Page 1 of 1
TeeChart for Xamarin.iOS 4.16.12.12 available
Posted: Wed Dec 14, 2016 1:12 pm
by 8753501
Steema is pleased to inform you of the availability of latest TeeChart for Xamarin.iOS 2016 v4.16.12.12 release.
This release includes changes and improvements on Chart events and gestures. View version history for TeeChart for Xamarin.iOS at the product
release notes.
Active subscribers may download the version at no-charge from the
Steema's Download page .
Re: TeeChart for Xamarin.iOS 4.16.12.12 available
Posted: Tue Jan 31, 2017 8:36 pm
by 17279781
Hi,
I am working on a bar graph and I need help to tweak one element:
I want to add a boarder to a few specific series within a couple of the bars
(not the entire serise, aka not all the red on the entire graph, but rather just the red on one specific bar,
and then say, only the yellow on another bar, and then say only the green on the last bar.
Thanks so much

Re: TeeChart for Xamarin.iOS 4.16.12.12 available
Posted: Thu Feb 02, 2017 11:35 am
by Pep
Hi roey,
you should be able to do this by using the OnBeforeDrawPoint event of Series. Here an example :
Code: Select all
var bar = new Steema.TeeChart.Styles.Bar();
bar.Marks.Visible = false;
Chart.Series.Add(bar);
bar.FillSampleValues(4);
bar.Pen.Color = Color.Red;
bar.BeforeDrawPoint += Bar_BeforeDrawPoint;
private void Bar_BeforeDrawPoint(Steema.TeeChart.Styles.Series series, Steema.TeeChart.Styles.BeforeDrawPointEventArgs e)
{
if (e.ValueIndex < 2)
(series as Steema.TeeChart.Styles.Bar).Pen.Visible = true;
else
(series as Steema.TeeChart.Styles.Bar).Pen.Visible = false;
}
Re: TeeChart for Xamarin.iOS 4.16.12.12 available
Posted: Tue Mar 21, 2017 11:08 pm
by 17279781
Hi,
The only way that I can change the bar width was with bar.pen.width.
When I am using your code, if the visible is true,
then it shrinks the bar size and also it doesnt give me the red border to the selected bars.
How can I fix this?
Re: TeeChart for Xamarin.iOS 4.16.12.12 available
Posted: Fri Mar 24, 2017 3:04 pm
by Pep
Hello roey,
I'm sorry, I'm not sure what are you trying to accomplish.
You should be able to change the bar width by using the CustomBarWidth property :
Using code, similar to the code I used on my last post :
Code: Select all
public override void ViewDidLoad()
{
base.ViewDidLoad();
tChart = new TChart();
tChart.Frame = this.View.Frame;
var bar = new Steema.TeeChart.Styles.Bar();
bar.Marks.Visible = false;
tChart.Series.Add(bar);
bar.FillSampleValues(4);
bar.Pen.Color = Color.Red;
bar.CustomBarWidth = 30;
bar.BeforeDrawPoint += Bar_BeforeDrawPoint;
this.View.AddSubview(tChart);
}
private void Bar_BeforeDrawPoint(Series series, BeforeDrawPointEventArgs e)
{
if (e.ValueIndex < 2)
(series as Steema.TeeChart.Styles.Bar).Pen.Visible = true;
else
(series as Steema.TeeChart.Styles.Bar).Pen.Visible = false;
}
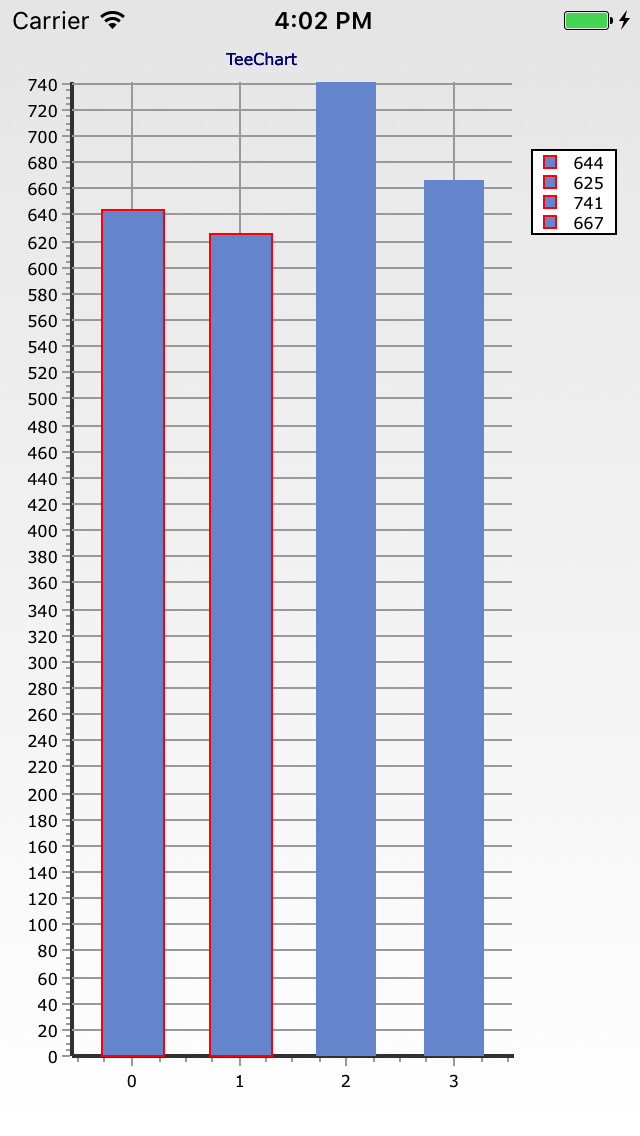
I get the following result :

- roey.png (204.94 KiB) Viewed 12314 times
Please, send me an example image, or explain in more detail what're you trying to accomplish.
Thanks !