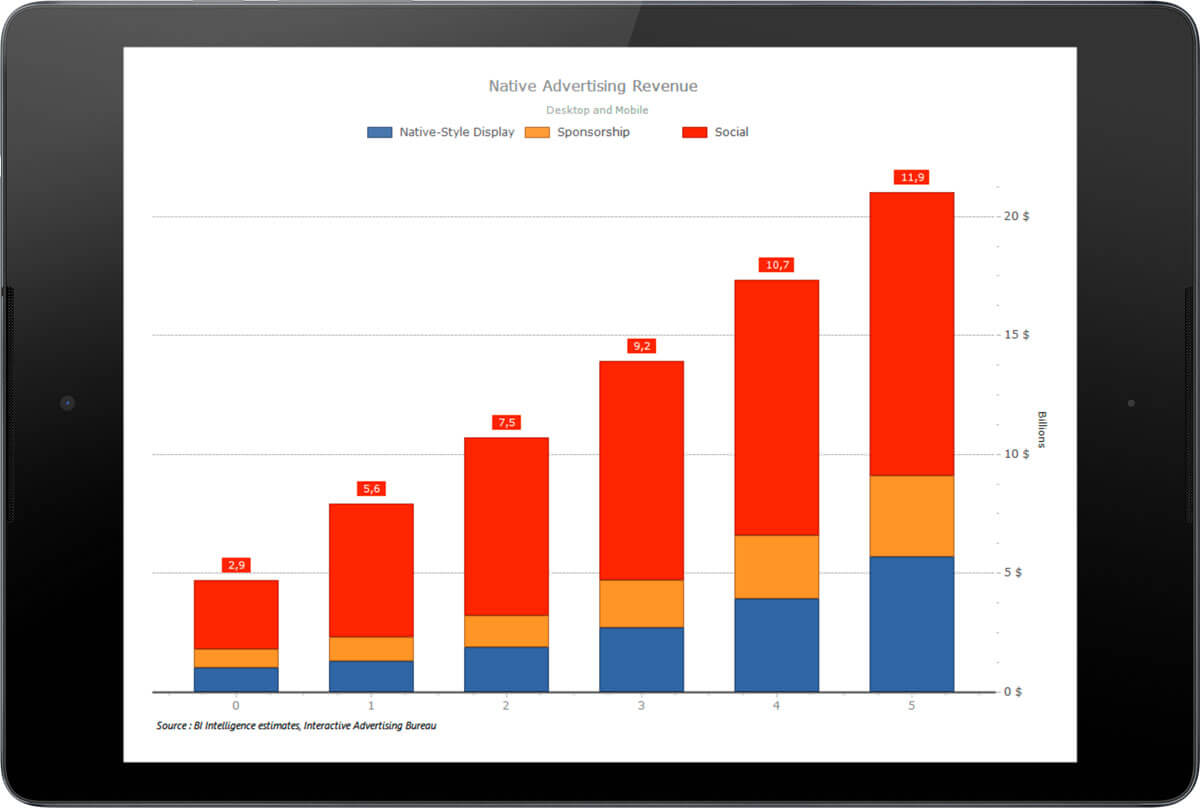
Advertising
|
|

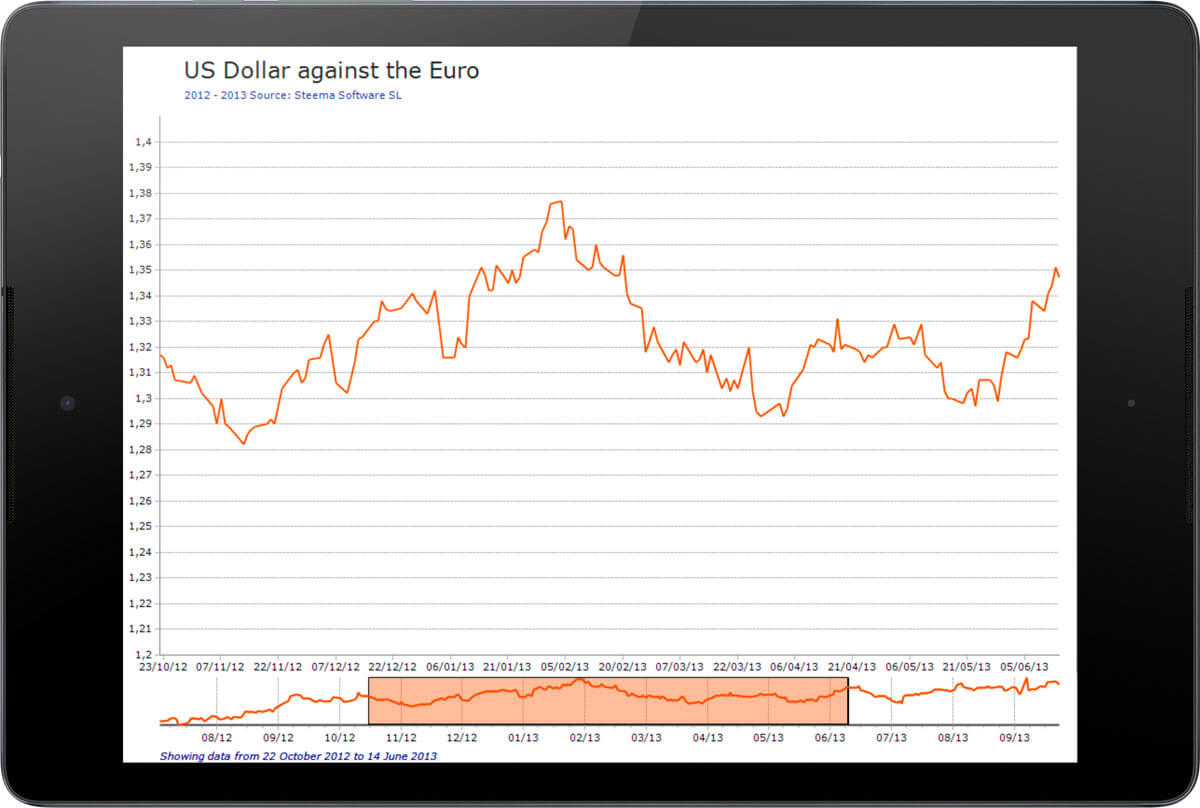
Stock
|

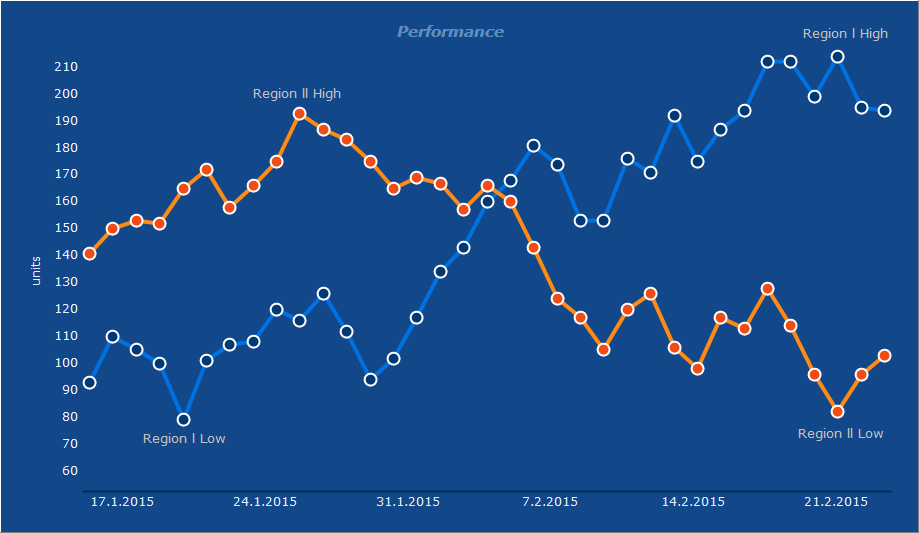
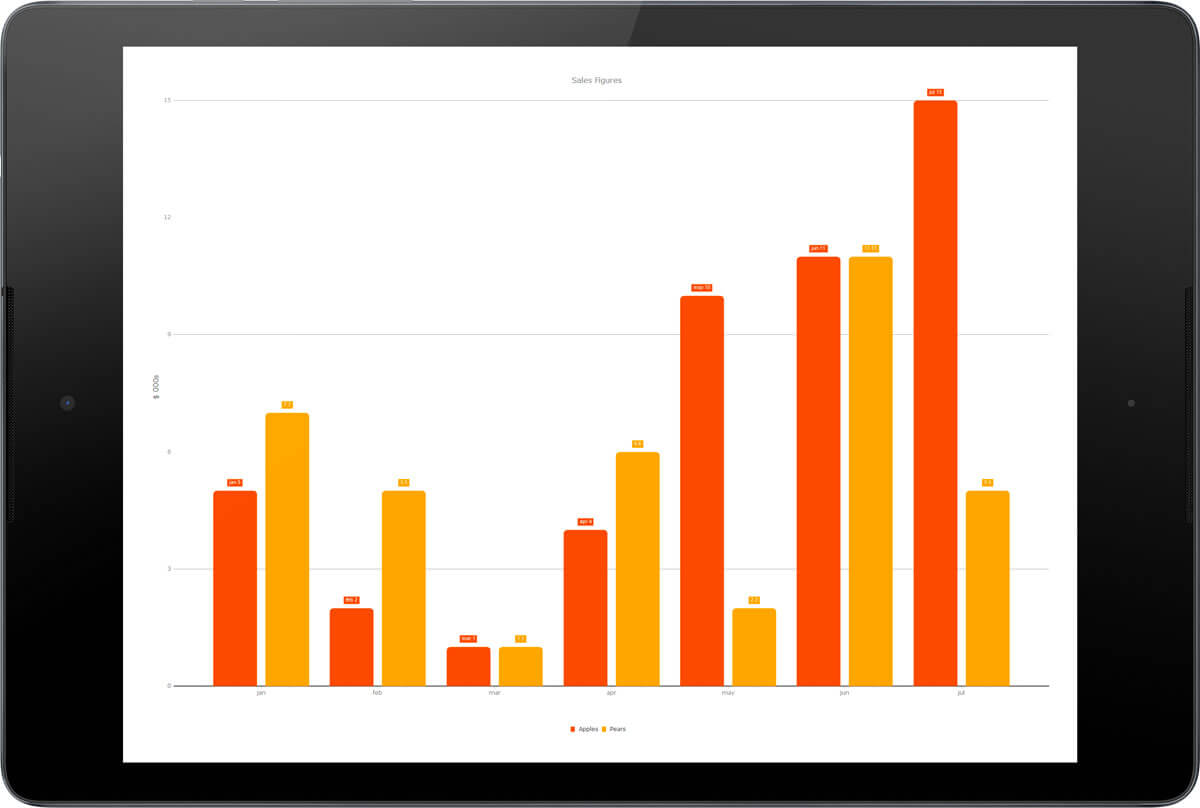
Sales performance
|
|

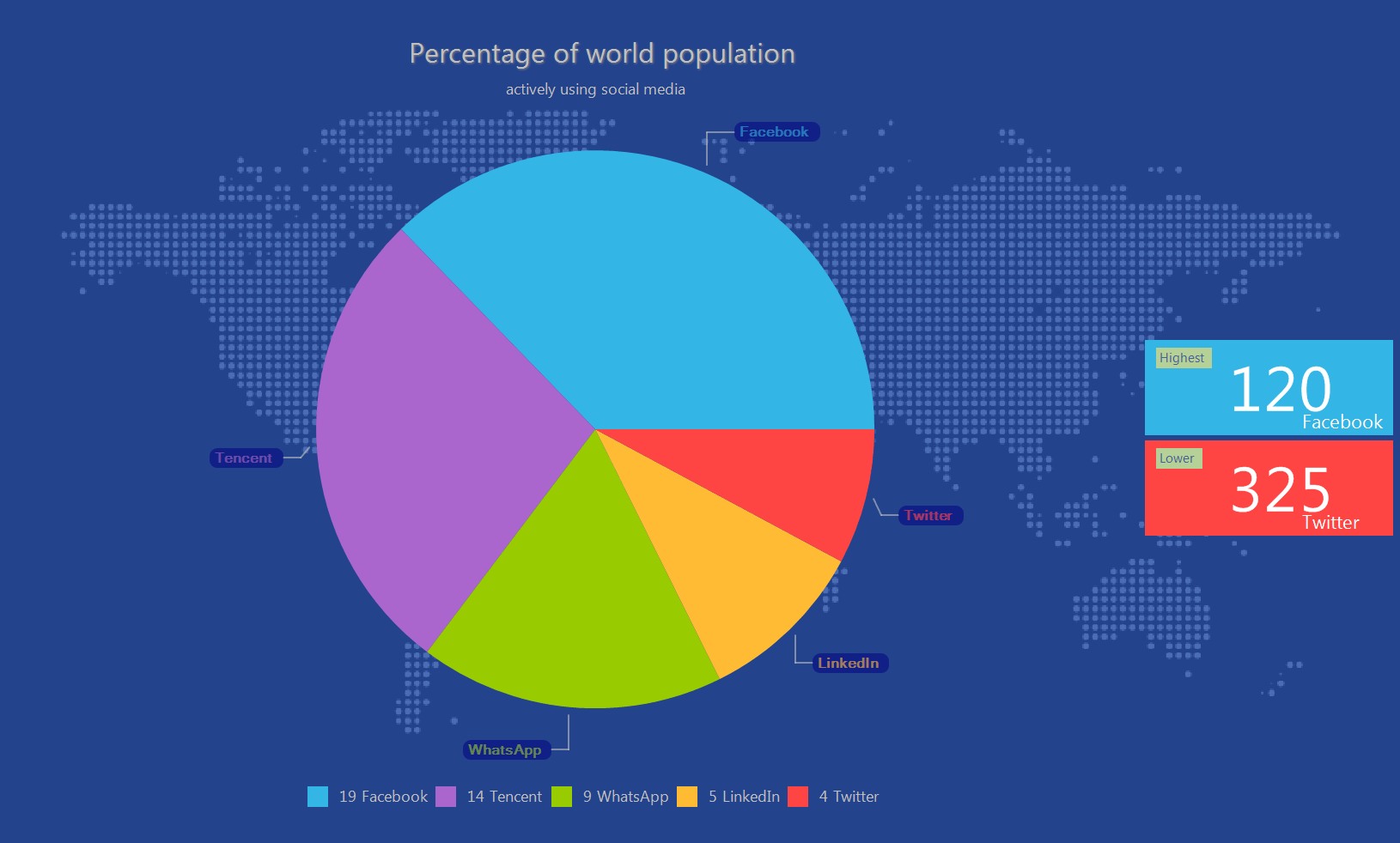
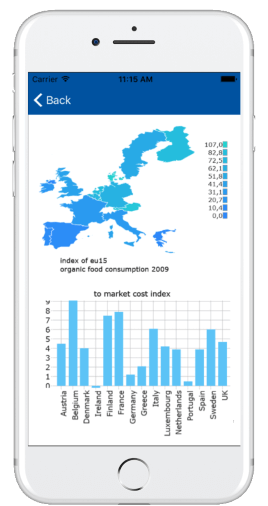
Population
|
|

Scroller
|
|

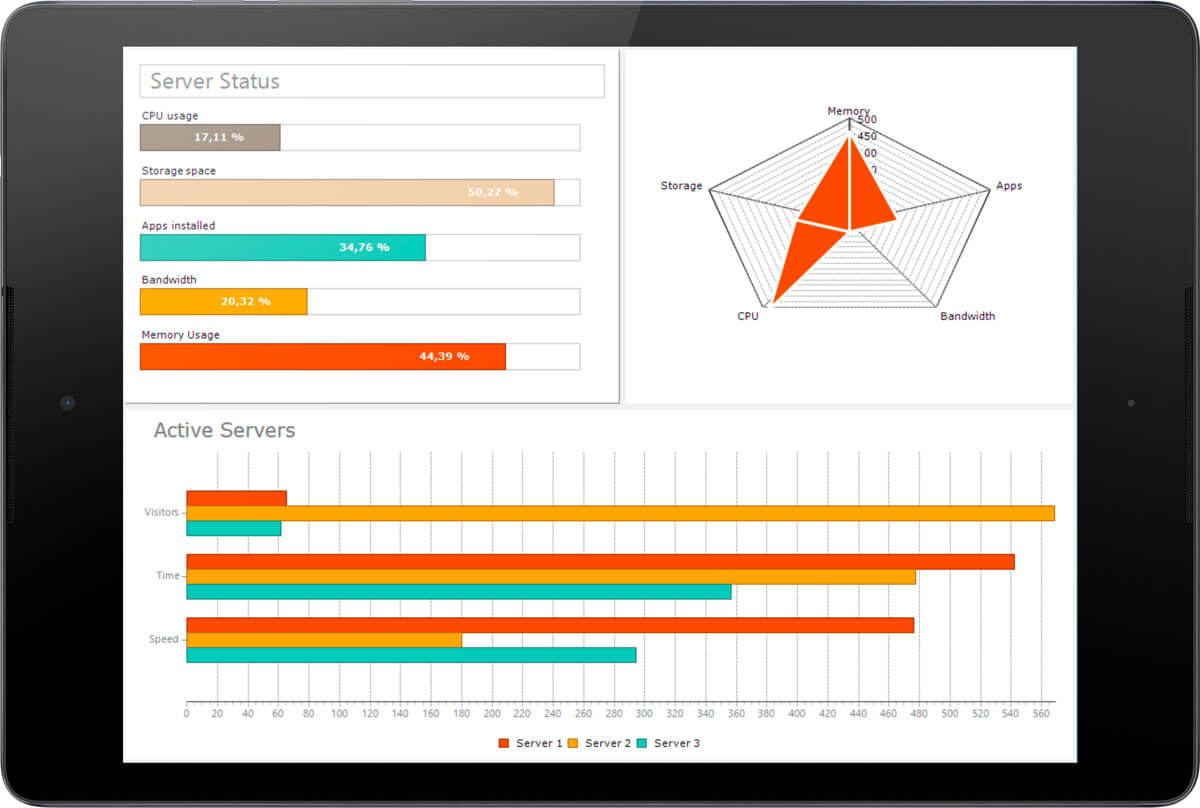
Server Status
|
|

Nexus 6
|

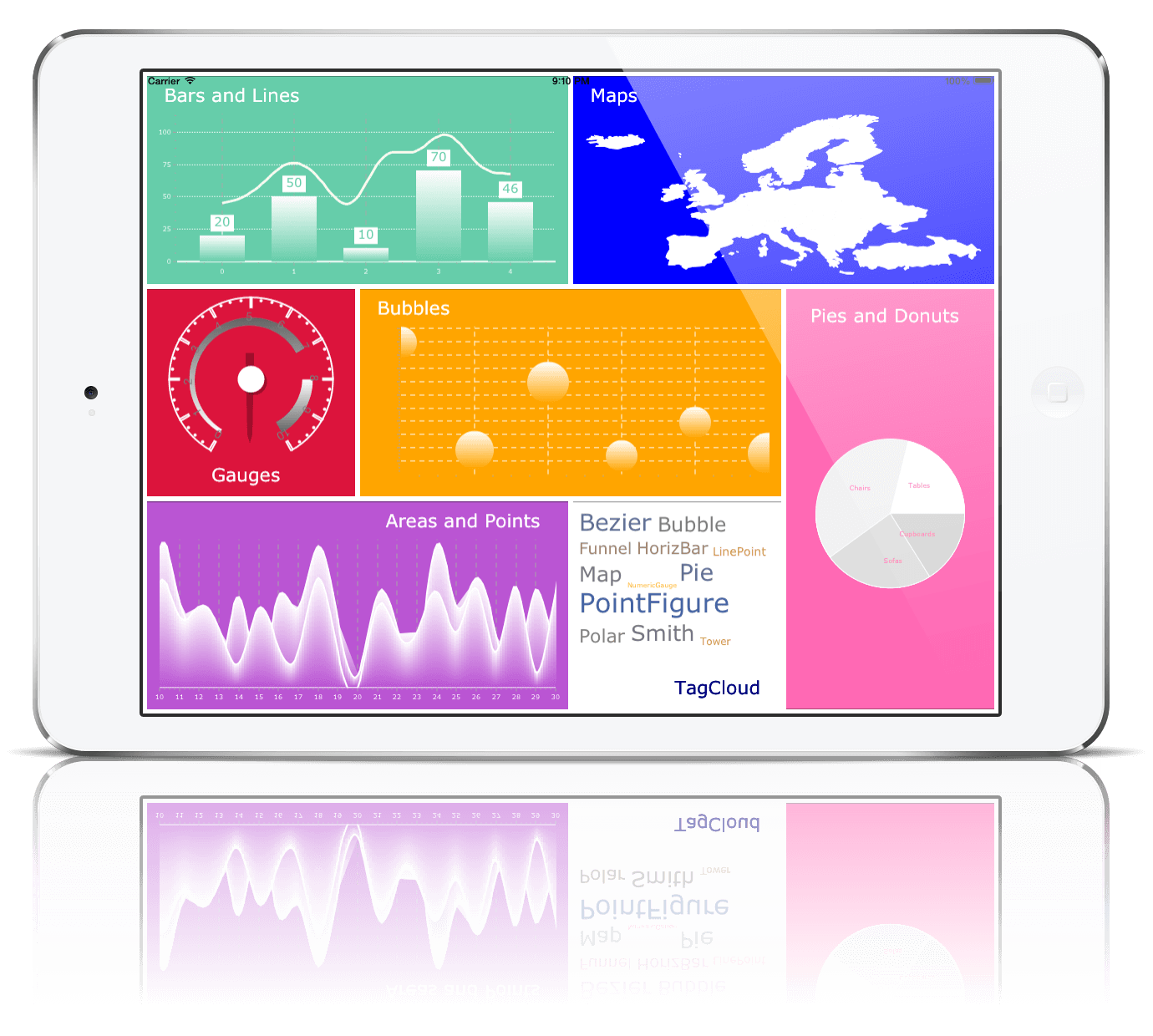
Dashboarding on iOS
|
|

Statistics
|
|

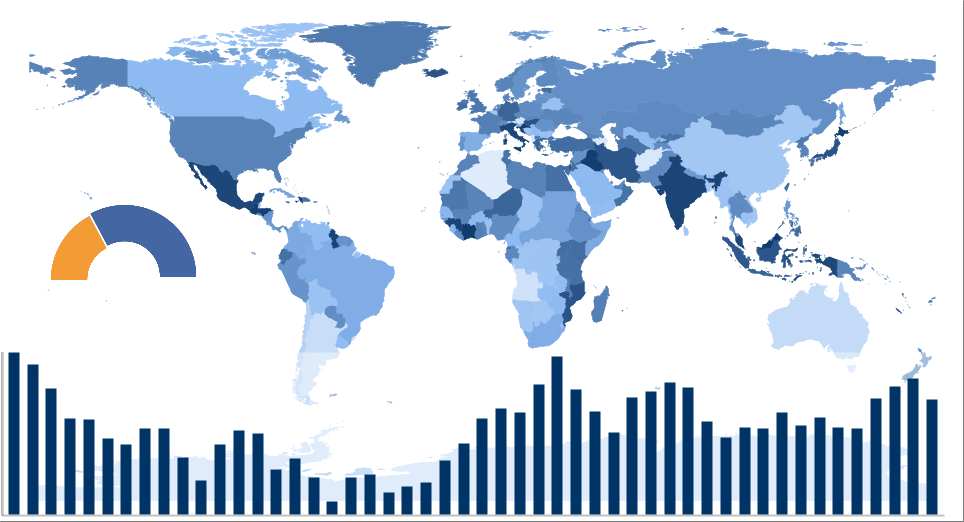
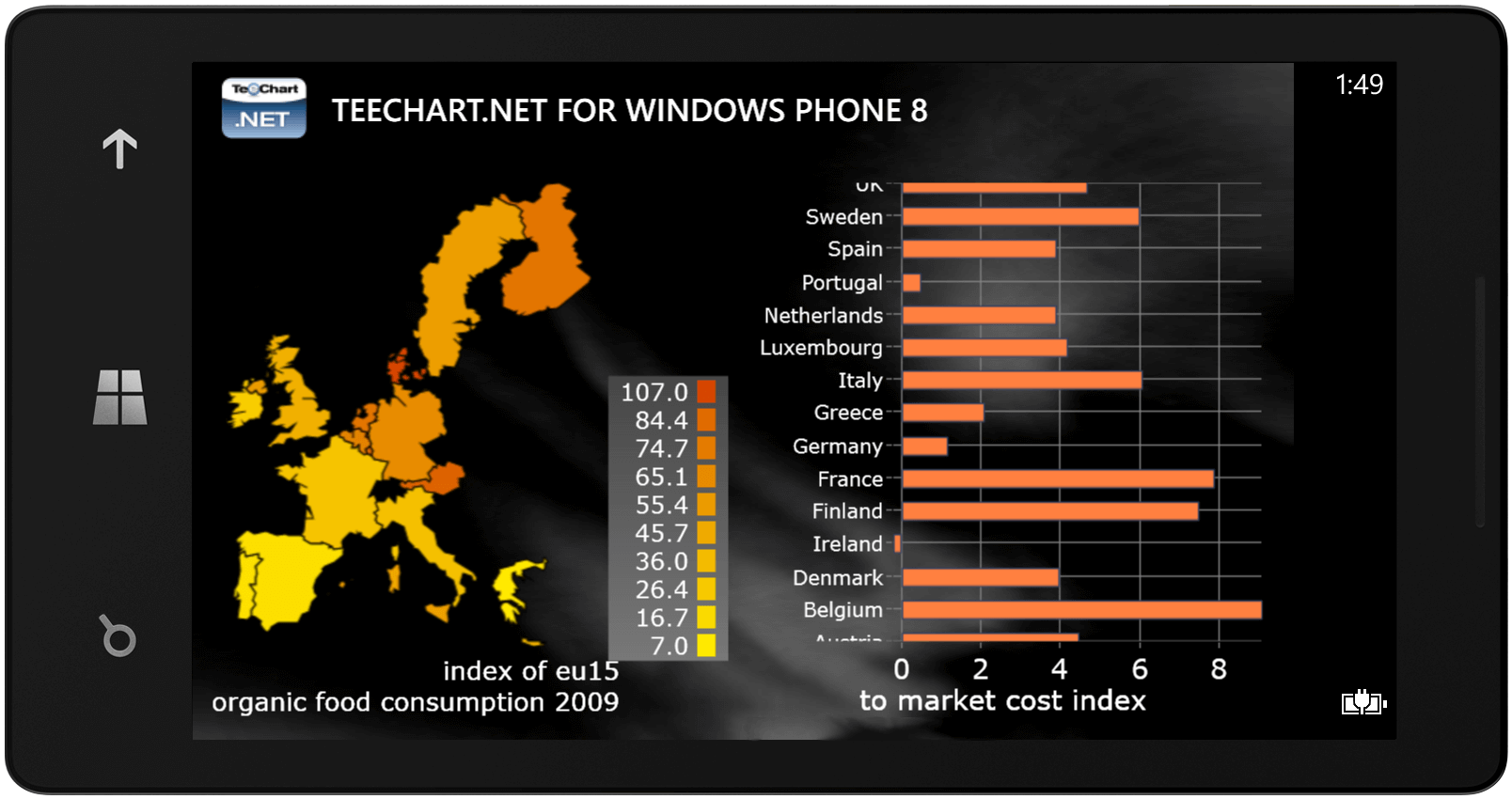
Geographic
|
|

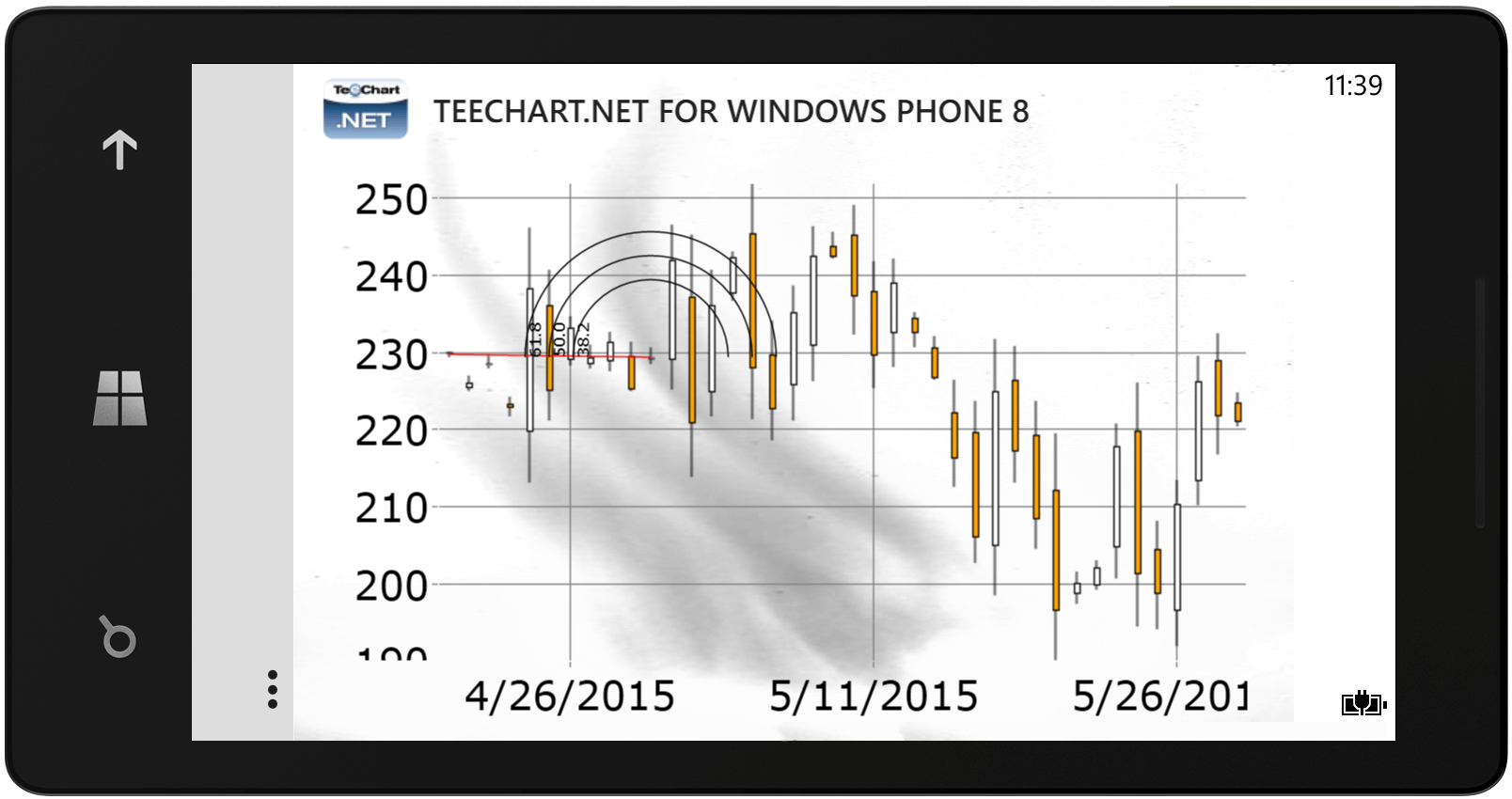
Fibonacci Arcs
|
|

Technical
|

Map Chart
|
|

Dashboard
|
|

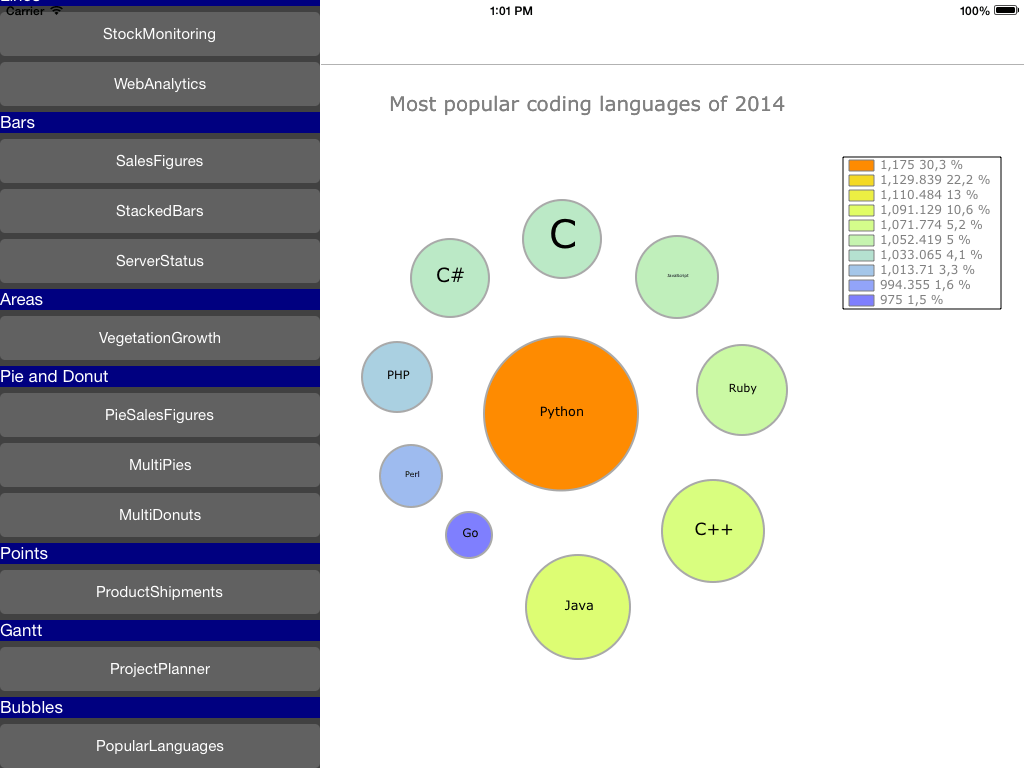
Bubble Cloud on iOS device
|
|

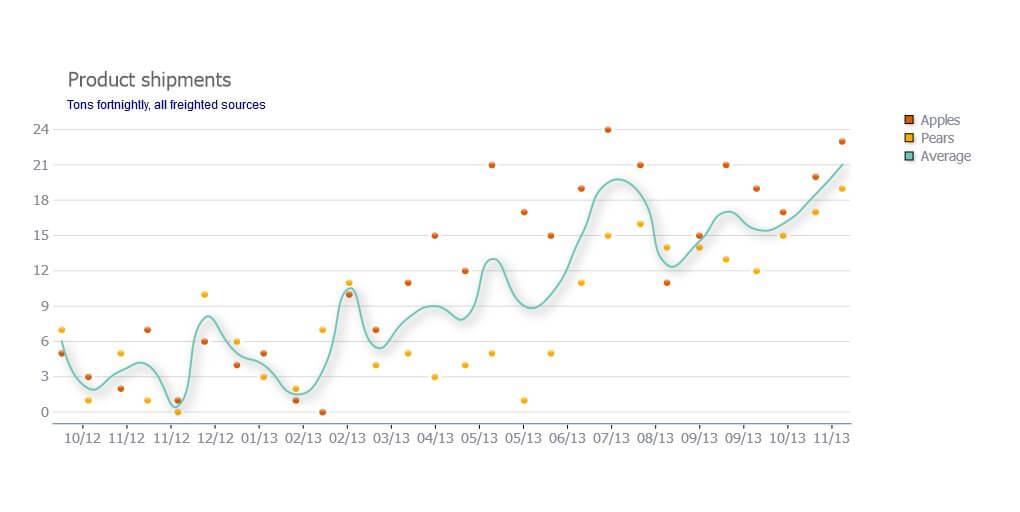
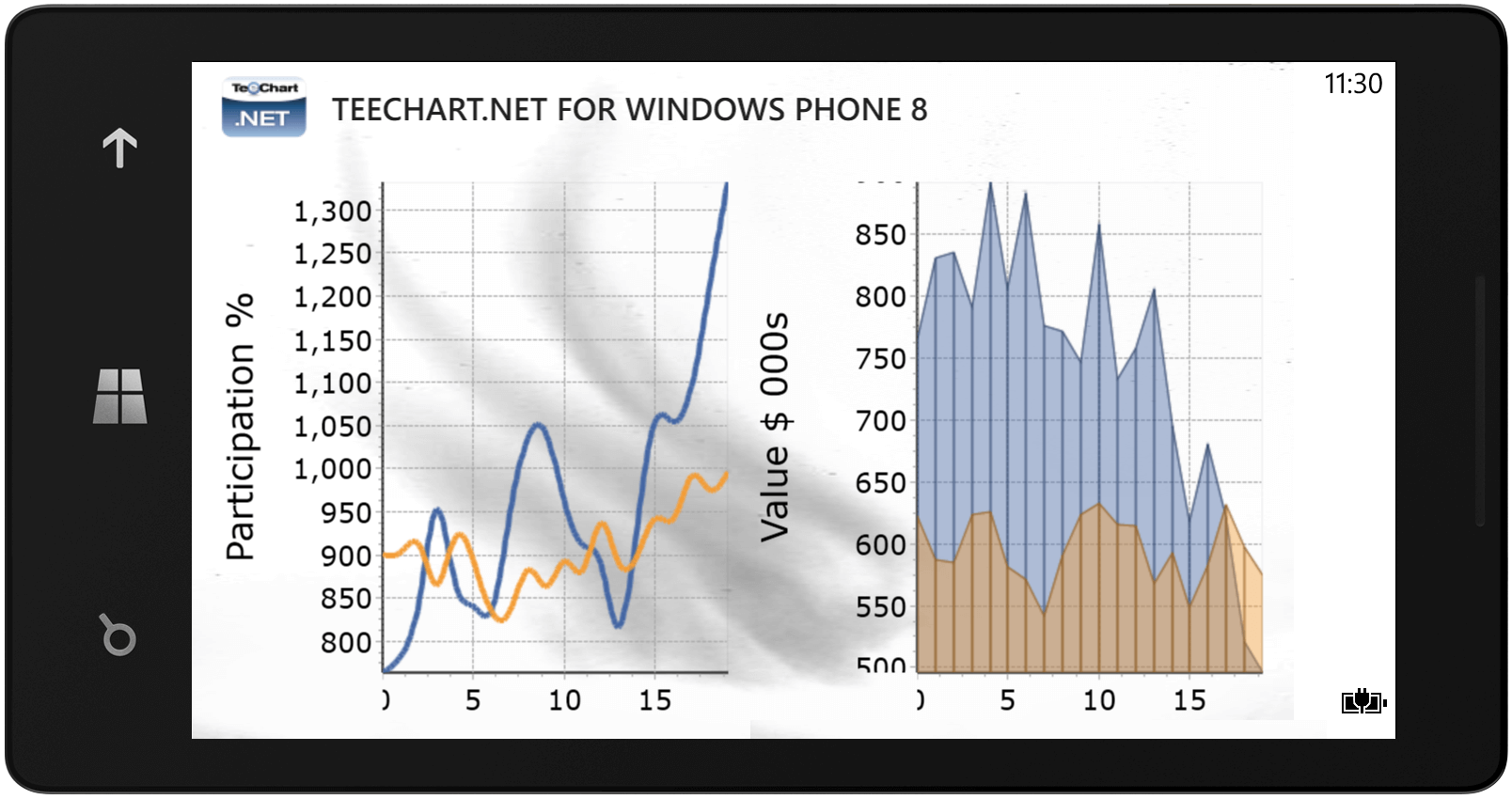
Interpolation with Xamarin.iOS
|
|

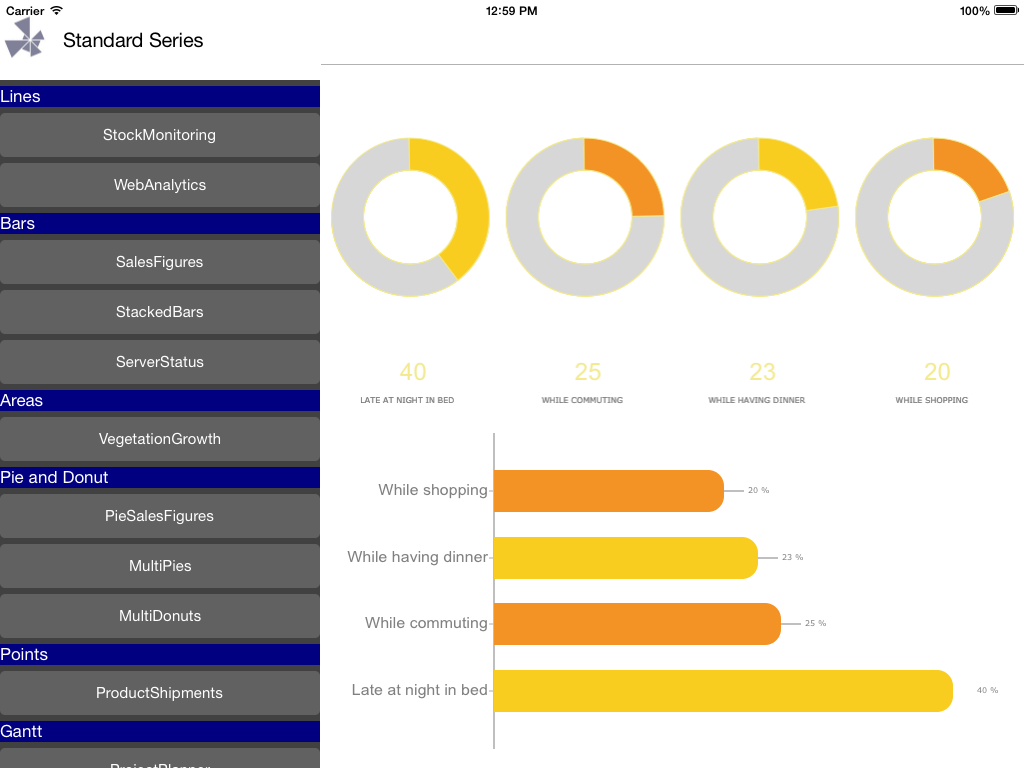
Server Status Monitoring
|

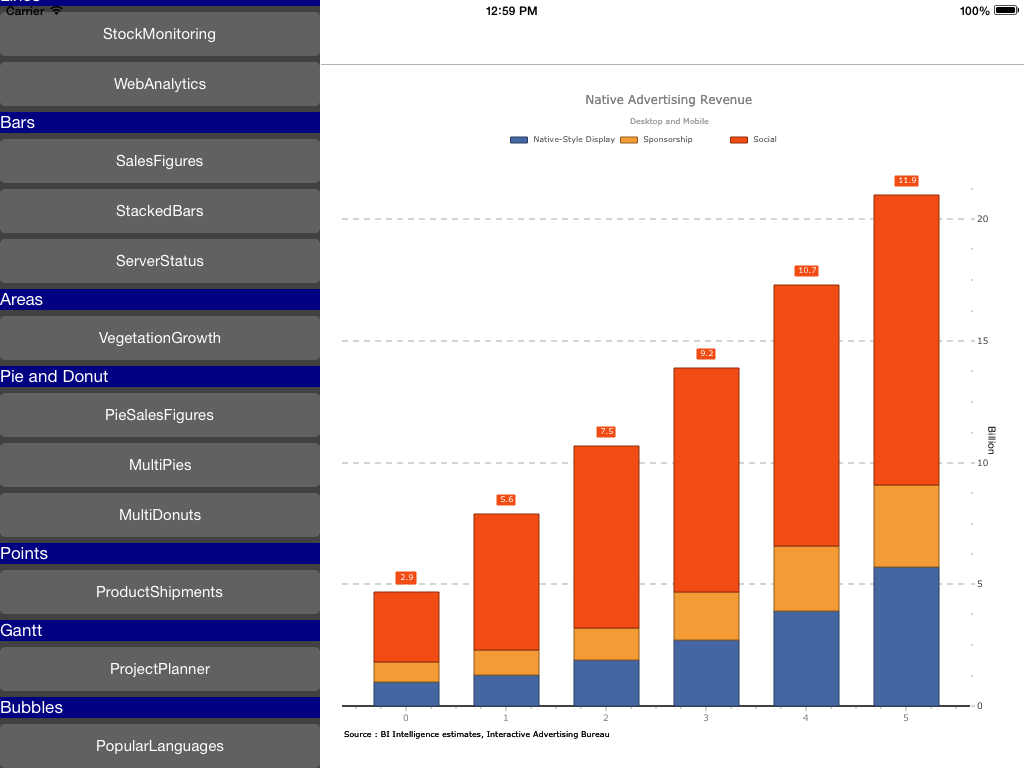
Stacked Bars Chart
|
|

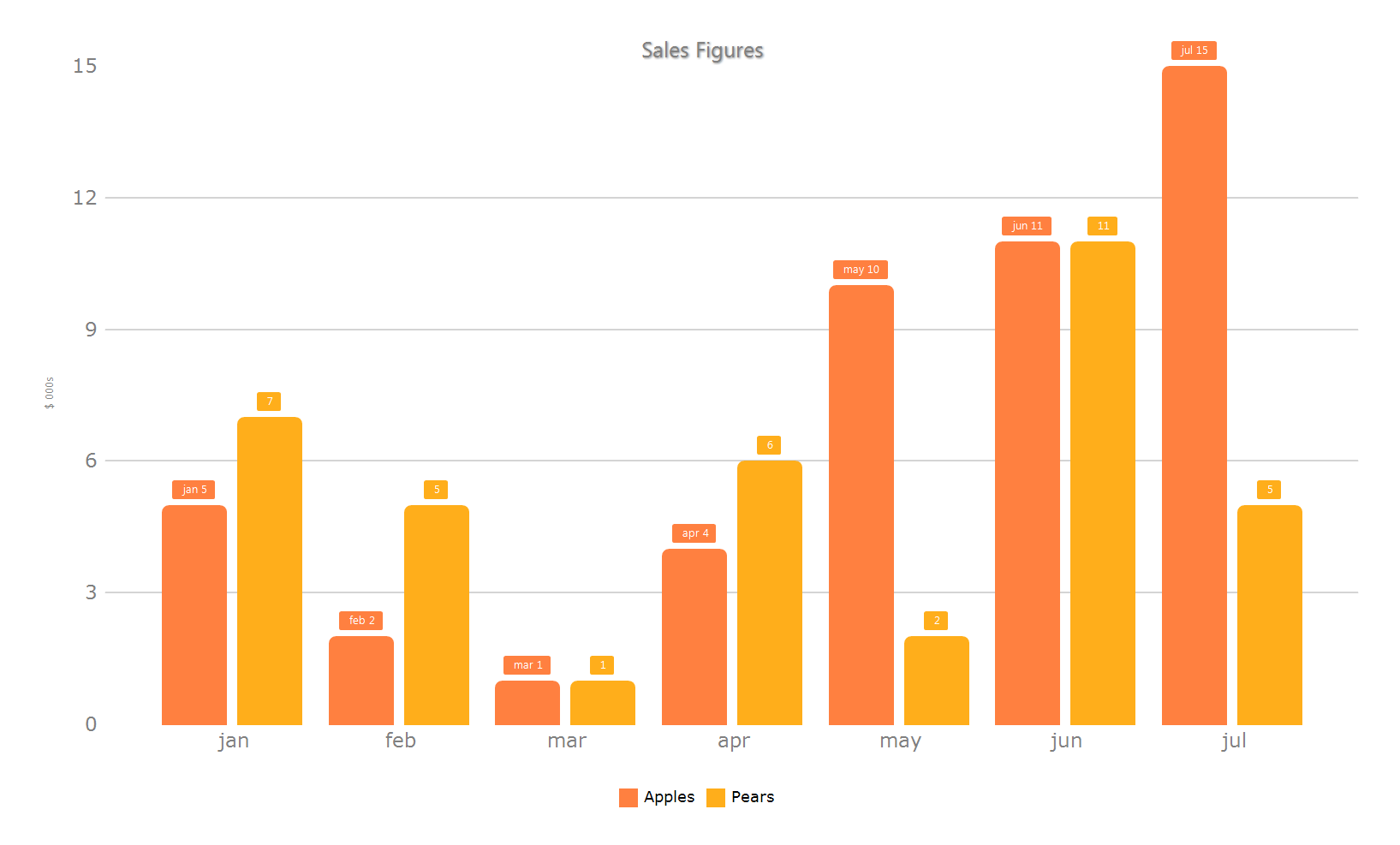
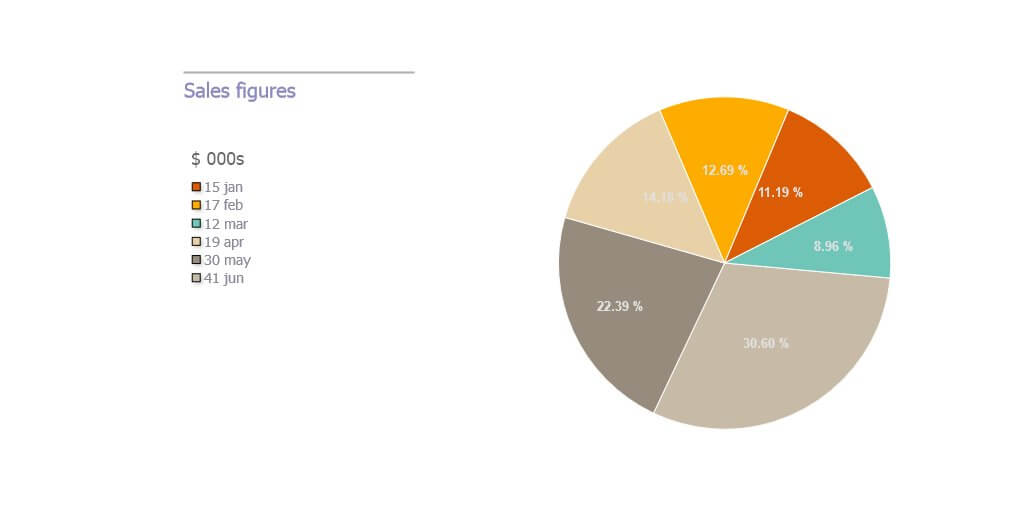
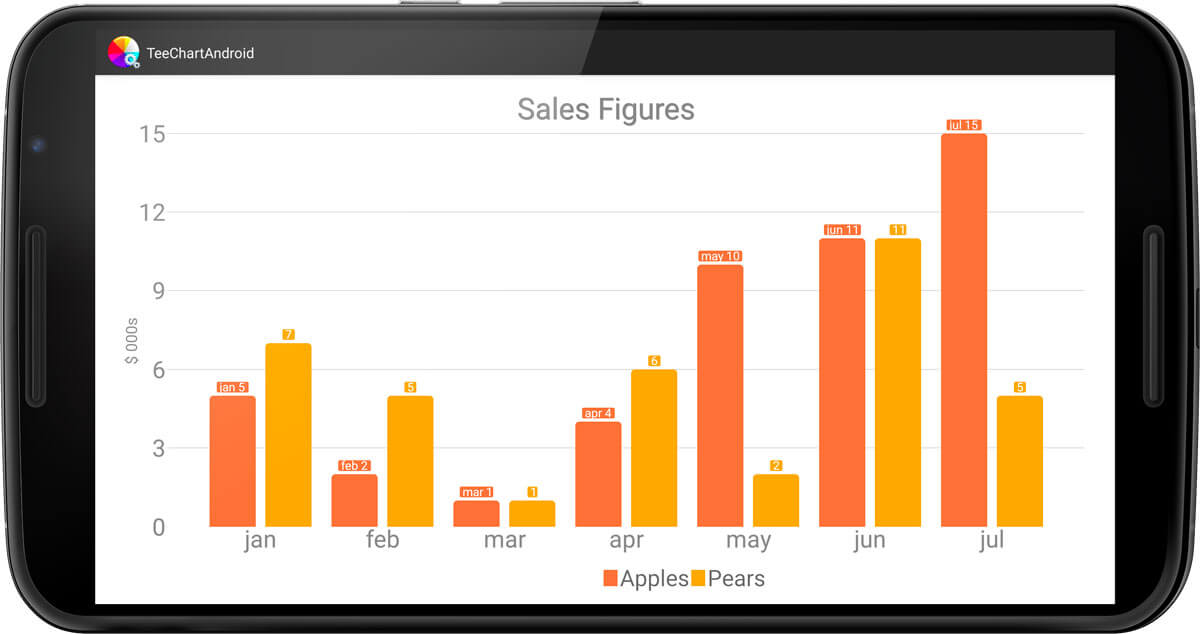
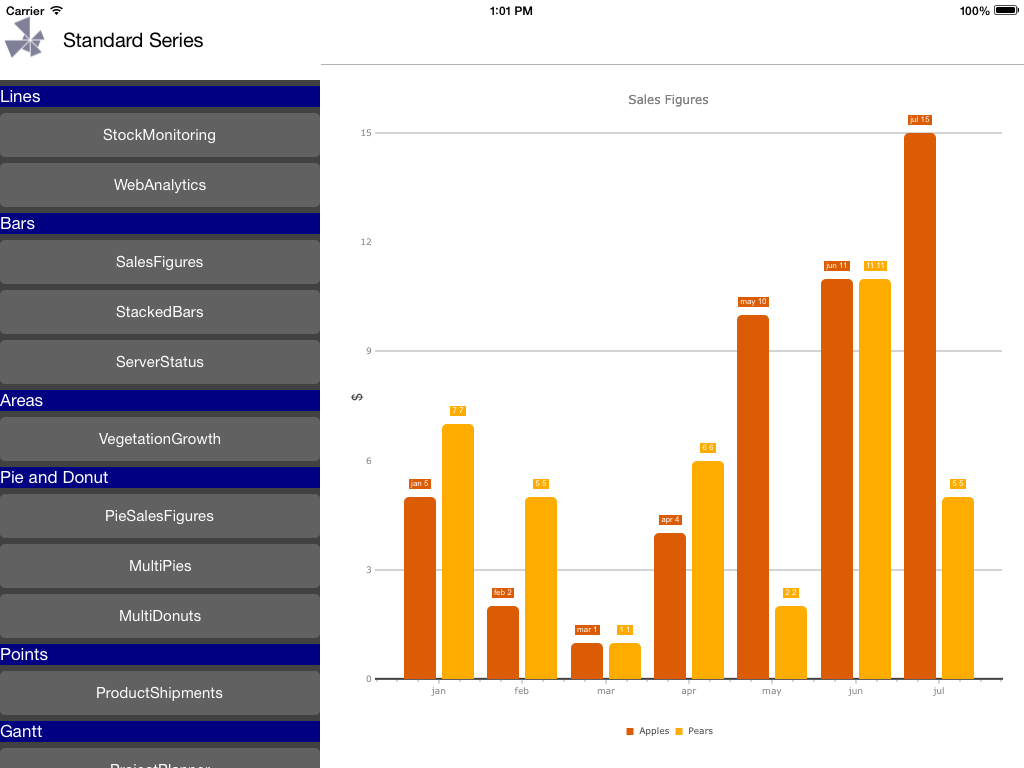
Sales Figures
|
|

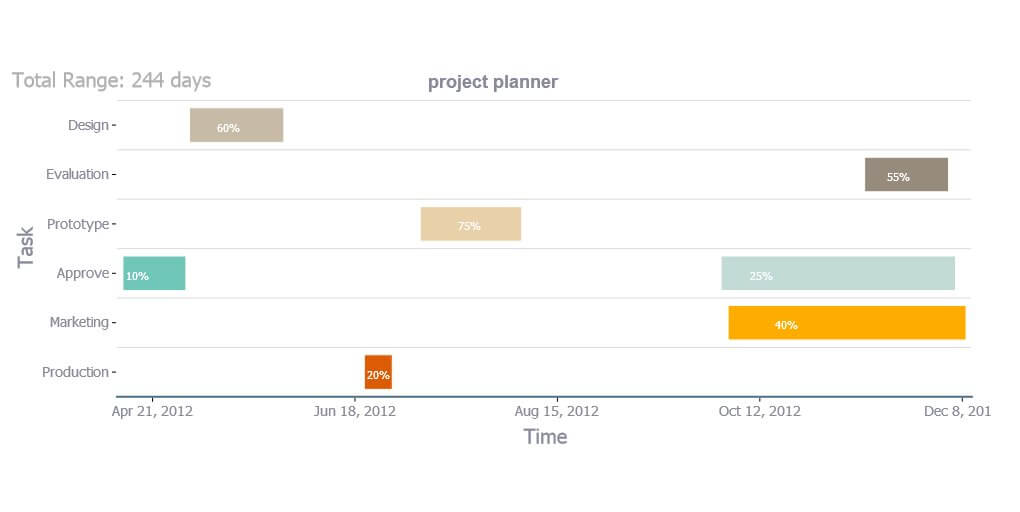
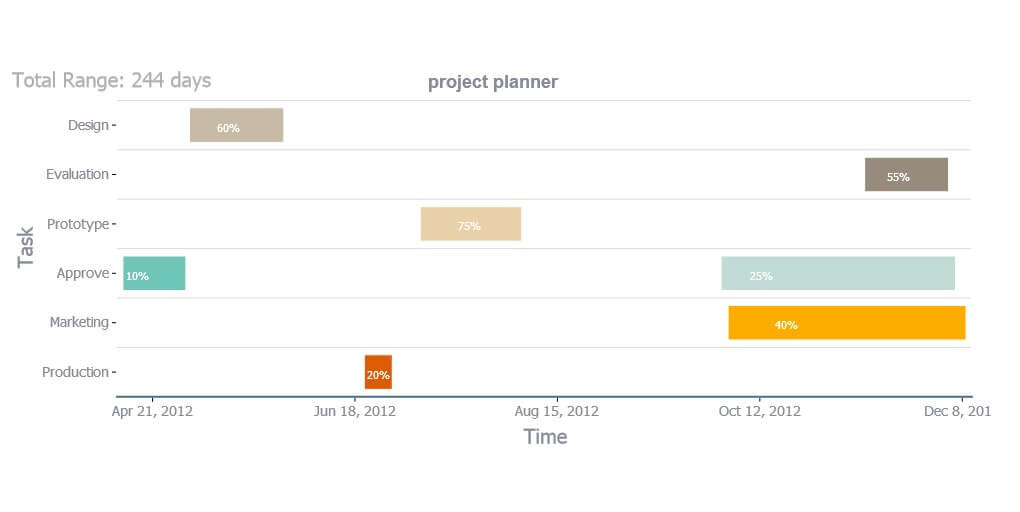
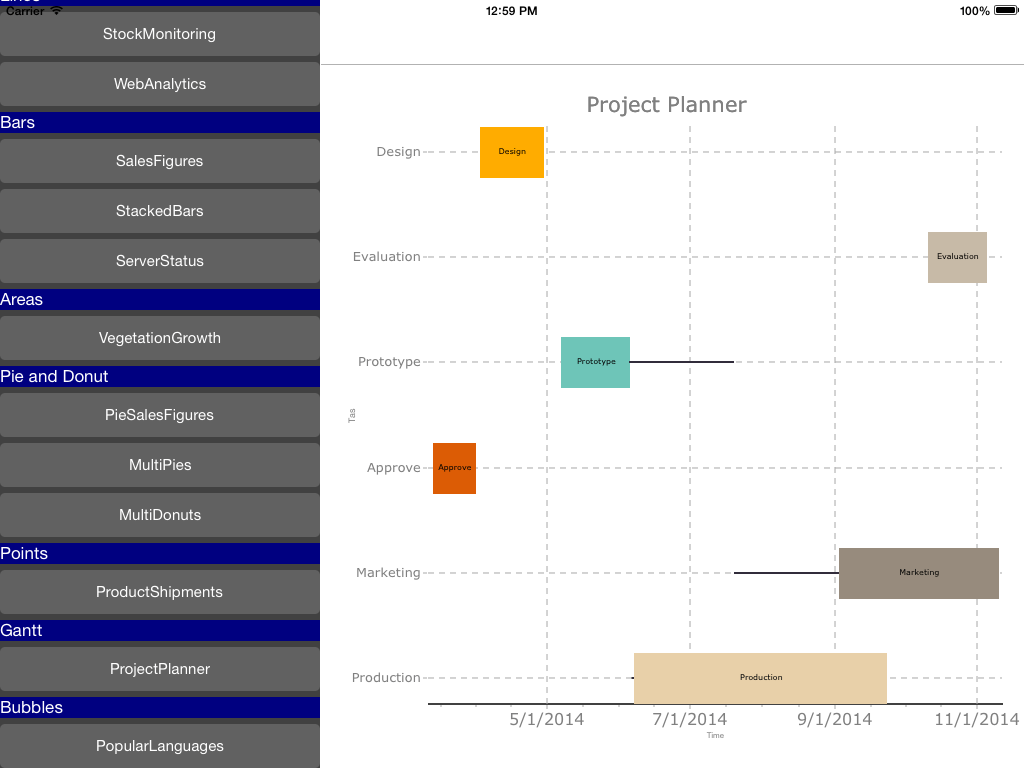
Project Planner
|
|

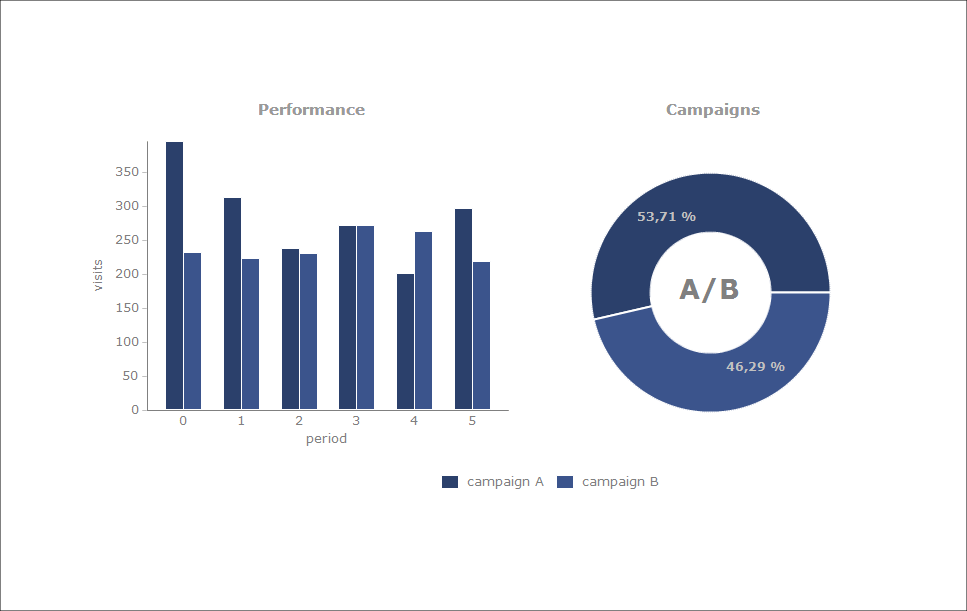
Multi Pies Chart
|
|

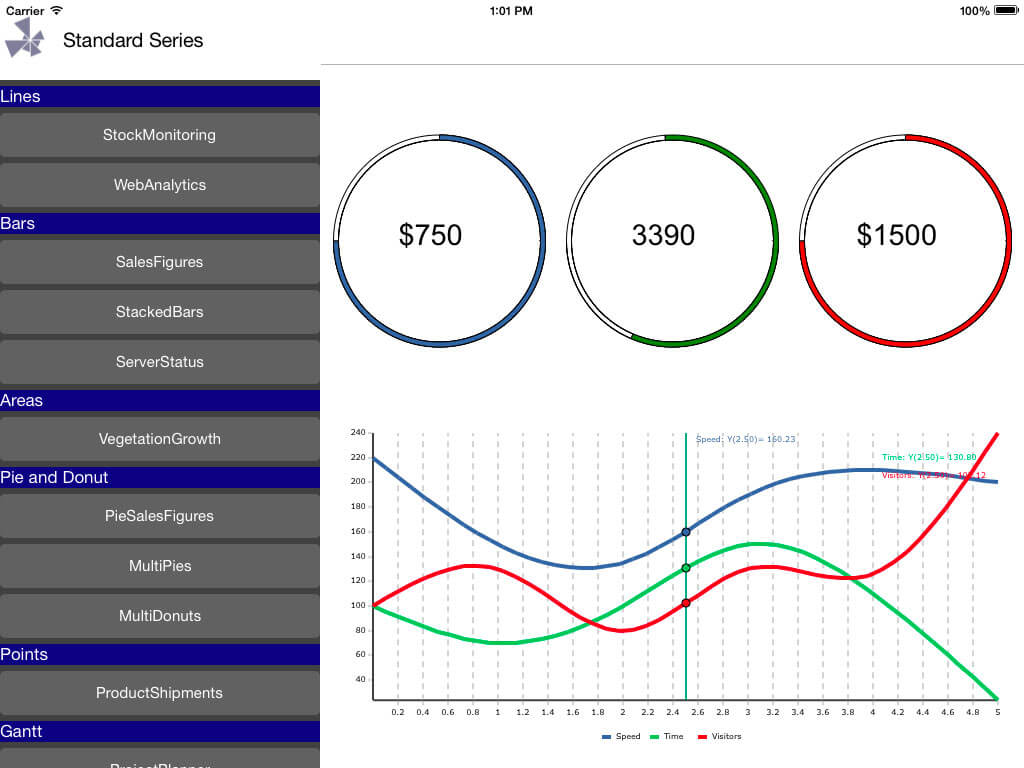
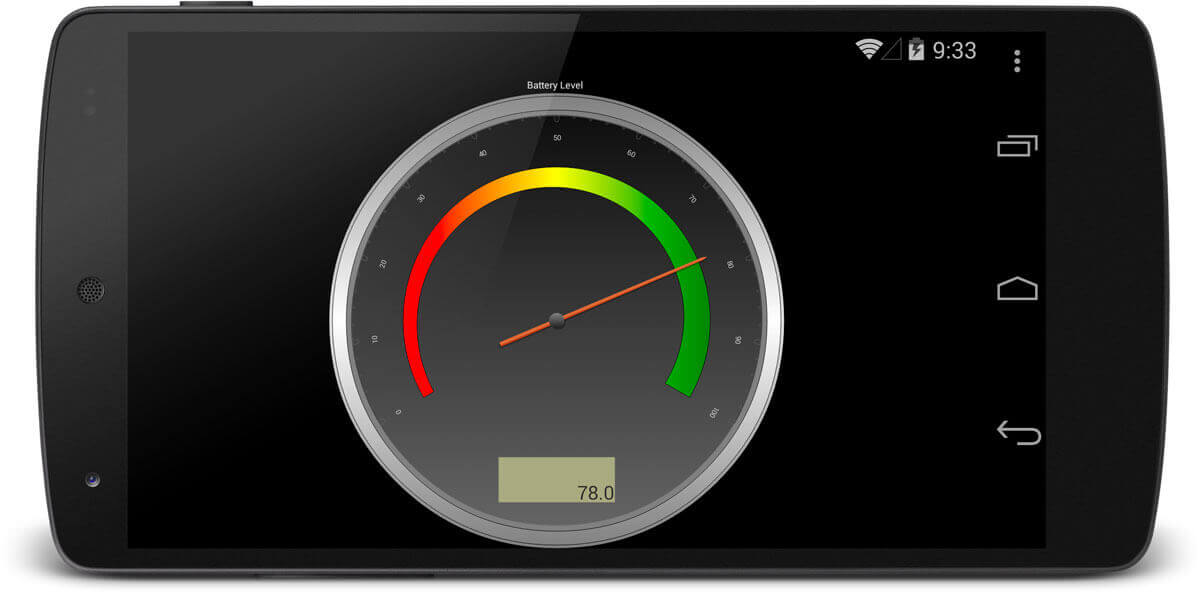
Circular Gauge with Numeric LCD panel
|

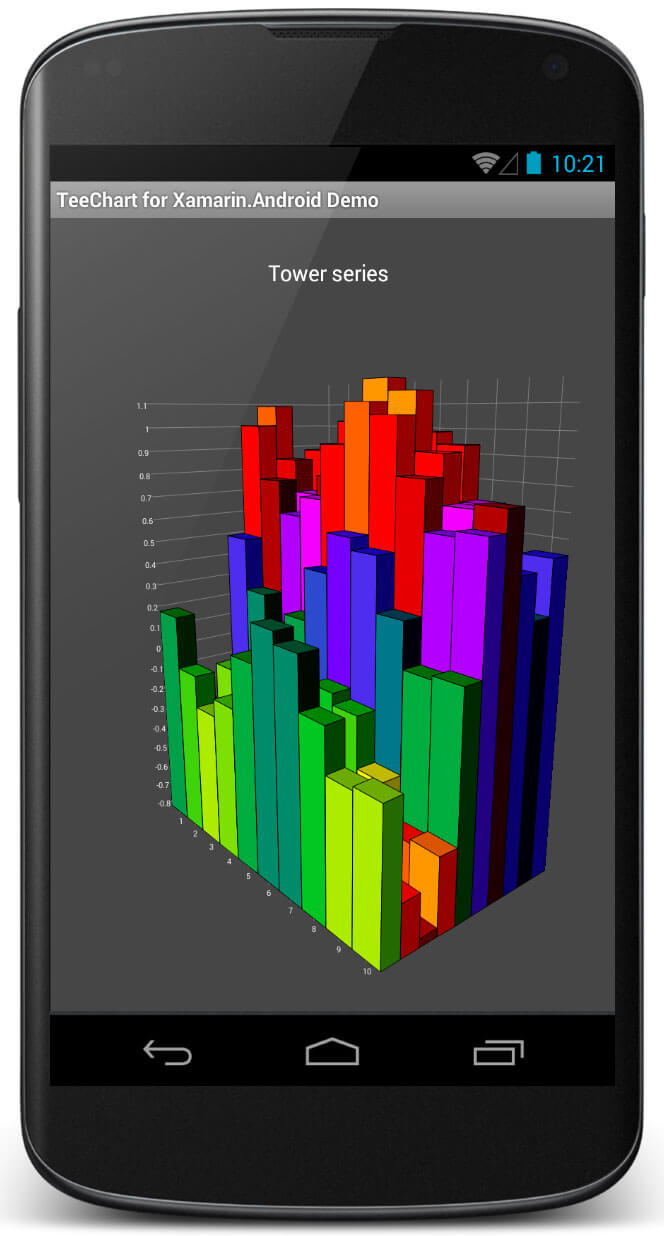
Xamarin.Android 3D Tower Chart
|
|

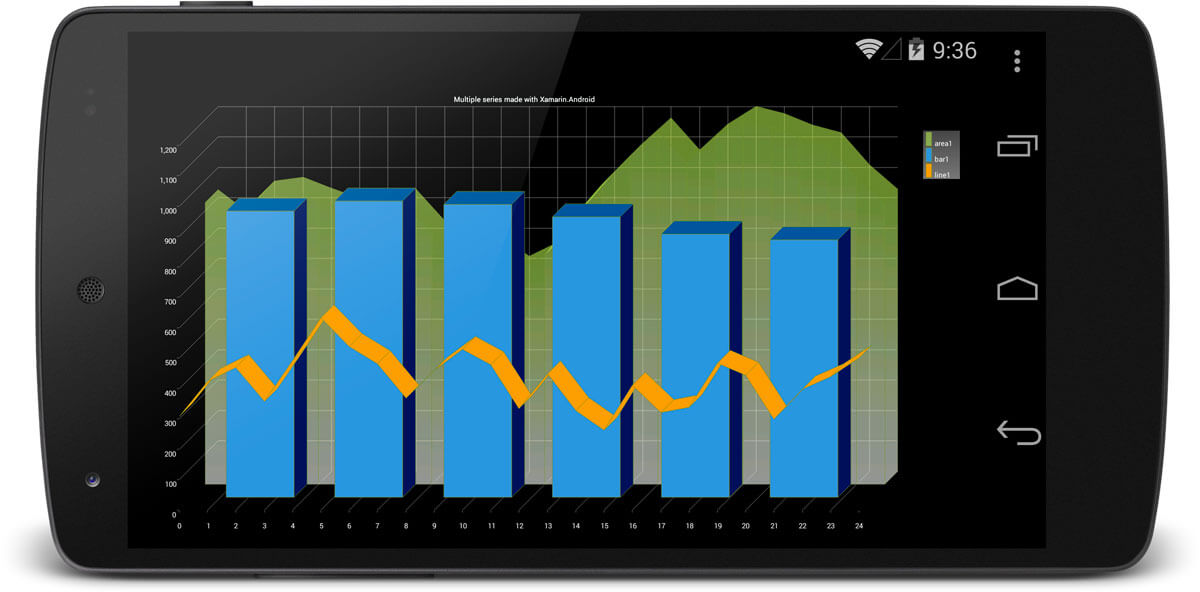
Bar, Area & Line Chart on Android
|
|

Pie Chart made with Xamarin.Android
|
|

Circular Gauge on Android device
|
|

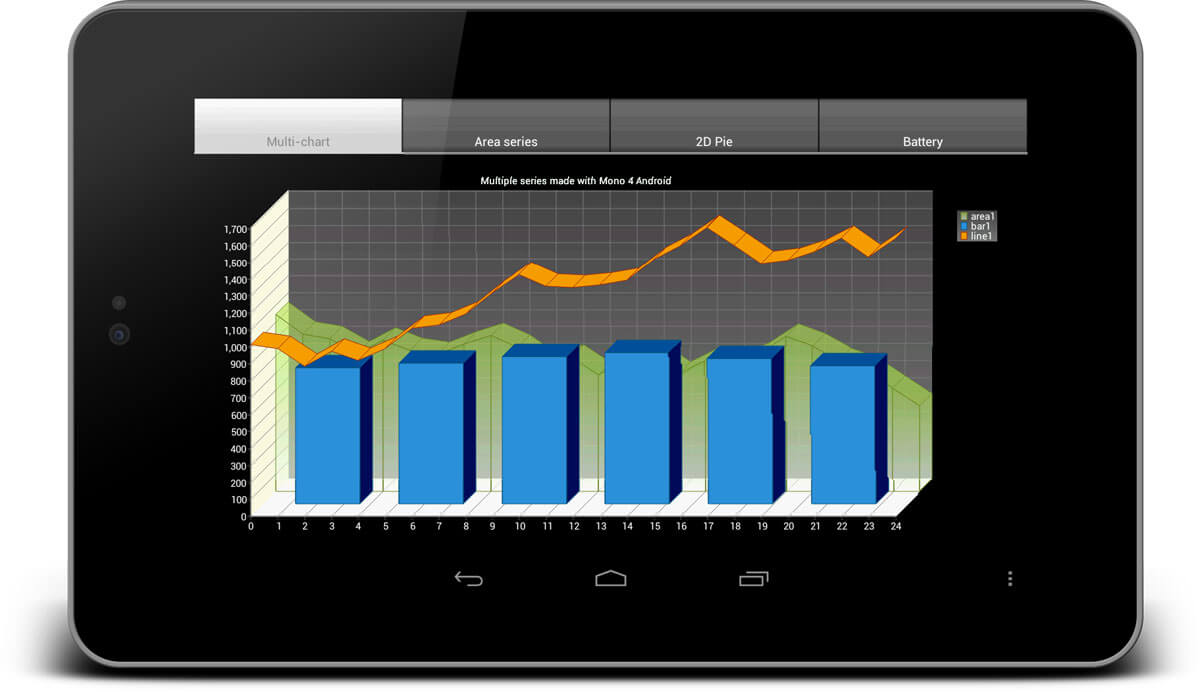
Combination Chart on Android
|

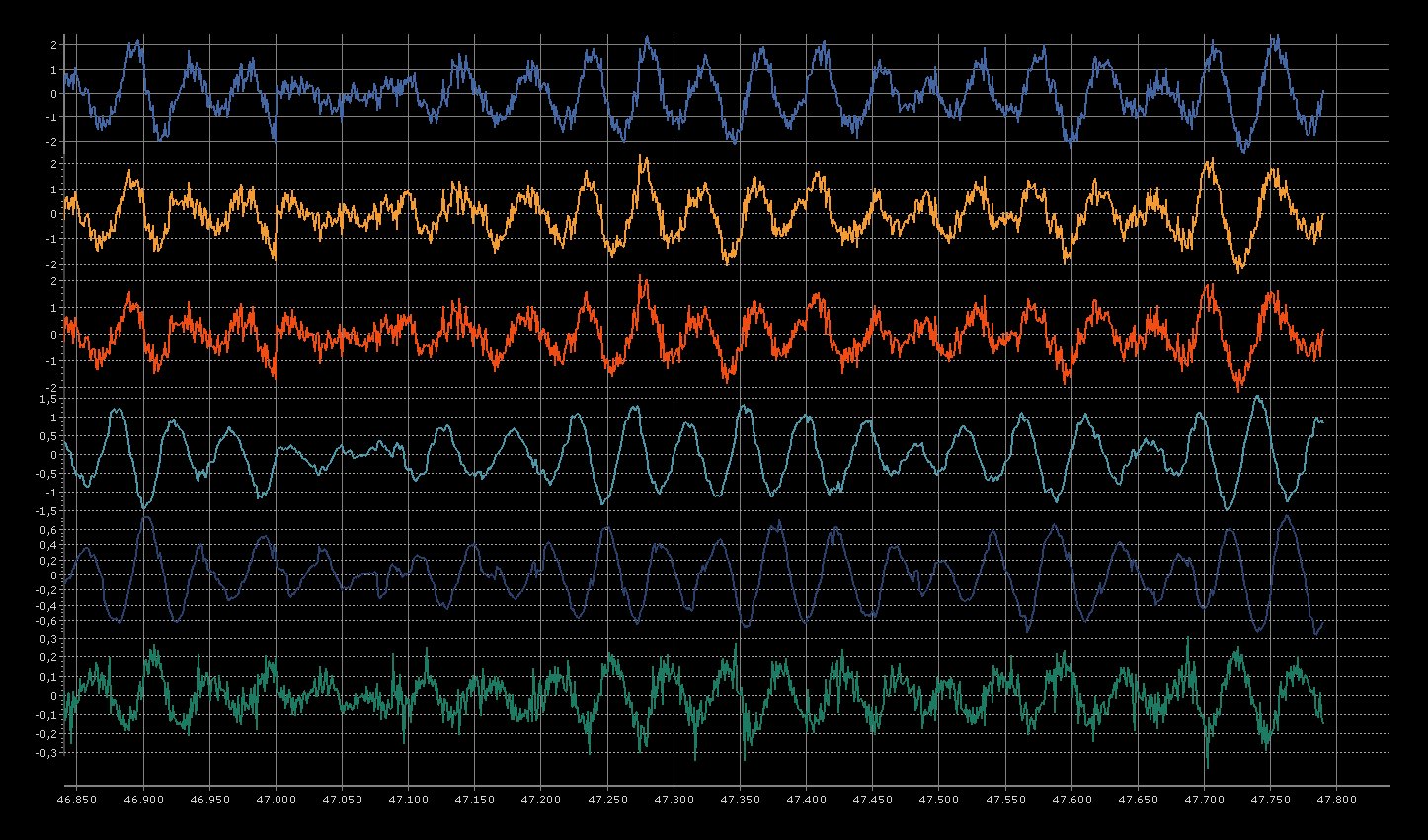
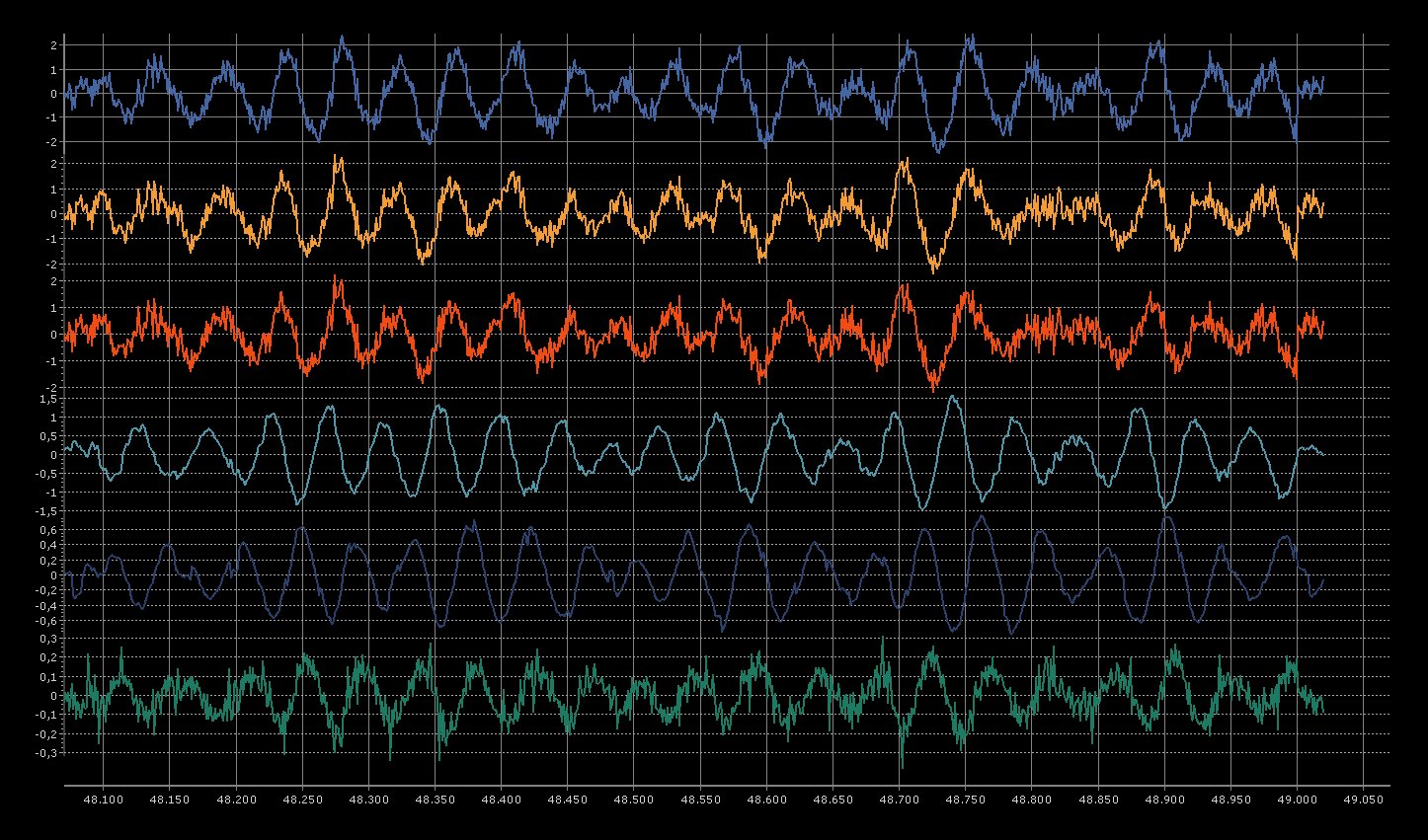
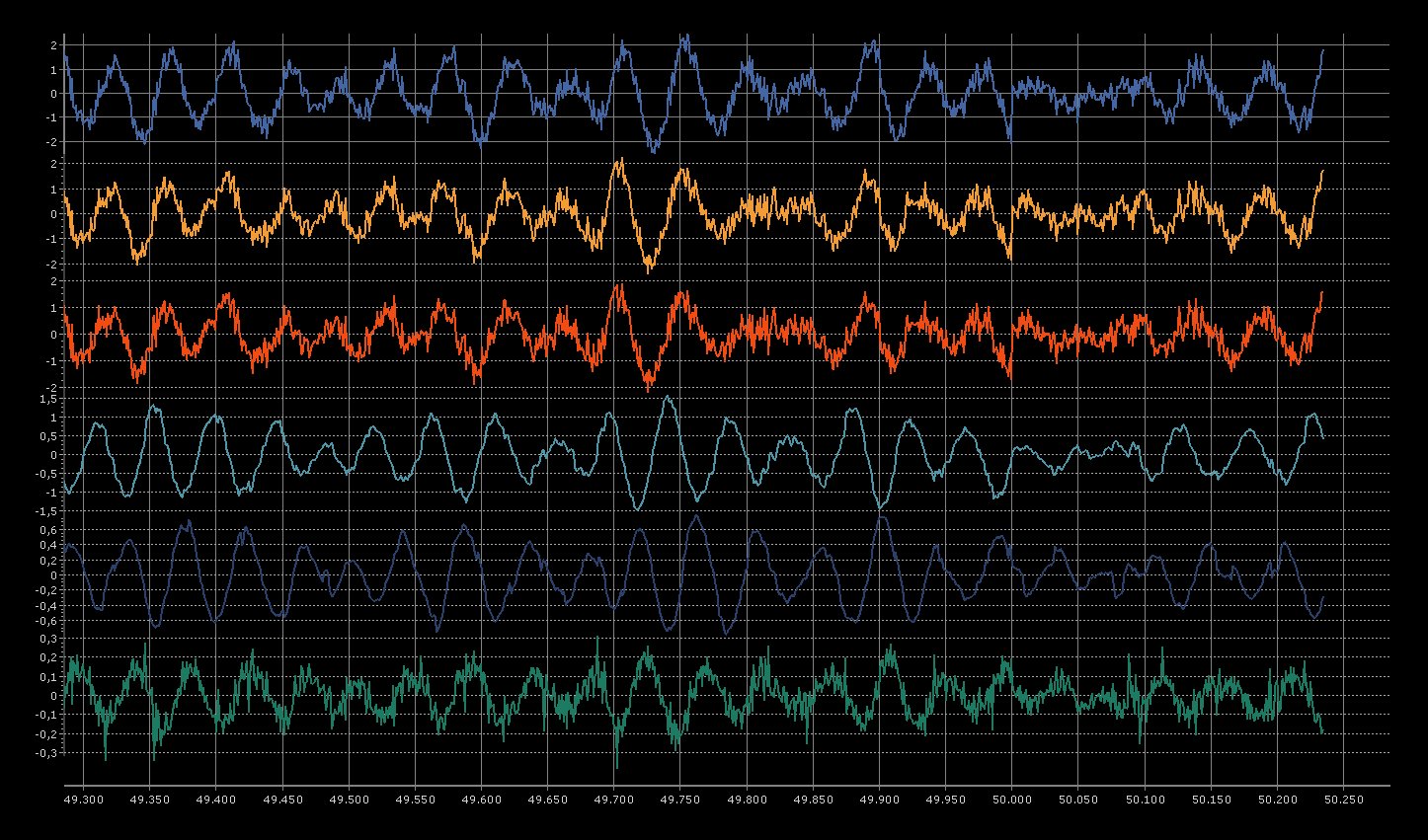
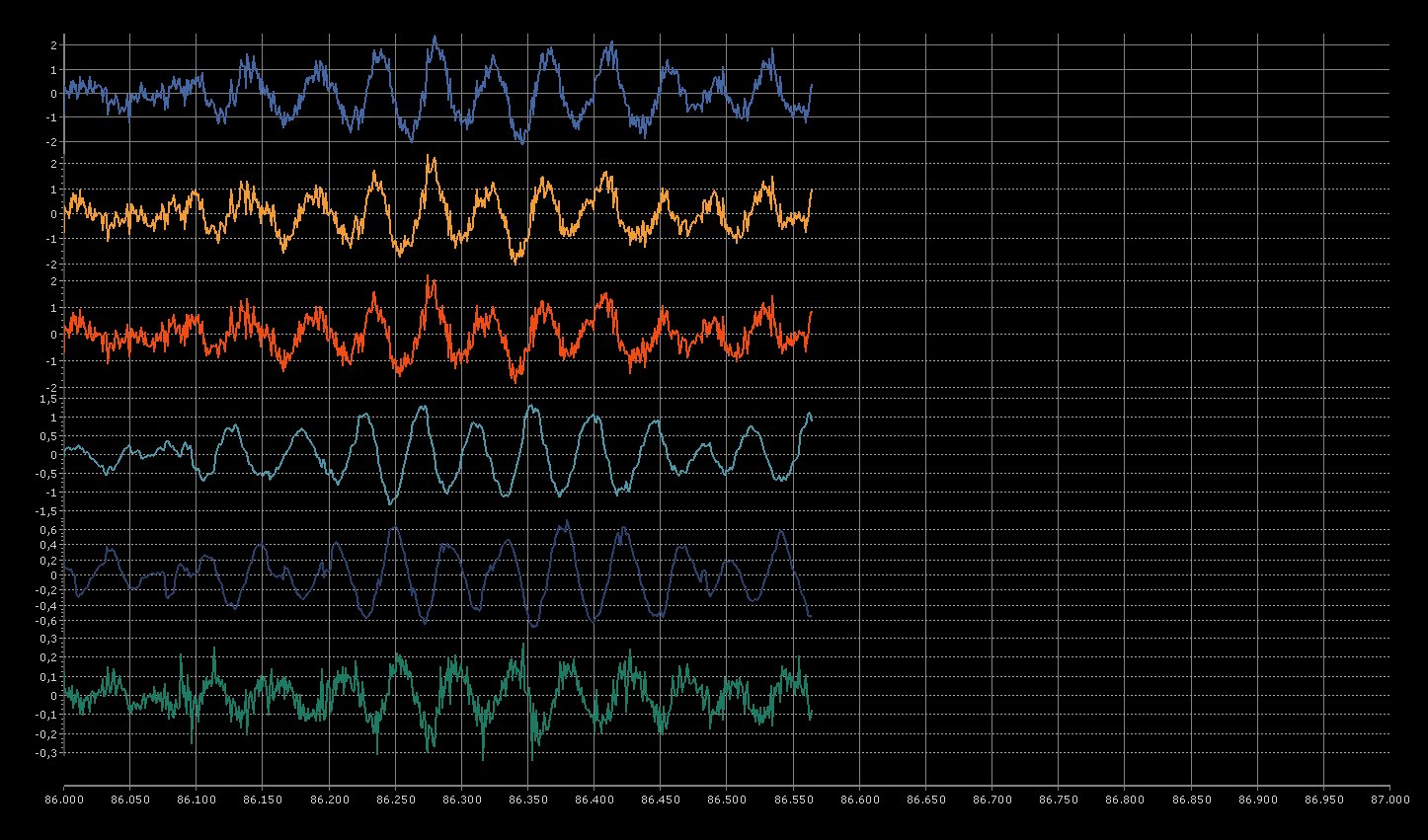
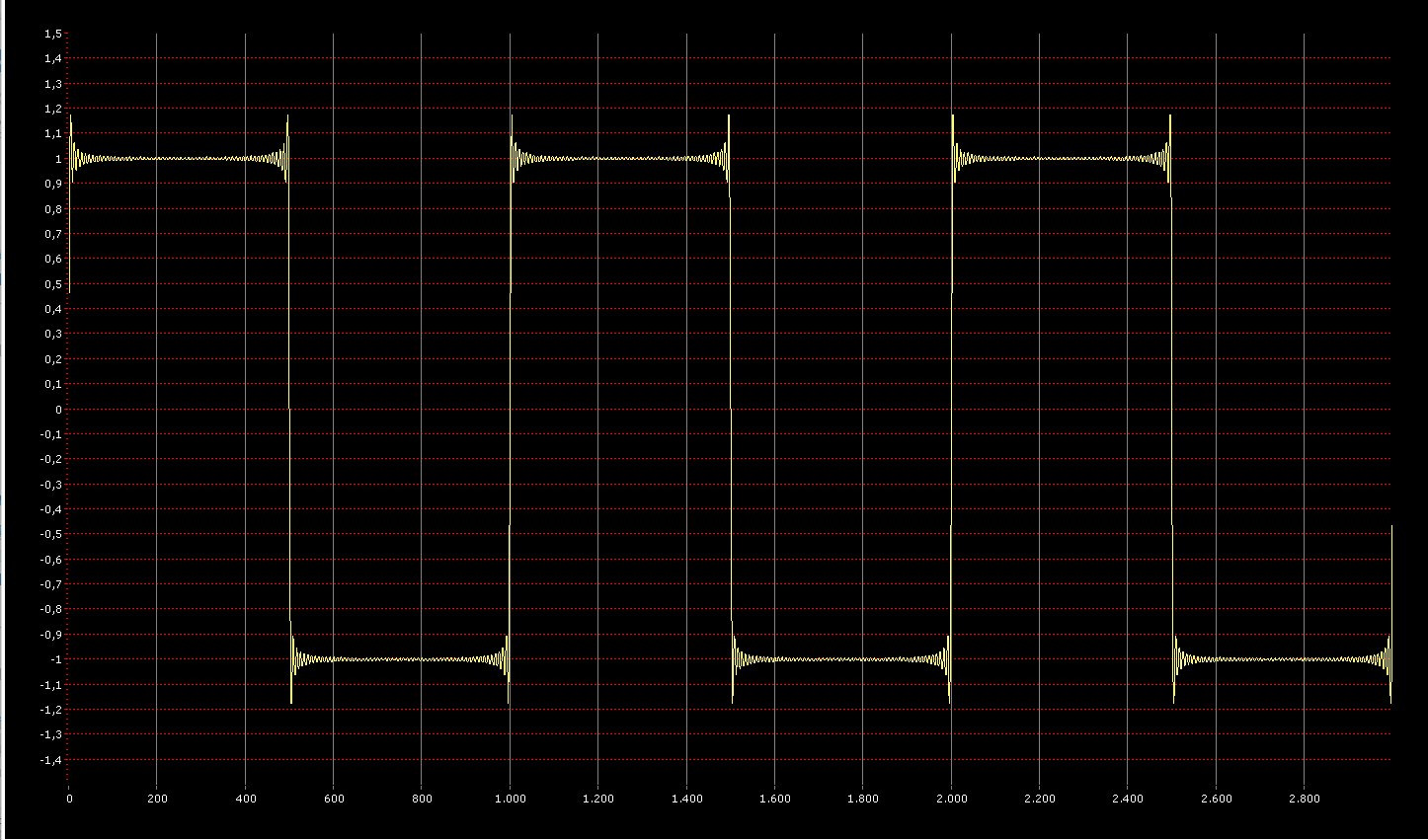
TeeChart Signal chart with continuous scroll
|
|

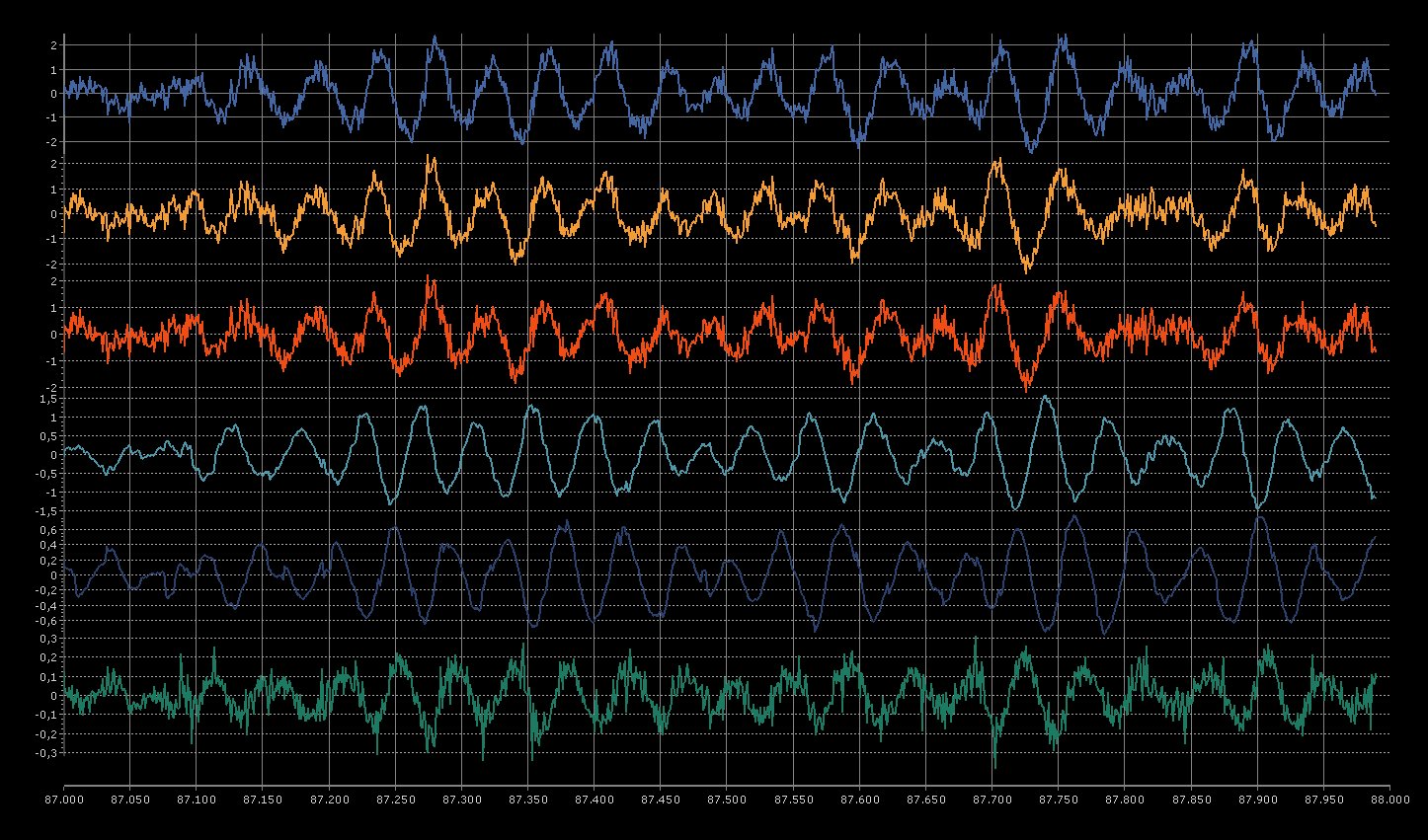
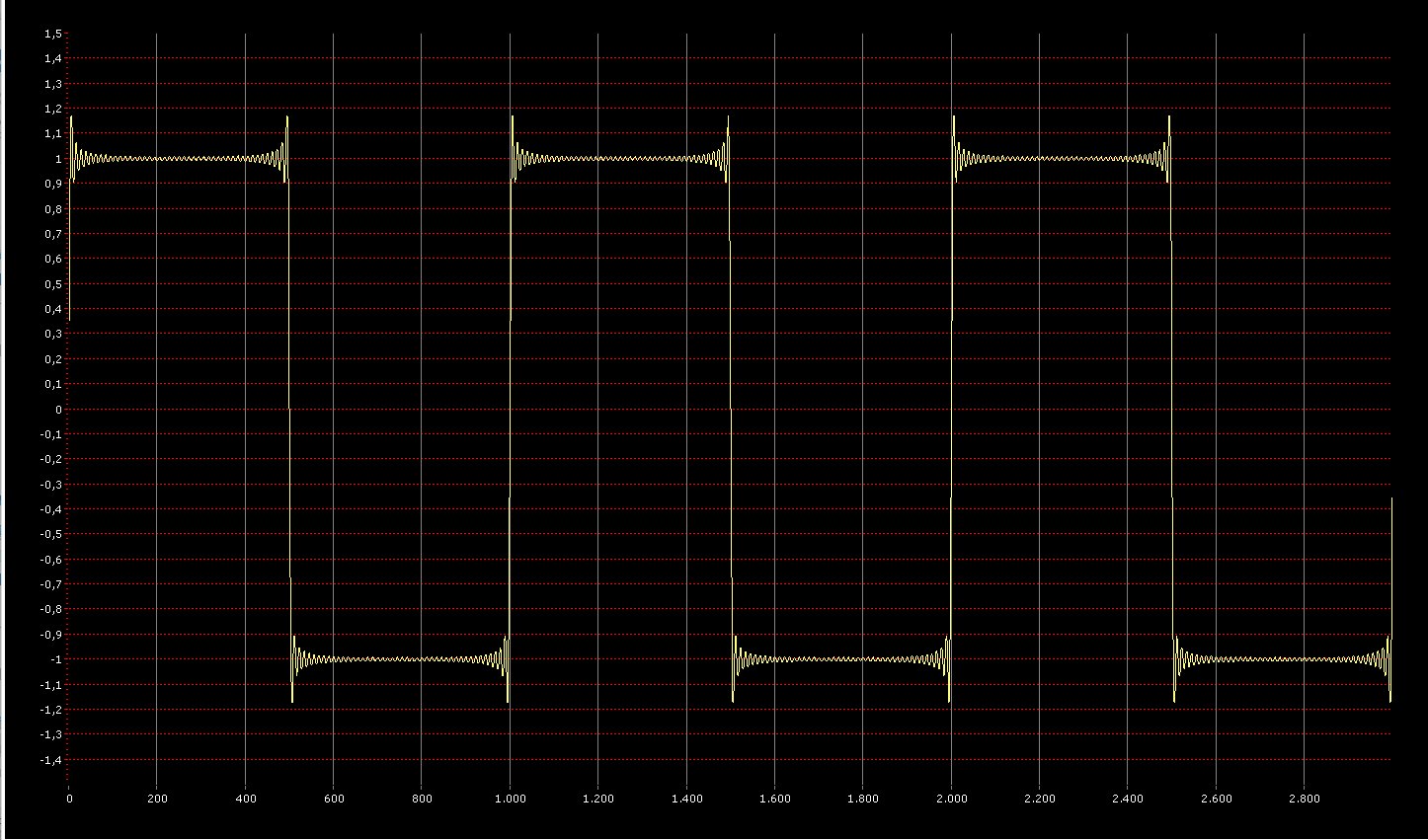
TeeChart Signal chart with paging scroll
|
|

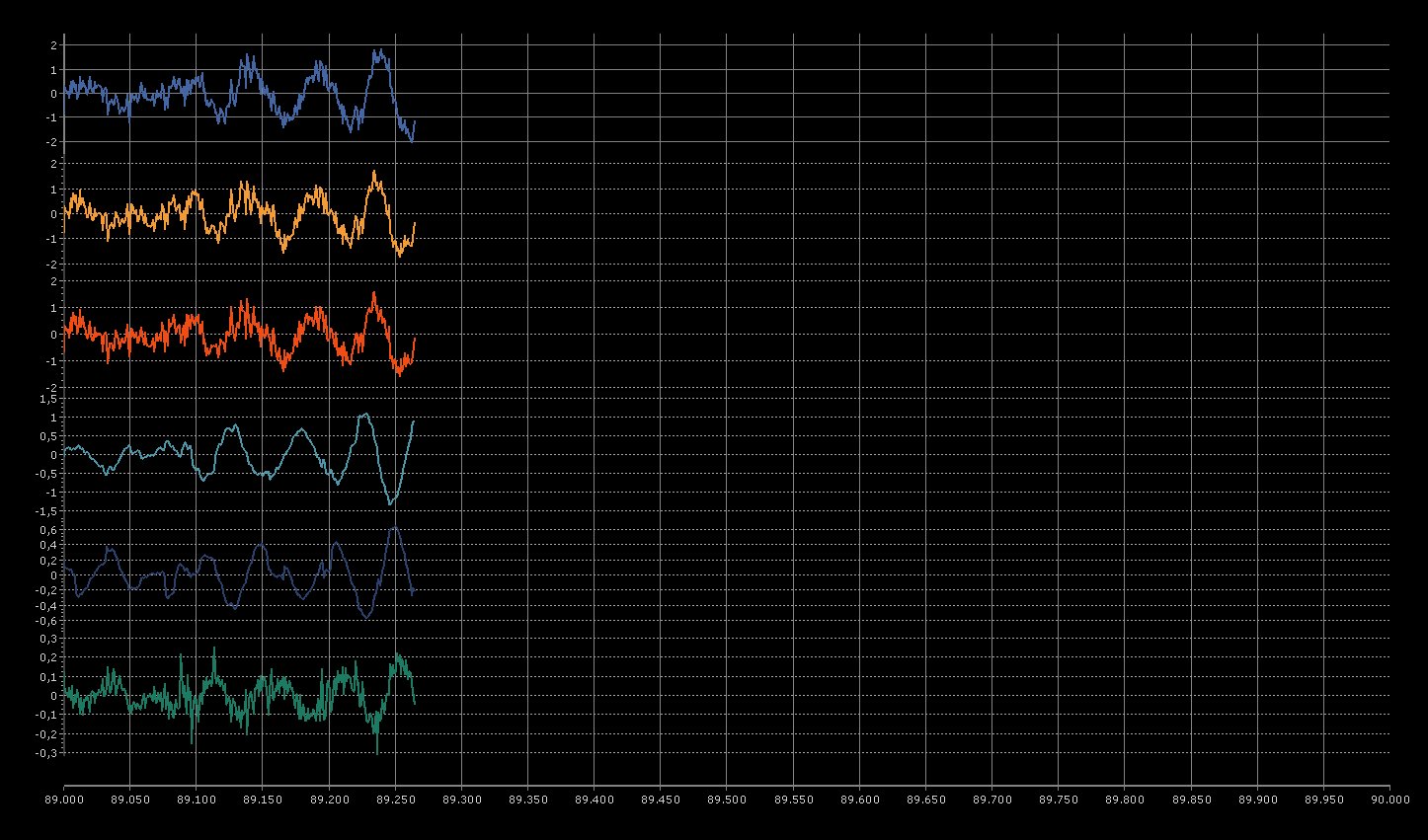
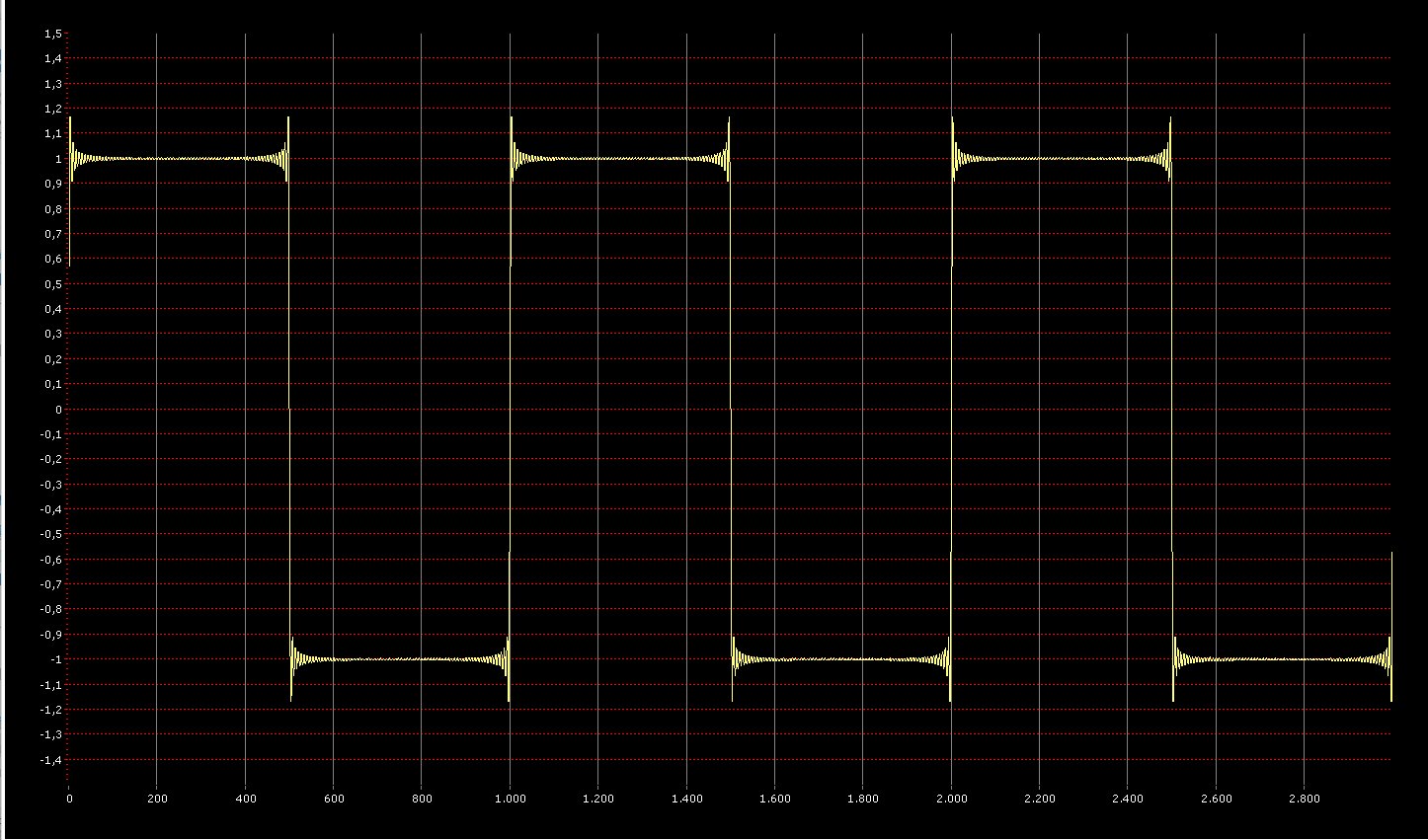
TeeChart harmonics signal
|
|

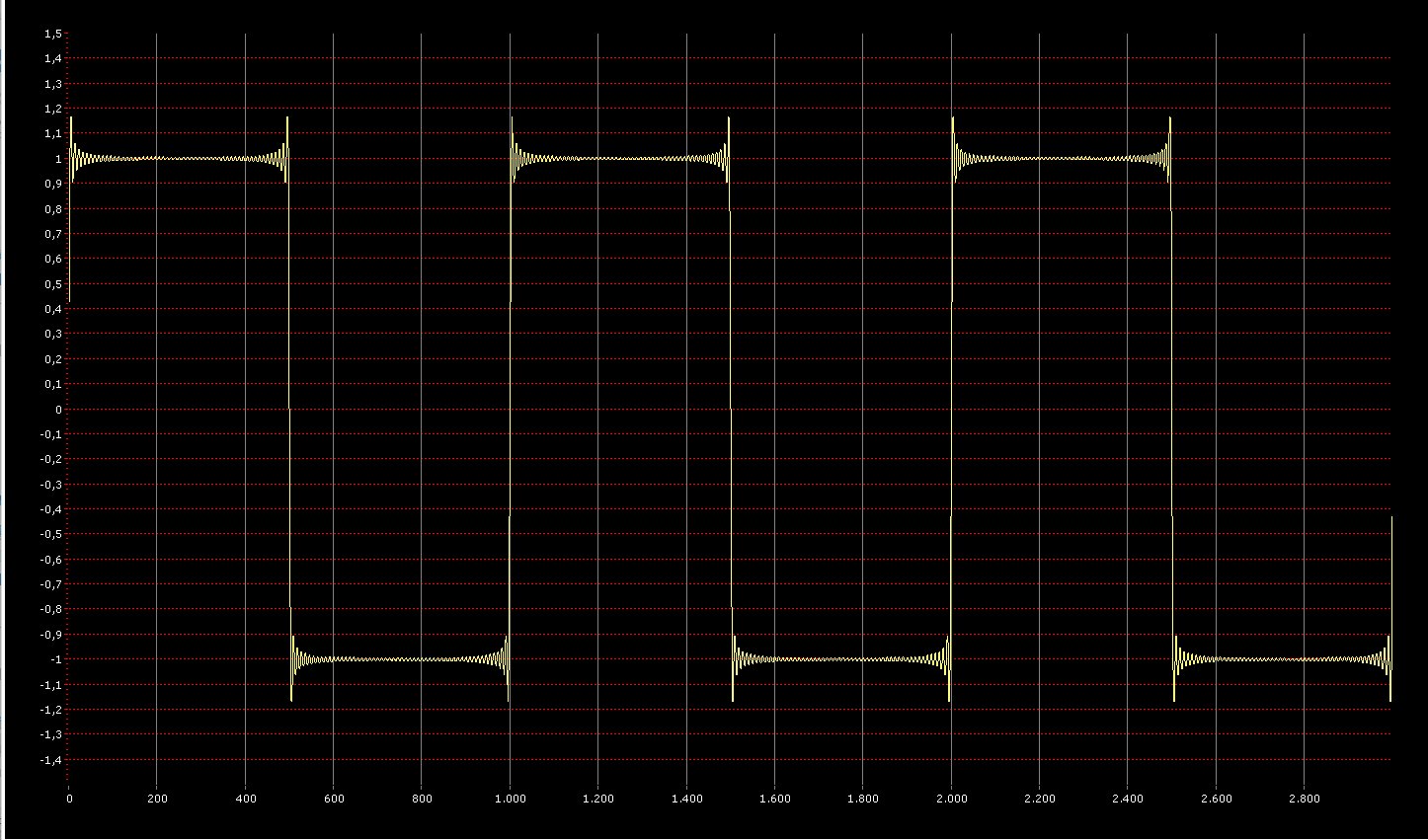
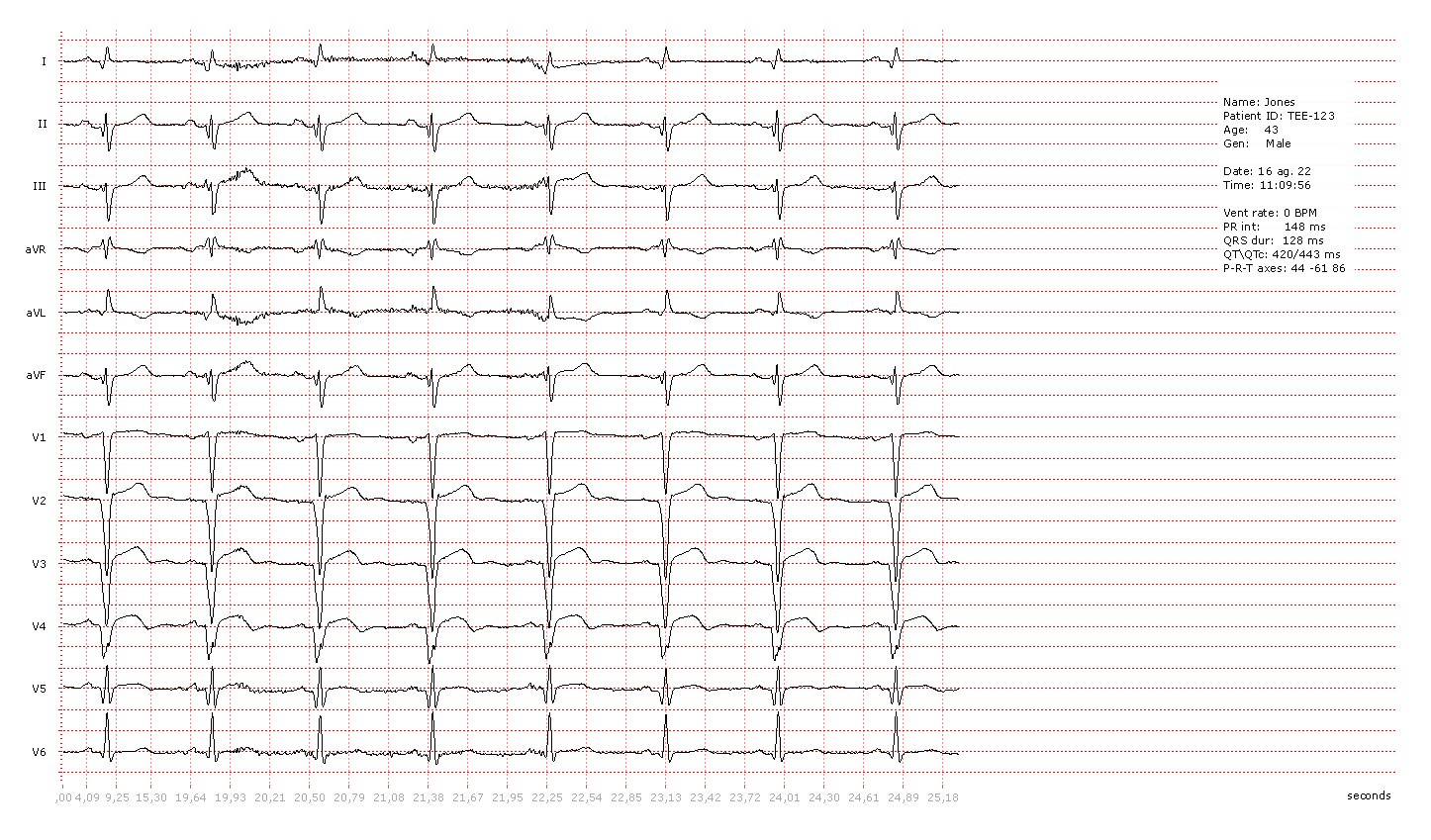
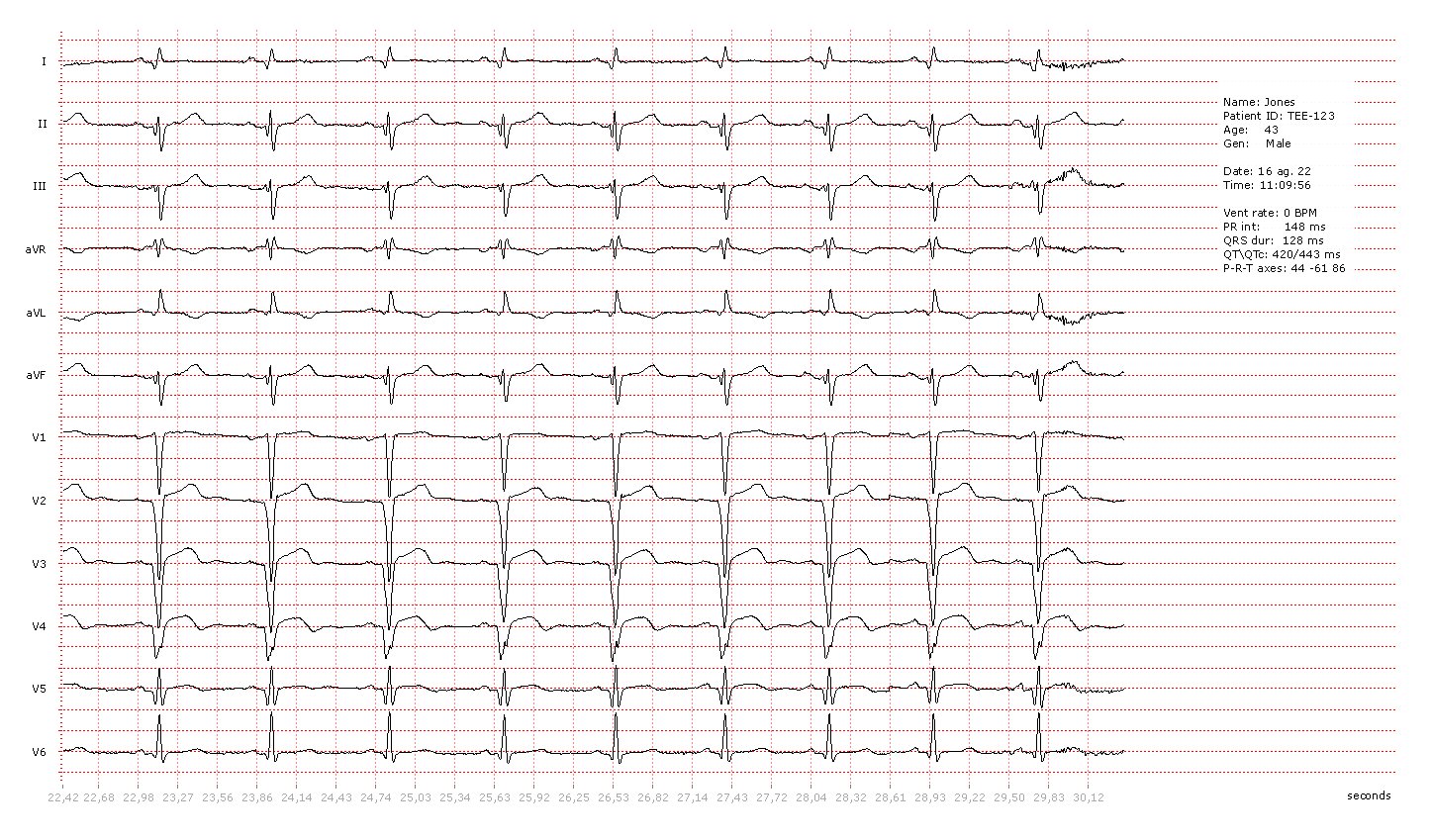
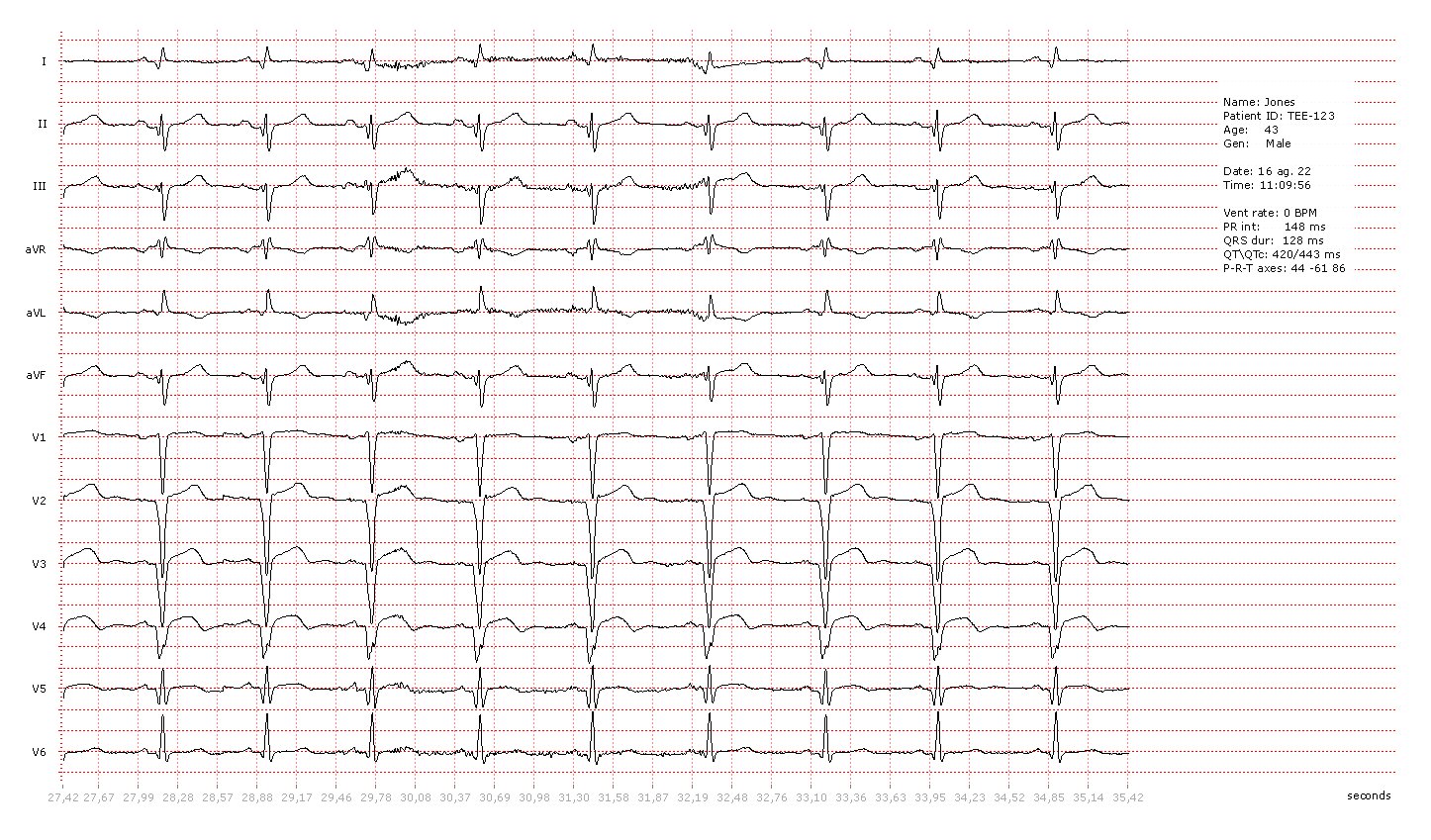
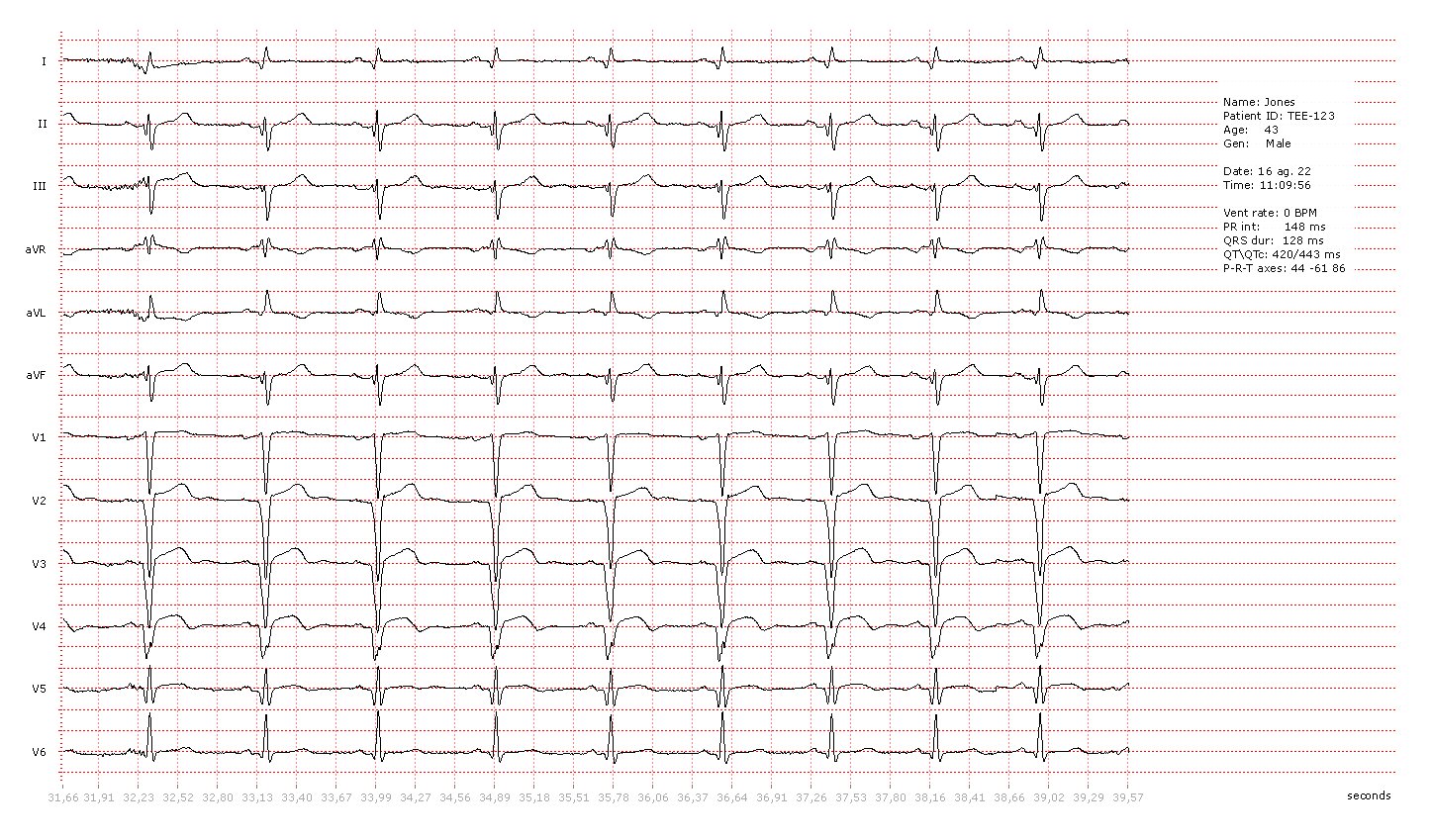
TeeChart ElectroCardiogram ECG
|
|
|