Colour
Colour may be manually added for a point when adding the point.
Example
tChart1.addSeries(new Bar());
tChart1.getSeries(0).add(50,"oranges", Color.Orange);
Alternatively, you can allow TeeChart to allocate a colour. TeeChart will
choose one of up to 19 unique and as yet unused colours for each new Series, or
for each new Series point if ColorEach is set to true.
Example
Random rnd = new Random();
tChart1.getSeries(0).setColorEach(true);
for(int i = 0; i < 19; ++i) {
int higher = i + 65;
tChart1.getSeries(0).add(rnd.nextInt(100));
}
}
Use Series.Delete to delete a point from a Series.
Example
tChart1.getSeries(0).delete(7);
//(8th point - Points index start at zero)
Series.Clear clears all points from a Series.
See the table Adding data to a Series for a list of Series Types that support the AddNull method. As the name suggests, AddNull will add a Null point to the Series allowing you to define a label for the point but leaving a break in the Series at that point. In the case of a Line Series, the last point before the break will not join to the first point after the break.
See Series.AddNull.
example
Line line = new Line();
line.addNull();
TeeChart Pro offers an empty Chart Canvas as a backdrop to data Series. That means that no Chart types are predefined. You define the Chart type you require as a mix of the Series Types that you wish to display. Due to the specialised nature of some Series types it is impractical to mix a few
of the Series types together on a Chart. TeeChart helps you by greying out unsuitable Series types in the Chart Gallery when you arrive to add a new Series. There is no practical limit to the number of Series that you can put in one Chart.
Add a Series using the Chart Editor (see Tutorial 1) or by code.
Example
public void jButton1_actionPerformed(ActionEvent e) {
Bar bar1 = new Bar(tChart1.getChart().chart);
bar1.fillSampleValues(10);
}
};
Series added to the Chart will automatically take the Left and Bottom axes as their reference axes. You may change the reference axes in the Chart Editor by selecting the Series General page for the relevant Series. There are 4 axes available, Top, Left, Bottom and Right. By code, changing the axes will look like this:
bar1.setHorizontalAxis(HorizontalAxis.TOP);
bar1.setVerticalAxis(VerticalAxis.RIGHT);
More than 1 Series may be associated with each Axis. TeeChart will decide the best scale to fit the Series matched to the Axis but you may change Axis scales yourself (See the Axis Tutorial). Additional axes may be added, they will copy the scales associated with their counterparts from the first 4 axes (see the Tutorial section Additional axes).
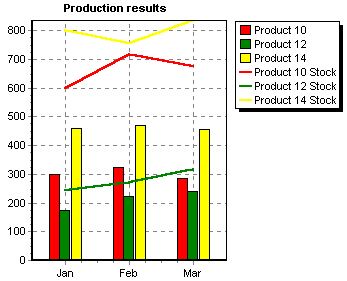
You may use a Series as the datasource for another Series. This can be done with the Chart Editor by setting the datasource for the 2nd Series. Go to the Series tab, Datasource page. Select 'Function' as the datasource type. Two Listboxes will appear, available Series and Selected Series. Select the Series you wish to use as the datasource for the present Series, then, in the Combobox above, entitled Function:, select Copy as the function type. Note that any Series, in this way, may be defined as a function of other Series and the Function Type may be any
in the list available in the Function combobox. To do the same by code see below:
public void bFuncion_actionPerformed(ActionEvent e) {
Bar bar1 = new Bar();
bar1.fillSampleValues();
Line line1 = new Line();
com.steema.teechart.functions.Average average1 = new com.steema.teechart.functions.Average();
line1.setFunction(average1);
line1.setDataSource(bar1);
line1.checkDataSource();
}
See tutorial 7 - Working with Functions for more information about how to use TeeChart functions.
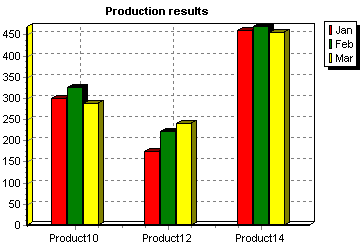
Changing series order is very easy with the Chart Editor. Go to the front page of the Editor and highlight the Series that you wish to move. Use the arrow buttons on the right to move the Series up or down in the Series order. Series order will decide the relative display position of the Series in the Chart with respect to other Series. By code use the SeriesList property or the ExchangeSeries method.
Example
tChart1.exchangeSeries(0,1); //Change Series(0) with Series(1) in the index order
*Note. After exchanging Series, the index for the Series will be changed. Thus the line of code above will perpetually interchange the 2 Series '0' and '1' if the code is rerun, as 0 becomes 1 and 1 becomes 0.
Setting a Series to 'Active:=False' will hide the Series from the Chart but maintain its data content intact.
TeeChart Series store their values in a Valuelist accessible and modifiable via the TChartValueList component.
This code modifies the value of a BarSeries Bar according to the user's mouseclick.
Example
upDatePoint(valueIndex,tChart1.getAxes().getLeft().calcPosPoint(e.Y));
Call the UpdatePoint Sub routine to modify the Bar's value:
private void upDatePoint(int Bar, double Y)
{
if(Bar < tChart1.getSeries(0).getCount())
{
tChart1.getSeries(0).getYValues().setValue(Bar,Y);
tChart1.paint(tChart1.getGraphics());
}
}
The previous section introduces some use of Series events. This section shows
some additional uses.
OnGetSeriesPointerStyle
For those Series that use the TChart Pointer, you may access and modify the
Pointer using the OnGetSeriesPointer event:
Drawing an Uptriangle if the Point is higher than the last, DownTriangle if
lower, etc.
if(e.ValueIndex > 0) {
if(line1.getYValues().getValue(e.ValueIndex) >
line1.getYValues().getValue(e.ValueIndex - 1)) {
e.Style = PointerStyles.TRIANGLE;
}
else if(line1.getYValues().getValue(e.ValueIndex) <
line1.getYValues().getValue(e.ValueIndex - 1)) {
e.Style = PointerStyles.DOWNTRIANGLE;
}
else {
e.Style = PointerStyles.DIAMOND;
}
}
else {
e.Style = PointerStyles.DIAMOND;
}
OnGetSeriesMark
Use the OnGetSeriesMark event to modify the Mark contents at runtime. The
following code varies the MarkText according to the value relative to the last;
TeeChart supports the dragging of Marks in cases of overlapping via the
DragMarks Tool:
if(e.ValueIndex > 0) {
if(line1.getYValues().getValue(e.ValueIndex) >
line1.getYValues().getValue(e.ValueIndex - 1)) {
e.MarkText = e.MarkText + " (Up)";
}
else if(line1.getYValues().getValue(e.ValueIndex) <
line1.getYValues().getValue(e.ValueIndex - 1)) {
e.MarkText = e.MarkText + " (Down)";
}
else {
e.MarkText = e.MarkText + " (No Change)";
}
}
}
The Chart appearance resulting from the last 2 events is:
© 1996-2006 Steema Software SL. All rights reserved.