Page 1 of 1
Change Legend Font Size
Posted: Fri Jan 04, 2013 11:21 pm
by 16959570
Is there a way to change the font size of the Legend?
In testing (with Galaxy S3), I have a Pie chart with 18 entries. The Legend is hard to read as the text is too small. I thought I would change the data and group everything below 5% into an 'Other' entry, which left me with 14 entries. I expected the font size to increase as it had more space, but nothing happened.
I also looked for something like
Code: Select all
tChart1.getAxes().getLeft().getLabels().getFont().setSize(10);
from the answer given at
http://www.teechart.net/support/viewtop ... ize#p55692 but couldn't find anything.
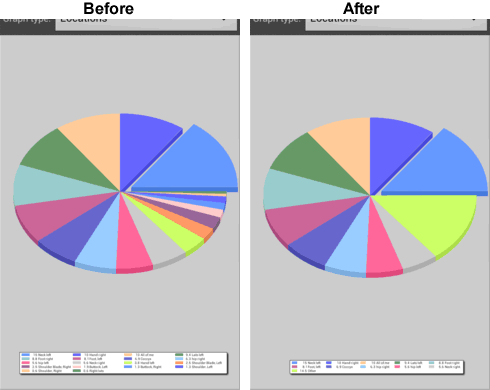
Here is the 'Before & After' image:

- Legend_TextSize_Issue.png (9.2 KiB) Viewed 11950 times
Please advise on how to make the Legend text readable
many thanks
Re: Change Legend Font Size
Posted: Fri Jan 04, 2013 11:37 pm
by 16959570
Having said that;
The above example is using Galaxy S3 as a test device, which is XHDPI
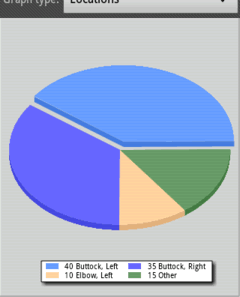
The below image is from a test using Galaxy Ace, which is MDPI, and that looks fine. Could it be to do with how TeeChart renders XHDPI?

- Legend_TextSize_MDPI.png (5.65 KiB) Viewed 12005 times
Re: Change Legend Font Size
Posted: Mon Jan 07, 2013 12:36 pm
by yeray
Hi Dave,
DaveSav wrote:I also looked for something like
Code: Select all
tChart1.getAxes().getLeft().getLabels().getFont().setSize(10);
You are trying to modify the legend font, not the left axis labels font. Try this:
Code: Select all
tChart1.getLegend().getFont().setSize(20);
TeeChart draws the text without considering the pixels density, that's why a text showing fine in a screen could look too small in another.
I'll add to the wish list the possibility to improve this so the different densities can be considered.
Thanks for reporting it.
Re: Change Legend Font Size
Posted: Tue Jan 08, 2013 11:25 pm
by 16959570
Thanks Yeray,
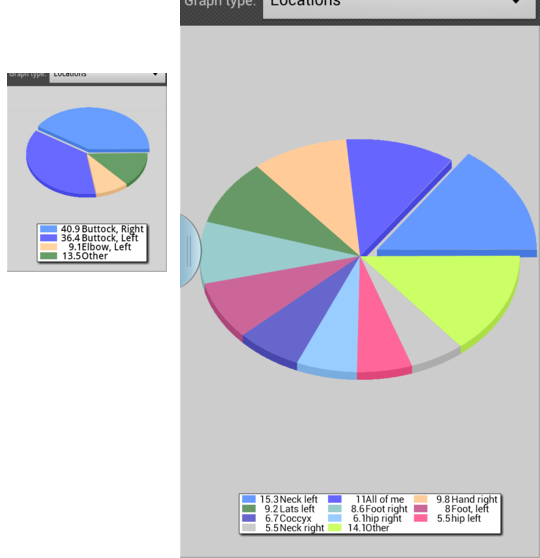
I tried your setsize(20) answer and, although it made the xhdpi legend text more readable, it also scaled up every other dpi, which made the screen look stupid. Images are below...
I would say that this issue should be removed from the 'wish list' and added to 'urgent action', as this affects every serious user of your solution.
(Note: Different devices, different data)
Left device is MDPI, Right device is XHDPI

- hmdpi_difference.png (64.19 KiB) Viewed 11903 times
Thanks
Re: Change Legend Font Size
Posted: Wed Jan 09, 2013 1:07 pm
by yeray
Hi Dave,
Yeray wrote:Code: Select all
tChart1.getLegend().getFont().setSize(20);
DaveSav wrote:it also scaled up every other dpi, which made the screen look stupid
I'm not sure to understand what else apart from the legend texts could the call above be modifying.
To set a font relative to the sceen dpi, you could try the following:
Code: Select all
DisplayMetrics metrics = new DisplayMetrics();
((WindowManager) getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay().getMetrics(metrics);
tChart1.getLegend().getFont().setSize((int)(tChart1.getLegend().getFont().getSize() * metrics.density));
Re: Change Legend Font Size
Posted: Wed Jan 09, 2013 9:38 pm
by 16959570
Yep, my bad.
I'd actually come up with a more long-winded approach, but yours looks better!
Code: Select all
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
switch(metrics.densityDpi){
case DisplayMetrics.DENSITY_LOW:
chart.getLegend().getFont().setSize(10);
break;
case DisplayMetrics.DENSITY_MEDIUM:
chart.getLegend().getFont().setSize(12);
break;
case DisplayMetrics.DENSITY_HIGH:
chart.getLegend().getFont().setSize(20);
break;
case DisplayMetrics.DENSITY_XHIGH:
chart.getLegend().getFont().setSize(24);
break;
}
Looks like we need to apply it to the axes text as well.
Many thanks
Dave