Page 1 of 1
Bubble-XLabel Aligning Problem
Posted: Tue Aug 16, 2011 10:50 am
by 15659894
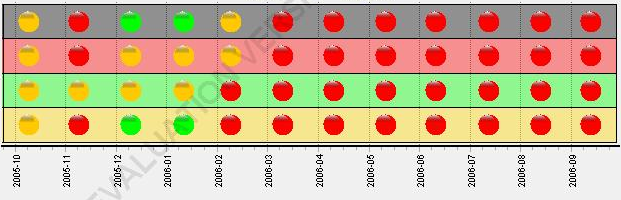
I 'm using bubble series, and the current effect is shown below, where the labels lie in the left of the bubbles. But I want the labels to be in the middle of the corresponding bubbles.
I browsed the topics in the forum and didn't find any related questions. Actually, I found few question about bubble series. I also browsed the Teechart tutorial but found few information about this.
Much appreciate if anybody had advises.

- Current effect
- 未命名图片.png (145.31 KiB) Viewed 18257 times
Re: Bubble-XLabel Aligning Problem
Posted: Tue Aug 16, 2011 11:04 am
by 15659894
Pls, in the above picture, the X-labels are from 2005-10 to 2006-9. And in fact, the bubble series are from 2005-11 to 2006-10. Which means that the label starts one month early than the bubble date. I tried this method:
Code: Select all
ch1.getChart().getPanel().setMarginLeft(15);
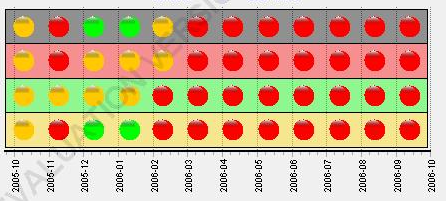
and only got this:

- bb.png (134.85 KiB) Viewed 18226 times
In this picture, the label "2005-10" is needless, and the labels stand on the left of the corresponding bubbles.
Thanks.
Helen
Re: Bubble-XLabel Aligning Problem
Posted: Tue Aug 16, 2011 11:58 am
by 15659894
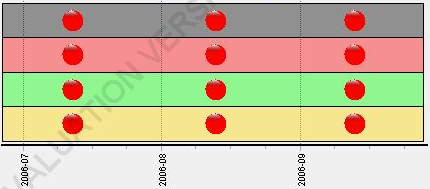
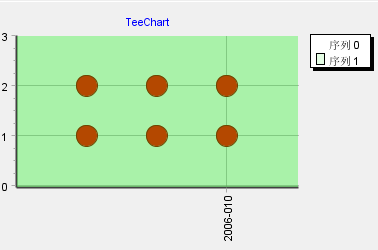
As an experimet, I added only three colums of series, whose x-labels are: 2006-10, 2006-09 and 2006-08. Resulted in:

- 未命名图片.png (54.81 KiB) Viewed 18238 times
In this case, I used this method to ensure there are only three x-labels:
Code: Select all
ch1.getAxes().getBottom().getLabels().setSeparation(500);
Without setSeparation() method or smaller separation value, there'll be several repeated labels, say "2006-07,2006-08,2006-08,2006-09,2006-09,2006-10".
Re: Bubble-XLabel Aligning Problem
Posted: Tue Aug 16, 2011 2:20 pm
by yeray
Hello Helen,
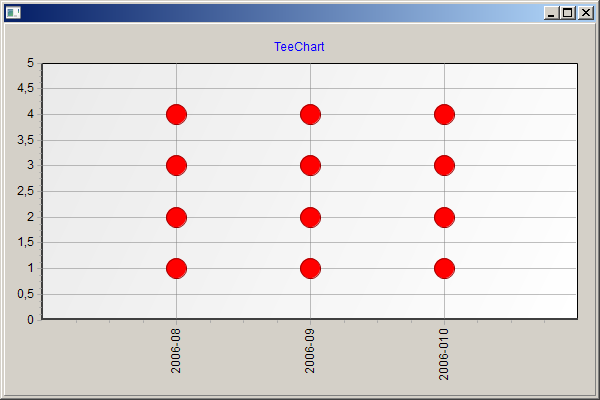
Trying to reproduce your situation, here it is the result I'm getting with the code below:

- bubbles.png (21.02 KiB) Viewed 18225 times
Code: Select all
private static void initializechart() {
tChart1.getLegend().setVisible(false);
tChart1.getAspect().setView3D(false);
Bubble bub1 = new Bubble(tChart1.getChart());
for (int col=1; col<4; col++)
{
for (int row=1; row<5; row++)
{
bub1.add((double)col, (double)row, 0.2, "2006-0"+(col+7), Color.red);
}
}
tChart1.getAxes().getLeft().setMinMax(0, 5);
tChart1.getAxes().getBottom().setMinMax(0, 4);
tChart1.getAxes().getBottom().getLabels().setAngle(90);
}
I'm probably doing something different than you. Could you please try to modify the code above so we can be reproduce the problem here?
Thanks in advance.
Re: Bubble-XLabel Aligning Problem
Posted: Wed Aug 17, 2011 3:22 am
by 15659894
hi Yeray, thanks very much for your reply. Your code does work well. As for my case, I added background color, which may be the problem I have. I added background to your code:
Code: Select all
private static void initializechart() throws ParseException {
tChart1.getAspect().setView3D(false);
Bubble bubble = new Bubble(tChart1.getChart());
HorizArea horizArea = new HorizArea();
for (int col = 1; col < 4; col++) {
for (int row = 1; row < 3; row++) {
bubble.add((double) col, (double) row, 0.2, "2006-0" + (col + 7), Color.red);
}
}
tChart1.getAxes().getLeft().setMinMax(0, 3);
tChart1.getAxes().getBottom().setMinMax(0, 4);
tChart1.getAxes().getBottom().getLabels().setAngle(90);
// Add background color
SimpleDateFormat sFmt = new SimpleDateFormat("yyyy-MM");
Date areaStartDate = new Date(sFmt.parse("2006-07").getTime());
Date areaEndDate = new Date(sFmt.parse("2006-010").getTime());
DateTime startX = new DateTime(areaStartDate.getTime());
DateTime endX = new DateTime(areaEndDate.getTime());
horizArea.add(startX, bubble.getYValues().getValue(0) + 5);
horizArea.add(startX, bubble.getYValues().getValue(bubble.getCount() - 1) - 5);
horizArea.add(endX, bubble.getYValues().getValue(0) + 5);
horizArea.add(endX,bubble.getYValues().getValue(bubble.getCount() - 1) - 5);
horizArea.setColor(Color.GREEN);
horizArea.setTransparency(90);
horizArea.getLinePen().setVisible(false);
tChart1.getSeries().add(horizArea);
}
And got the result:

- aa.png (6.45 KiB) Viewed 18192 times
Did I add it improperly?
Thank you!
Helen
Re: Bubble-XLabel Aligning Problem
Posted: Wed Aug 17, 2011 7:18 am
by yeray
Hello Helen,
You are adding a second series to give color to the background. Note that the series need two axes (or three if 3D series) to be drawn, and these axes are formatted according to the series linked to them. This is affecting the behaviour in your code.
However, you can color your background using the ColorBand tool instead of an HorizArea series. This tool doesn't affect the axes labels. Here it is the code snipped:
Code: Select all
// Add background color
ColorBand band1 = new ColorBand(tChart1.getChart());
tChart1.getTools().add(band1);
band1.setAxis(tChart1.getAxes().getLeft());
band1.setStart(0);
band1.setEnd(3);
band1.getBrush().setColor(Color.green);
band1.getPen().setVisible(false);
band1.setTransparency(90);
Re: Bubble-XLabel Aligning Problem
Posted: Wed Aug 17, 2011 10:19 am
by 15659894
Yeray, thanks for pointing out my fault. And I have another question, because I want to add the background in horizontal strip form(as in previous pictures I posted). According to your advise, I have two options:
1. Using ColorBand tool, I need to set Axis to Bottom Axis, for the background strip are horizontal. And, how can I set start/end as DateTime data type instead of double ?
2. Or using HorizArea series, I need to use Custom Axis, which I tried, and only resulted in losing the background. I think I have the same question as using ColorBand tool, that is, setting start/end position. I only found thd methods of setting start/end position as double data type.
And of the two options, I think the latter one is better for me, because I need to add title (horizArea.setTitle) and I didn't find the method from ColorBand.
I looked up the docs and tutorials, but didn't find the answer. Would you please give me a example with the horizontal strip background ?
Thanks for your help.
Helen
Re: Bubble-XLabel Aligning Problem
Posted: Wed Aug 17, 2011 1:17 pm
by yeray
Hello Helen,
Helen wrote:Yeray, thanks for pointing out my fault. And I have another question, because I want to add the background in horizontal strip form(as in previous pictures I posted). According to your advise, I have two options:
1. Using ColorBand tool, I need to set Axis to Bottom Axis, for the background strip are horizontal. And, how can I set start/end as DateTime data type instead of double ?
2. Or using HorizArea series, I need to use Custom Axis, which I tried, and only resulted in losing the background. I think I have the same question as using ColorBand tool, that is, setting start/end position. I only found thd methods of setting start/end position as double data type.
I still think the best option is using ColorBand instead of a series. Note that in the example above we've set the tool to use the left axis and we've set the Start and End values for the tool to be drawn horizontally. If we set the tool to use the bottom axis, the ColorBand will be drawn vertically as the Start and End values would be from the bottom axis.
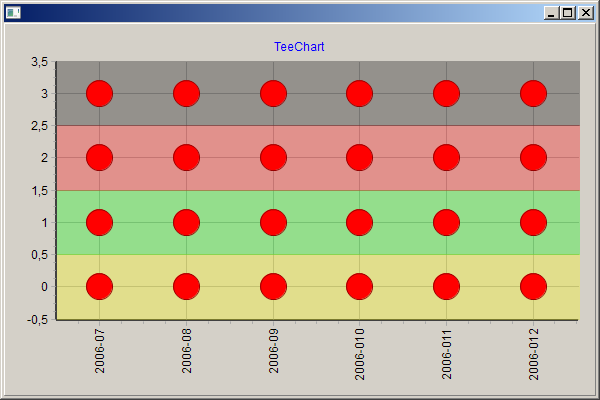
To achieve something similar to your initial picture, I'd use as many ColorBand tools as rows of points. Here it is a simple example:
Code: Select all
private static void initializechart() throws ParseException {
tChart1.getAspect().setView3D(false);
tChart1.getLegend().setVisible(false);
Bubble bubble = new Bubble(tChart1.getChart());
int nCols = 6;
int nRows = 4;
for (int col = 0; col < nCols; col++) {
for (int row = 0; row < nRows; row++) {
bubble.add((double) col, (double) row, 0.2, "2006-0" + (col + 7), Color.red);
if (col == 0) {
ColorBand band = new ColorBand(tChart1.getChart());
tChart1.getTools().add(band);
band.setAxis(tChart1.getAxes().getLeft());
band.setStart(row-0.5);
band.setEnd(row+0.5);
band.getPen().setVisible(false);
switch (row) {
case 0:
band.getBrush().setColor(Color.yellow);
break;
case 1:
band.getBrush().setColor(Color.green);
break;
case 2:
band.getBrush().setColor(Color.red);
break;
case 3:
band.getBrush().setColor(Color.black);
break;
}
band.setTransparency(70);
}
}
}
tChart1.getAxes().getLeft().setMinMax(-0.5, nRows-0.5);
tChart1.getAxes().getBottom().setMinMax(-0.5, nCols-0.5);
tChart1.getAxes().getBottom().getLabels().setAngle(90);
}

- Bubbles.png (14.32 KiB) Viewed 18180 times
Helen wrote:And of the two options, I think the latter one is better for me, because I need to add title (horizArea.setTitle) and I didn't find the method from ColorBand.
I looked up the docs and tutorials, but didn't find the answer. Would you please give me a example with the horizontal strip background ?
I'm not sure about the purpose of this title. It is to be shown in the legend? If so, you always can have dummy series without data but title.
Re: Bubble-XLabel Aligning Problem
Posted: Thu Aug 18, 2011 6:47 am
by 15659894
Thank you, Yeray. I took your advises and used ColorBand and dummy series. And they worked well. But after all that, I nearly forgot my original question, that is ,the aligning problem.....
I noticed that you used this method:
Code: Select all
bubble.add((double) col, (double) row, 0.2, "2006-0" + (col + 7), Color.red);
It behaves good, and I can modify my code using this. However, why my code doesn't work well? I'm using another method in stead:
Code: Select all
DateFormat format = new SimpleDateFormat( "yyyy-MM");
for (int col = 1; col < 4; col++) {
for (int row = 1; row < 3; row++) {
Date date = format.parse( "2006-0" + (col + 6));
DateTime dt=new DateTime(date.getTime());
//bubble.add((double) col, (double) row, 0.2, "2006-0" + (col + 7), Color.red);
bubble.add(dt, row, Color.red);
}
}
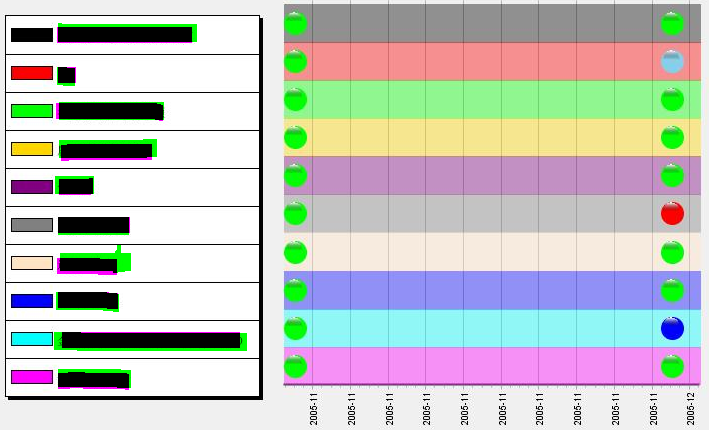
In your code, you used "2006-07" as label, while I added it as DateTime XValues. Here is an instance I added two columns whose X-values are "2005-11" and "2005-12"(when adding one colum, the result is exactly correct):

- 未命名图片.png (141.36 KiB) Viewed 18192 times
As you see, the X-labels are repeated. It seems that the program doesn't know a "2005-11" is equal to another "2005-11"

yours,
Helen
Re: Bubble-XLabel Aligning Problem
Posted: Thu Aug 18, 2011 11:50 am
by yeray
Hello Helen,
Excuse me, I should explain it better

When you add the values with label, the default axis style uses the series labels to draw the axis, so it draws a label per point. However, if you add the values without label, the axis calculates the labels considering the axis length, the minimum and maximum a the separation between labels to fit as many labels as possible. And note that actually one "2005-11" and the next "2005-11" aren't internally equal. They are different doubles but they are formatted following the axis labels DateTimeFormat. So depending on the DateTimeFormat, two different dates can look as the same (if ie, the hour, the minute, the second are lost).
Re: Bubble-XLabel Aligning Problem
Posted: Fri Aug 19, 2011 1:54 am
by 15659894
Hello Yeray,
I got it.Your explaination is very clear. I finally got the right picture I want following your direction. And my team also got another problem resolved in the forum which is very helpfull.
Thanks for your time and patience, I really appreciate it.
Helen
Re: Bubble-XLabel Aligning Problem
Posted: Fri Aug 19, 2011 3:01 pm
by yeray
Hello Helen,
You are very welcome! I'm happy to you understood it because actually I wasn't very sure about the clarity of my explanation
