
Previous | Next
 |
Contents page Previous | Next |
See TeeChart coded Legend example in the Examples folder below your TeeChart installation folder for a working example of some of the techniques outlined in this Tutorial.
| Contents |
Legend control
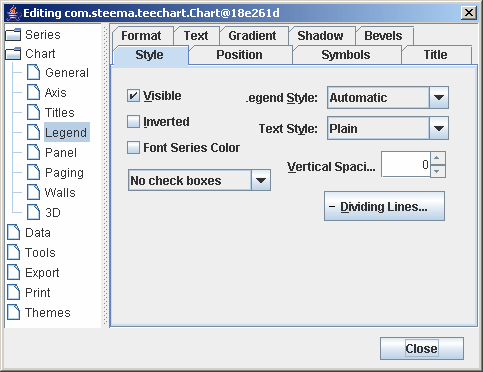
Style Tab
|
Legend parameters are accessible via the Chart Editor, Chart tab, Legend page.
 | Legend parameters. See Legend class help for more information |
Legend Style
Legend default Style "Automatic" will put Series point values in the Legend when there is only one Series in the Chart. When the Chart contains more than one Series, "Automatic" will put Series names in the Legend. In the Editor, use the Dropdown Combobox to obtain values other than the default. If you change the Legend Style to display values and there
is more than one Series in your Chart, TeeChart Pro will display the values of the first Series. You may modify the display using custom options. See Customising Legend content at runtime
tChart1.getLegend().setLegendStyle(LegendStyles.LASTVALUES); //Puts the last value of each Series in the Legend box
Text Style
See the TextStyle property for a list of possible Legend text styles. The Text Style formats the Series entry in the Legend
(e.g. Showing value as a percentage of total, etc).
Alignment
There are 4 default positions available using the Alignment property, Top, Bottom, Left and Right. Right is the default position. The default positioning of the Legend will always be outside the Chart. See the section about customising Legends for more information about positioning Legends.
Resize Chart
The Resize Chart property, when not enabled, will draw the legend within the Chart frame area. Whilst this may be satisfactory for some Legend positioning requirements, better control of Legend positioning in relation to the Chart frame can be achieved by using the Legend HorizMargin and VertMargin properties.
HorizMargin & VertMargin
Horizmargin applies to Left and Right aligned Legends. VertMargin applies to Top and Bottom aligned
Legends. Changing the Horizmargin property value will move the Chart frame in relation to the Legend, NOT vice versa. Thus, making a Horizmargin value negative will move the Chart over the Legend (increasing the size of the Chart rectangle area). However, the properties are not intended for repositioning of the Legend over the Chart,
to achieve this it is better to use the techniques outlined in Customising Legend content at runtime.
Custom position
Set the Legend CustomPosition property to true then set the Top and Left pixel co-ordinates of the Legend to custom position it.
Example
tChart1.getLegend().setCustomPosition(true); tChart1.getLegend().setTop(100); tChart1.getLegend().setLeft(100);
When the Legend is aligned horizontally (top or bottom), the number of rows can be specified:
tChart1.getLegend().setMaxNumRows(3);
By default, MaxNumRows is 0 (zero), meaning the Legend will show all values using as many rows as necessary.
Use the Colorwidth property to set the width of the colour boxes in the Legend.
Example
//move the colour boxes to the right of the value list tChart1.getLegend().getSymbol().setPosition(LegendSymbolPosition.RIGHT); //set the boxes as continuous tChart1.getLegend().getSymbol().setContinuous(true); //Make the boxes wider tChart1.getLegend().setColorWidth(40); //Hide the Pen of the line between the boxes tChart1.getLegend().getDividingLines().setVisible(false);
 |
 |