Page 1 of 1
Bar chart details
Posted: Thu Apr 19, 2018 9:19 am
by 18281487
I'm trying to reproduce following designed version

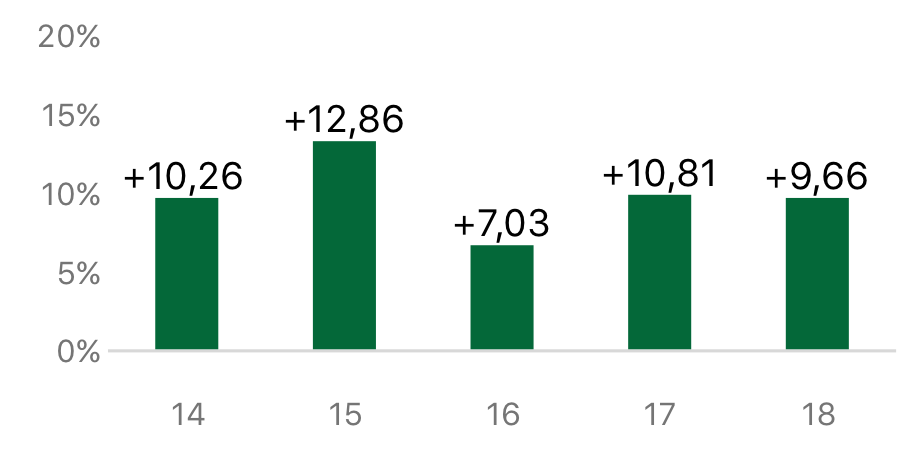
- DesignVersion
- Screen Shot 2018-04-19 at 11.13.41.png (41.55 KiB) Viewed 17570 times
Current status

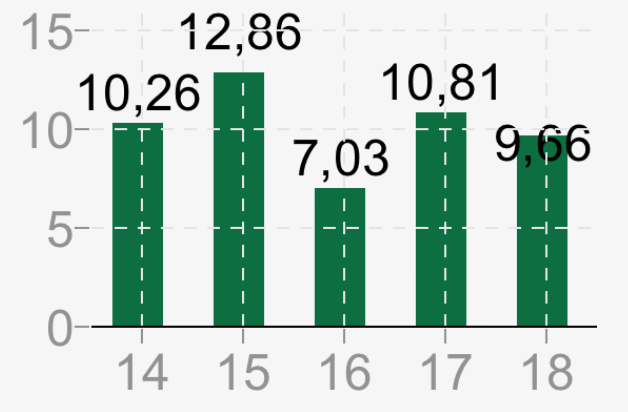
- SteemaVersion
- Screen Shot 2018-04-19 at 11.13.52.png (58.31 KiB) Viewed 17568 times
I'm working with Xamarin Forms version
Some questions:
1. I'm unable to remove the grid dashes... tried Chart.Axes.Left.Grid.Visible = false without any luck
2. What is the best way to have tailored data labels that are different from the actual double values for the bar? So example show +10,26 instead of the real 10,26 value.
3. Same for the left labels, instead of 5 show 5%
4. Why aren't all bar labels 'above' the actual bar? ( cfr 9,66 label )
Re: Bar chart details
Posted: Fri Apr 20, 2018 4:09 pm
by 10050769
Hello Bank Van Breda,
I'm working with it. We try to give you an answer on Monday.
Thanks in advance
Re: Bar chart details
Posted: Tue Apr 24, 2018 11:22 am
by 10050769
Hello Bank,
Sorry for the delay.
The code below shows you how can do all your request:
Code: Select all
ChartView tChart1;
public MainPage()
{
InitializeComponent();
tChart1 = new ChartView();
tChart1.Chart.Panning.Allow = ScrollModes.None;
tChart1.Chart.Panel.Gradient.Visible = false;
tChart1.Chart.Panel.Color = Color.White;
tChart1.Chart.Walls.Back.Visible = false;
tChart1.Chart.Header.Visible = false;
tChart1.Chart.Legend.Visible = false;
tChart1.Chart.Aspect.View3D = false;
Steema.TeeChart.Styles.Bar bar1 = new Steema.TeeChart.Styles.Bar(tChart1.Chart);
for (int i = 0; i < 5; i++)
{
bar1.Add(i, i * 5);
}
bar1.Color = Color.Green;
bar1.Marks.Visible = true;
bar1.Marks.Transparent = true;
bar1.Marks.Pen.Visible = false;
bar1.Marks.TailStyle = Steema.TeeChart.Styles.MarksTail.None;
bar1.Marks.Arrow.Visible = false;
bar1.Marks.Font.Size = 18;
bar1.GetSeriesMark += Bar1_GetSeriesMark;
tChart1.Chart.Axes.Left.Labels.Style = Steema.TeeChart.AxisLabelStyle.Text;
tChart1.Chart.Axes.Left.Labels.Font.Size = 18;
tChart1.Chart.Axes.Left.Ticks.Visible = true;
tChart1.Chart.Axes.Left.MinorTicks.Visible = true;
tChart1.Chart.Axes.Left.AxisPen.Visible = true;
tChart1.Chart.Axes.Left.Grid.Visible = false;
tChart1.Chart.Axes.Bottom.Grid.Visible = false;
tChart1.Chart.Axes.Bottom.Labels.Font.Size = 18;
tChart1.Chart.GetAxisLabel += Chart_GetAxisLabel;
tChart1.Chart.Panel.MarginLeft = 20;
tChart1.WidthRequest = 650;
tChart1.HeightRequest = 350;
Content = new StackLayout
{
Children =
{
tChart1
},
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
}
private void Chart_GetAxisLabel(object sender, GetAxisLabelEventArgs e)
{
if (sender == tChart1.Chart.Axes.Left)
{
if (e.ValueIndex != -1)
{
e.LabelText = e.Series.YValues[e.ValueIndex].ToString() + "%";
}
}
}
private void Bar1_GetSeriesMark(Steema.TeeChart.Styles.Series series, Steema.TeeChart.Styles.GetSeriesMarkEventArgs e)
{
e.MarkText = "+ " + e.MarkText;
}
Hoping this works in your end, otherwise don't hesistate to contact us.
Thanks in advance
Regards
Re: Bar chart details
Posted: Tue Apr 24, 2018 2:23 pm
by 18281487
Thanks Sandra, this is a great example that matches our needs!
Re: Bar chart details
Posted: Tue Apr 24, 2018 3:25 pm
by 18281487
Hey Sandra,
Sorry still 1 small detail questions.
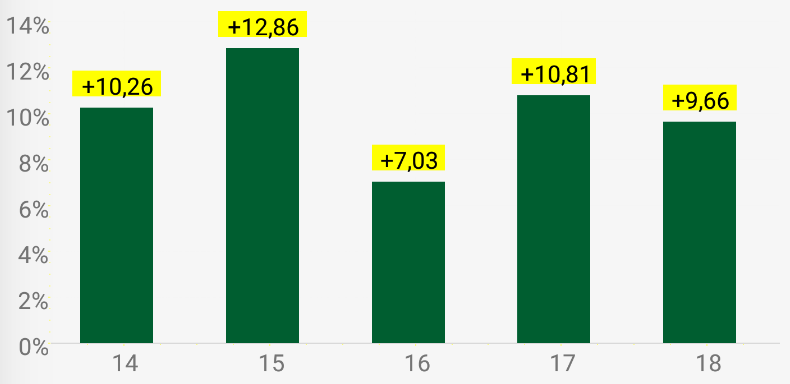
On Android, all Marks have a yellow back color. Even though I added bar.Marks.BackColor = Color.Transparent;
( On iOS these look good )

- Screen Shot 2018-04-24 at 17.19.37.png (41.81 KiB) Viewed 17535 times
Re: Bar chart details
Posted: Thu Apr 26, 2018 11:53 am
by 10050769
Hello Bank Van Breda,
I would like inform you the problem you're experiencing doesn't occur for us using latest
TeeChart for Xamarin.Forms Build 4.1.2018.01040 and using same code we
above.
Do you confirm us if you're using the latest TeeChart for Xamarin.Forms v2018? If you're working with latest version, Could you send us your project because we can reproduce the problem here and try to find a solution for you.
Thanks in advance
Re: Bar chart details
Posted: Fri Apr 27, 2018 7:27 am
by 18281487
Hey Sandra,
Ok, seems I did a small error in implementing the code.
So I used bar.Marks.BackColor = Color.Transparent; instead of bar.Marks.Transparent = true;
The yellow background is gone when I add bar.Marks.Transparent = true;
Thanks again for the support!