
Previous | Next
 |
Contents page Previous | Next |
If the data source for your Chart contains more data than can be legibly displayed on one Chart screen you may wish to divide the Chart into pages that can be leafed through. This can be achieved via the Chart Editor or programmatically.
| Contents |
|
Paging with the Chart Editor Paging by code |
Page sizes may be defined with the Chart Editor. It will still be necessary to add paging buttons to your project or you could make the Chart Editor available at runtime to allow users to change pages with the Editor.
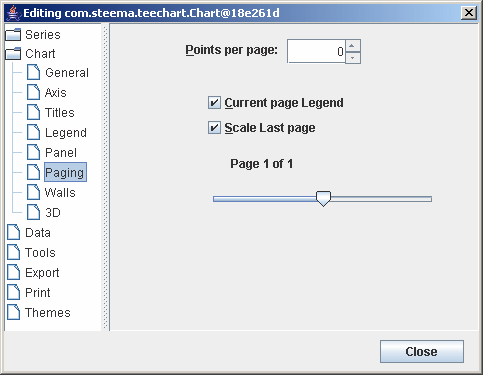
At design time, select the Paging page in the Chart Editor.

In the Points per Page: box, type (or scroll to) the number of Series points you wish to see on the Chart page. If you're coding the data values for the Series, the navigation buttons will not be highlighted until you run the project, populate the Series and show the Chart Editor at runtime. If you are connected to a Datasource you should see paging take effect immediately at design time.
Runtime:
To access paging properties via the chart editor at runtime use the EditChart or EditDBChart methods.
e.g. (You need to add EditChar and Editpro to the uses part of your project)
EditChart(self, Chart1);
Paging properties and methods are available via the Page class.
Steps required to add paging to your Chart:
Use MaxPointsPerPage to define the number of points to display on each page.
e.g.
tChart1.setMaxPointsPerPage := 10;
Example:
First Page
tChart1.getPage().setCurrent(1);
Advance a page
tChart1.getPage().next();
Go to a previous page
tChart1.getPage().previous();
Last Page
tChart1.getPage().setCurrent(tChart1.getChart().getNumPages());
The last page is unlikely to have exactly the correct number of points to match the point quantity in the other Chart pages. You may choose to Scale the Last page which will 'best fit' the remaining points to the page, adjusting the axis scale accordingly, or you may treat the page as previous pages with the same number of points which may leave the last page rather empty if there are not many points on the page.
tChart1.getPage().setScaleLastPage(false); (default = True)
The TChart OnPageChange event may be used to show the user the existing page number. Here using a Label for the Page number:
jLabel1.setText(String.valueOf(tChart1.getPage().getCurrent())+ " of " + String.valueOf(tChart1.getChart().getNumPages()));
That's all for this tutorial ! The next tutorial deals with advanced Axis and Legend manipulation.
 |
 |