Hi Kristoffer,
znakeeye wrote:Actually, I did try this in your sample app but that results in Series0 becoming invisible when using gradients on the two series.
Not sure if this is a bug in the sample app or in the core functions. I'll get back to you when I've tried your approach in my app

Please, try to arrange a simple example project we can run as-is to reproduce the problem here.
znakeeye wrote:yeray wrote:Just note that with this solution you'll have to add the values with XValue, otherwise, having three Bars with just a value will end on three values at XValue=0.
Do you mean that you have to add values for x=0, x=1, x=2 for each bar? I see that values are added at index 0 even if I add x=1 or x=2. The reason is ValueList.java(512):
I meant you could create 3 instances of the Bar series class (bar1, bar2, bar3), define the gradients of each them, and add a unique point for each. Something like this:
Code: Select all
tChart1.getAspect().setView3D(false);
tChart1.getLegend().setVisible(false);
Bar bar1 = new Bar(tChart1.getChart());
bar1.getPen().setVisible(false);
bar1.getMarks().setVisible(false);
bar1.getGradient().setVisible(true);
bar1.getGradient().setUseMiddle(false);
bar1.getGradient().setEndColor(Color.fromArgb(205, 224, 242));
bar1.getGradient().setStartColor(Color.red);
Bar bar2 = new Bar(tChart1.getChart());
bar2.getPen().setVisible(false);
bar2.getMarks().setVisible(false);
bar2.getGradient().setVisible(true);
bar2.getGradient().setUseMiddle(false);
bar2.getGradient().setEndColor(Color.fromArgb(205, 224, 242));
bar2.getGradient().setStartColor(Color.fromArgb(170, 210, 145));
Bar bar3 = new Bar(tChart1.getChart());
bar3.getPen().setVisible(false);
bar3.getMarks().setVisible(false);
bar3.getGradient().setVisible(true);
bar3.getGradient().setUseMiddle(false);
bar3.getGradient().setEndColor(Color.fromArgb(205, 224, 242));
bar3.getGradient().setStartColor(Color.yellow);
bar1.add(0, 20, "A");
bar2.add(1, 40, "B");
bar3.add(2, 30, "C");
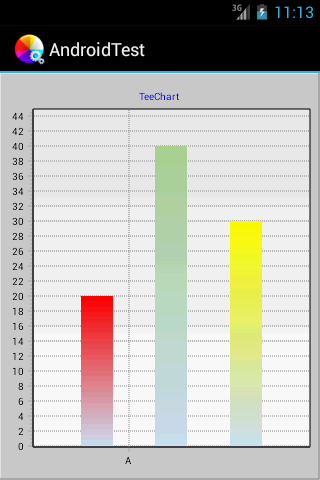
This would let you define the colors without having to handle any event. But we have then a problem with the bottom axis labels:

- first.png (10.06 KiB) Viewed 14801 times
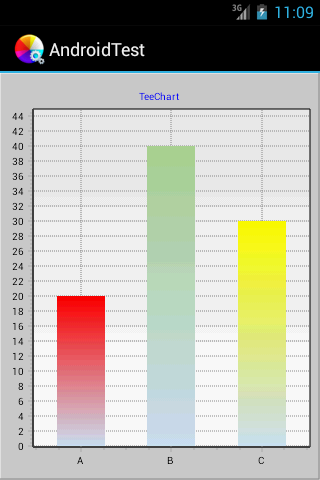
So I'd better rectify my suggestion: I'd continue using a unique Bar series with three points in it, and using the BarStyleResolver event to modify the gradients:
Code: Select all
tChart1.getAspect().setView3D(false);
tChart1.getLegend().setVisible(false);
Bar bar1 = new Bar(tChart1.getChart());
bar1.getPen().setVisible(false);
bar1.getMarks().setVisible(false);
bar1.getGradient().setVisible(true);
bar1.getGradient().setUseMiddle(false);
bar1.getGradient().setEndColor(Color.fromArgb(205, 224, 242));
bar1.add(20, "A", Color.red);
bar1.add(40, "B", Color.fromArgb(170, 210, 145));
bar1.add(30, "C", Color.yellow);
bar1.setBarStyleResolver(new BarStyleResolver() {
@Override
public BarStyle getStyle(ISeries series, int valueIndex, BarStyle style) {
if (series!=null) {
if (valueIndex > -1) {
tChart1.getGraphics3D().getGradient().setStartColor(series.getValueColor(valueIndex));
}
}
return style;
}
});
tChart1.getAxes().getLeft().setMinMax(0, 45);

- second.png (10.83 KiB) Viewed 14808 times