TeeChart Pro VCL / FMX
New and Improved Features
Build 2025.43.250423
Release 23rd April 2025This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 21st October 2024.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 12 Athens Update 3.
Full support for RAD Studio, Delphi and C++ Builder 12 Athens Update 3, including the new 64bit IDE.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2024.42.241021
Release 21st October 2024This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 13th September 2024.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 12 Athens Update 2 with Patch 1.
Full support for RAD Studio, Delphi and C++ Builder 12 Athens Update 2 with Patch 1.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2024.41.240913
Release 13th September 2024This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 10th April 2024.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 12 Athens Update 2.
Full support for RAD Studio, Delphi and C++ Builder 12 Athens Update 2, including the new C++ for Windows 64-bit "Modern" platform.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2024.40.240410
Release 10th April 2024This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 9th November 2023.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 12 Athens Update 1.
Full support for RAD Studio, Delphi and C++ Builder 12 Athens Update 1, including the new C++ for Windows 64-bit "Modern" platform.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2023.39.231109
Release 9th November 2023This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 7th June 2023.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 12 Athens.
Full support for RAD Studio, Delphi and C++ Builder 12 Athens.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2023.38.230607
Release 7th June 2023This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 30th January 2023.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder)
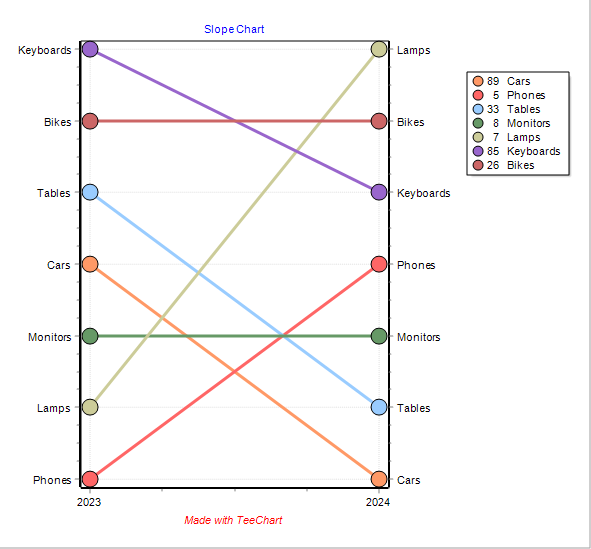
- New Slope Series (included with TeeChart Pro).
TSlopeSeriessorts and paints several lines into a single series. Vertical order of points is based on their ranking at each horizontal coordinate.
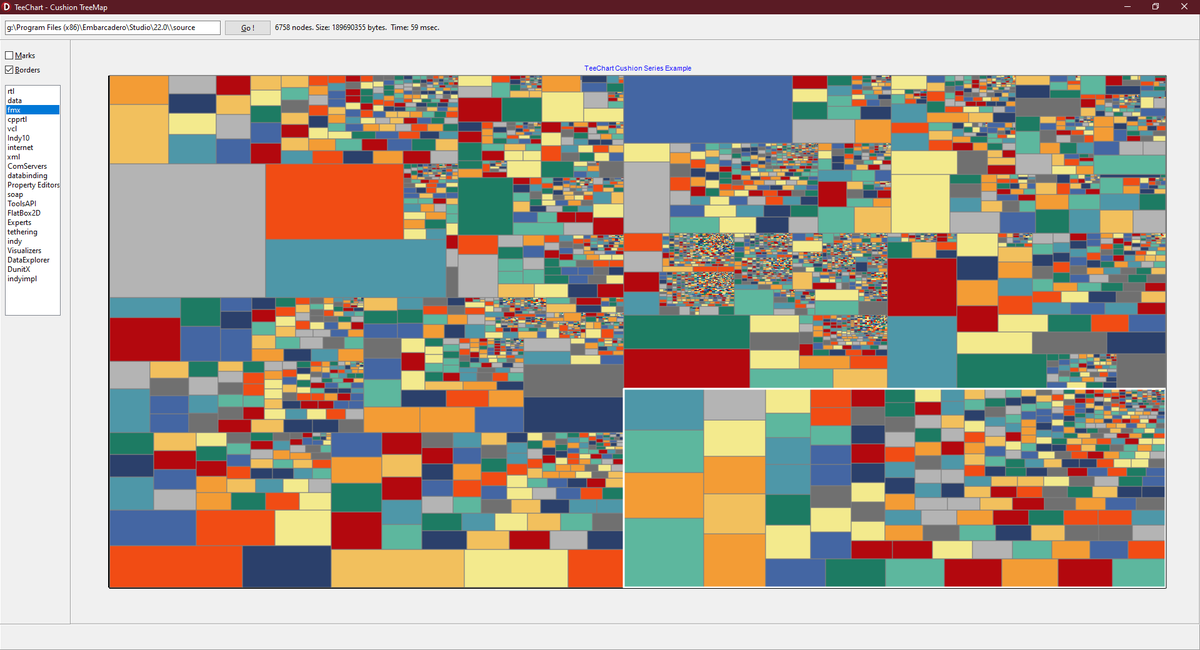
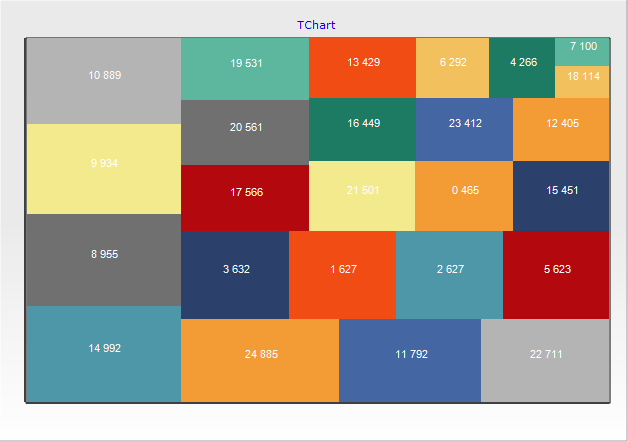
- Squarified Map (included with TeeChart Pro).
TSquarifiedMapSeriesdisplays hierarchical data as rectangles inside rectangles, trying to calculate the rectangles the more squarified as possible, proportional to their values, using the standard algorithm.
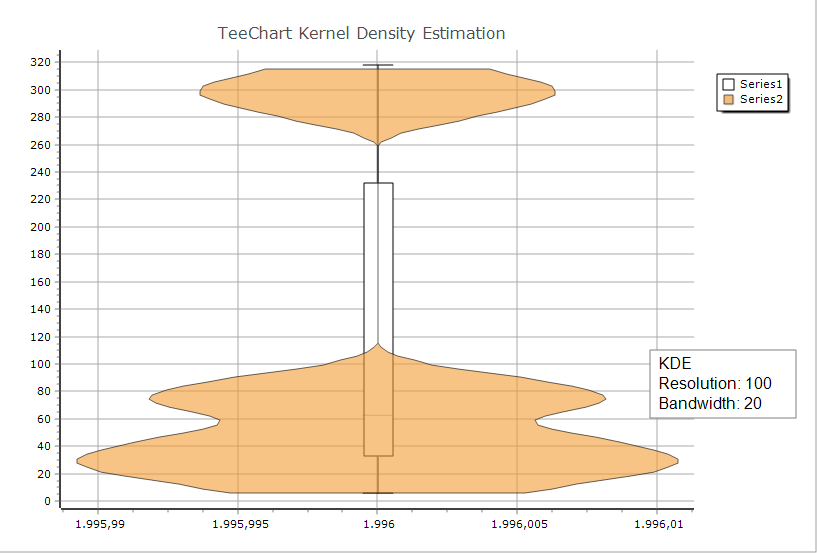
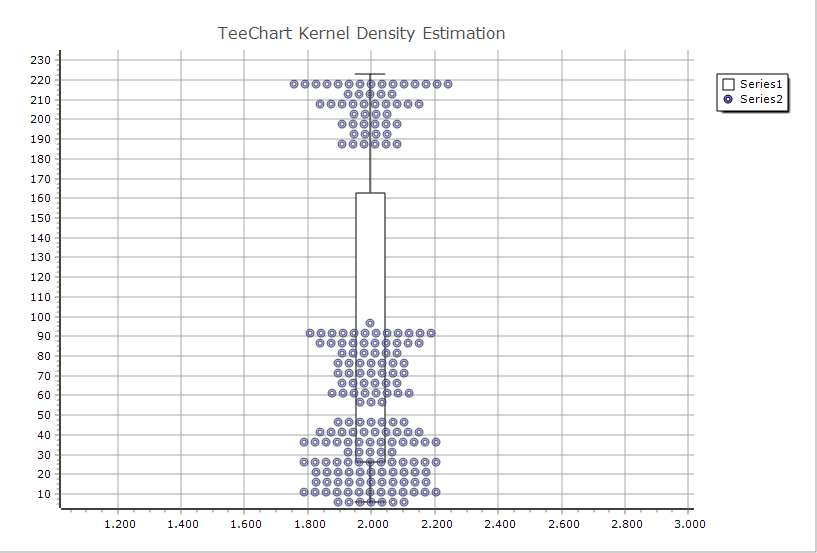
- KDE (Kernel Density Estimation, included with TeeChart Pro).
TKDEFunctionwas already being used by Violin series and it has now been refactored and published so it can be used outside the Violin series. The TeeKDEEdit.pas unit is the form used to edit its properties both at design and runtime. - PPO (Percentage Price Oscillator, included with TeeChart Pro).
Details at www.investopedia.com
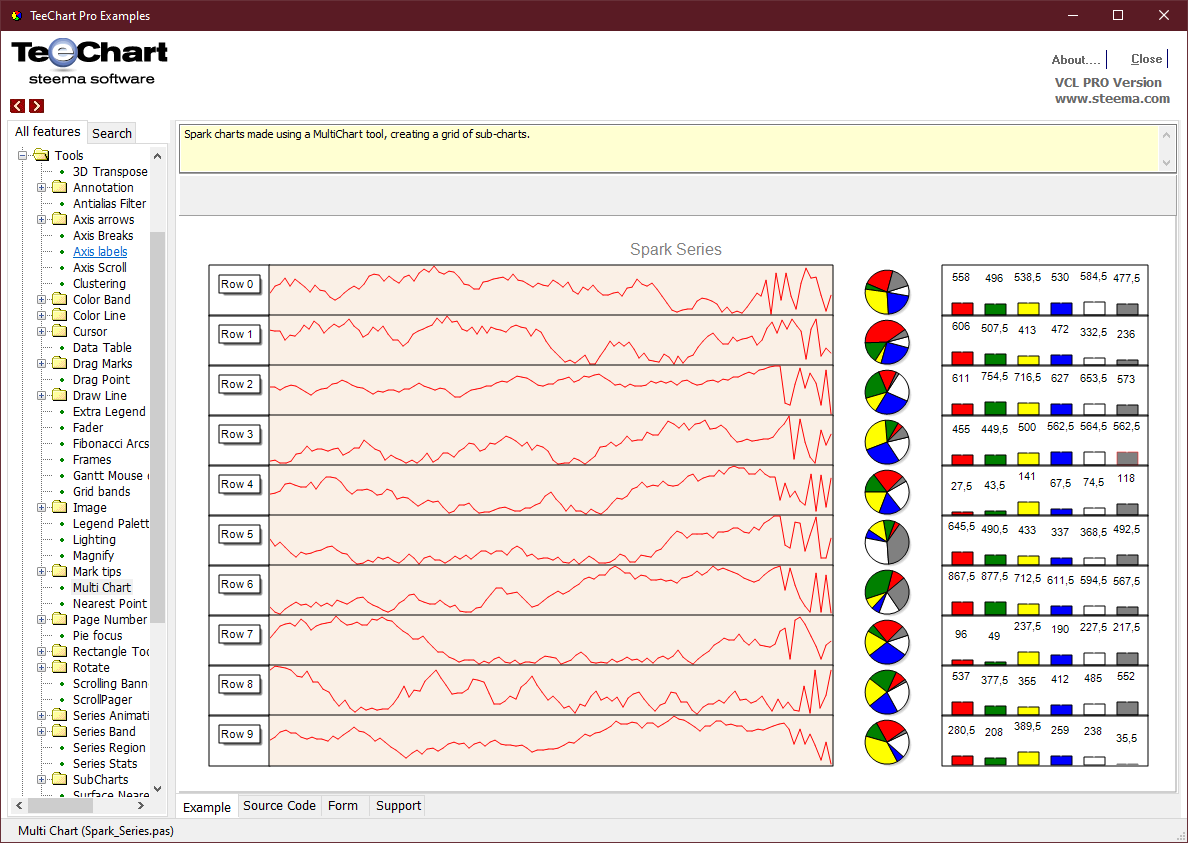
- Chart Layout (included with TeeChart Pro).
Provides a way to create a grid of charts inside a chart. Derives from
SubCharttool class and includes Rows and Columns properties to configure the grid. Cell sizes can be specified in pixels or as percentage of total available space.
- New
TSelfStackPercentboolean property (defaultFalse).
Used by Bar and Horizontal bar series to paint all bars stacked as absolute values or as a percentage from 0% to 100%.
BarSeries1.MultiBar := mbSelfStack; BarSeries1.SelfStack.Percent := True;
- New
TTeePictureAngleproperty of type Single (default zero0).
Used by the new Canvas StretchRotate method to paint rotated pictures everywhere.
-
TCustomTrendFunctionCoefficientoverload method with no first and last parameters (it uses the Source series range). -
TCustomTrendFunctionTTrendFloattype (defaults toDouble).
It can be changed to Extended (32bit) when more precision is needed.
-
TCustomSeriesbase class has been refactored, deriving a new class from it:TCustomStackSeries.
The new
TSlopeSeriesclass derives directly fromTCustomSeries, while the existingTLineSeries,TPointSeries,TAreaSeriesetc now derive fromTCustomStackSeries. -
New
TCustomLineSeriesbase class, now the ancestor class ofTCustomSeriesand TFastLineSeries. -
New
TChartAxisAxisRectfunction, returns the rectangle in pixels corresponding to the area where the axis and their labels are painted. -
New
TChartSeriesAxisRectfunction, returns the bounding rectangle in pixels of the series associated horizontal and vertical axes. -
New
TOscillatorFunctionbase class, ancestor forTPVOFunctionand the newTPPOFunctionclasses. - New
TChartSeriesFormatValuemethod, shortcut to:FormatFloat(Series1.ValueFormat, Value)
andFormatPercent, shortcut to:FormatFloat(Series1.PercentFormat, Value)
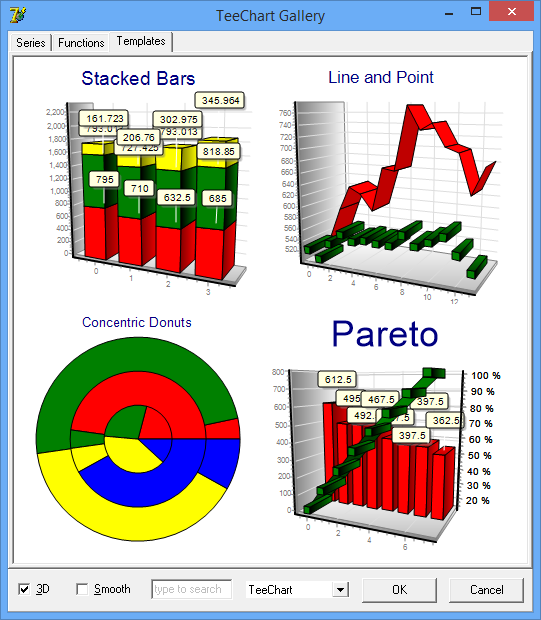
- The Chart Gallery enables changing the number of columns (or zero, for automatic layout)
- Ternary Series now derive from a new base class
TCustomPointer3DSeriesinstead of directly fromTPoint3DSeries.
This optimizes code and properties that aren't usable by Ternary.
-
New
SaveChartToStringandLoadChartFromStringmethods, convert a Chart into textual representation (default text format dfm). -
TMapSeriesandTWorldSeriescan now persist their data values both at design and runtime.
Pending to implement a versioning mechanism to support future modifications to maps (adding or removing countries or provinces etc) syncing to stored data.
-
New SubChart tool
Clearmethod, removes all sub-charts
-
The default canvas class for TeeChart controls is now GDI+ instead of GDI.
The
TeeGDIPlusunit is no longer automatically added to theusesclause of forms that have TeeChart control (TChart,TDBChart,TTreeetc) because that unit is already implicitly used by default. - New Skia Canvas, experimental at new TeeSkia.pas unit, using Skia4Delphi project.
-
New
TTeeCanvasclassStretchRotatemethod, to draw a graphical image (TGraphic) inside a rotated rectangle parameter.
It is used by several classes:
TSeriesPointer,TImageBar,TImagePoint,TChartImageToolandTWorldSeriesDrawFlag. Note: not yet available for old GDI canvas. -
TTeeCanvasFontproperty can now be set, internally calling the AssignFont method, for example:Chart1.Canvas.Font := Chart2.Title.Font;
-
New
TTeeCanvasBeginBlendingoverload method, with aTPointArrayparameter instead of aTRectrectangle. -
New global TeCanvas.pas
RotatePointsoverload functions.
They return a copy of an array of points rotated at a given angle from the array centroid point.
-
Faster display of images in GDI+ canvas, using
TGPImageclass directly. - Changes in the PDF canvas to enable generating multipage documents. New example at TeeNew.dpr demo.
- TCustPointEdit.pas a new form as a base for
TCustomSerieseditor. - TeeSkia.pas new Skia canvas for TeeChart VCL.
- TeeSlopeSeries.pas new unit with new TSlopeSeries.
- TeeSquarifiedMap.pas and TeeSquarifiedMapEditor.pas
-
TArrowSeries.
Fill2D property has been renamed to Filled and it can be used in both 2D and 3D modes, not only 2D.
-
THighLowSeries.
The type of the Polygons property has been renamed, from
TTeeHighLowPolygontoTHighLowPolygons. The Polygons property also has been moved from the published to public class section, as it is a read-only property that cannot be stored, and cannot be used at the IDE Object Inspector. -
TView3DOptionsParentproperty type has been changed, fromTControltoTComponent.
This is a first phase in the plan of removing VCL / FMX Control dependency on TeeChart Canvas unit. It can still be type-casted if necessary:
(Chart1.View3Doptions.Parent as TWinControl)....
-
Several global methods (mostly internally used) have been moved to their belonging classes:
- TeCanvas.pas
EditColor➡TButtonColor.Edit - TeeBrushDlg.pas
EditChartBrush➡TBrushDialog.Edit - TeePenDlg.pas
EditChartPen➡TPenDialog.Edit EditTeePicture➡TBackImageEditor.EditEditTeeFont➡TTeeFontEditor.EditEditTeeGradient➡TTeeGradientEditor.Edit- EditTeeCustomShape ➡
TFormTeeShape.Edit - TeCanvas.pas
ClipCanvas➡TTeeCanvas.Clip - TeCanvas.pas
UnClipCanvas➡TTeeCanvas.UnClip InsertTeeObjectForm➡ TFormTeeShape.InsertObjectFormAddFormTo➡TTeeVCL.AddFormToTeeCreateForm➡TTeeVCL.CreateFormPositionToCenter➡TTeeVCL.PositionToCenterFileSizeToStr➡TTeeVCL.FileSizeToStrTeeScaleForm➡TTeeVCL.ScaleFormTeeSelectFolder➡TTeeVCL.SelectFolderShowFiltersEditor➡TFiltersEditor.ShowEditorTeeAddAxes➡TFormTeeAxis.AddAxesGetTeeBrush➡TBrushDialog.GetTeeBrushTeeEditSeriesTextSource➡TSeriesTextEditor.EditTeeEditStrings➡TStringsEditor.Edit
- TeCanvas.pas
- Chart.pas global
TeeAntiAliasCanvasvariable is no longer used and will be removed in future releases. The default GDI+ canvas already provides antialias support for edge pixels. - The TeeAntiAlias.pas unit will be removed in future releases.
- All packages for Delphi 4,5,6,7 CLX (Kylix) and C++ Builder 4,5,6.
- Support for Delphi 4,5,6 in source code has been removed.
TChartSeriesVisualsproperty and all related code has been removed. It was experimental and only used in the (now deprecated) 3D "TeeMaker" project.- The TeeVisualsEditor.pas unit has been removed.
TCanvas3D.BeginEntitymethod "Visual" parameter has been removed.- The TeeActivityDonut.pas unit has been removed (it is no longer necessary) because
TActivityGaugeseries have been refactored and no longer useTDonutSeriesto paint its values. - TeCanvas.pas Global Clipxxx functions were deprecated many releases ago, and have now been removed. Please use the TTeeCanvas.Clipxxx equivalent methods.
- Removed obsolete
TEEARRAYandTEEMULTIPLIERconditional defines and their associated code at TChartValueList class. - Removed
TAxisLabelsGridIgnoresLabelSizeandTChartAxisLabelsGridIgnoreLabelsSizeproperties, they were used by the EquiVolume series and are no longer necessary due to a refactoring in that series. - Removed assembler code at
TChartAxisXPosValueandYPosValue, as the speed gain isn't worth it anymore compared to the equivalent Pascal code.
- New line characters in all source code files have been normalized to CRLF.
- Tab #9 characters have been replaced with spaces in all source code files.
- New internal
GetNewToolNamefunction at Chart.pas unit, returns an unused name for a new Tool. - Several
varparameters have been converted to "out" when possible. - Several
inlinemethods have been moved up in the unit, before their first usage. - Three missing fields in forms have been restored (Thanks to DFMCheck tool).
TCustomSeriesOnGetPointerStyleevent is now public instead of published, and its published at all series deriving from it.TChartSeriesHoverElementproperty is now public instead of published, and its published at all series deriving from it.- Chart.pas global
CloneChartfunction now callsClearChartto completely initialize the destination chart before being cloned. - Several classes had missing properties in their
Assignmethods. TheAssignmethod is called when cloning a Chart or a Series, Tool, etc. Also when duplicating them at the Chart Editor dialog. - Some classes were not properly streaming their properties into the dfm / fmx form, or custom streams when using the
SaveChartmethods. - Added default values for properties that were being streamed into the dfm / fmx when it wasn't necessary.
- Several fixes related to multi-threading when using the GDI+ canvas, enabling creation of multiple charts in parallel using threads, parallel drawing into bitmaps, etc.
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://www.steema.com/bugs
Build 2023.37.230130
Release 30th January 2023This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 29th September 2022.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder)
- New Squarified Map Series.

-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://www.steema.com/bugs
Build 2022.36.220929
Release 29th September 2022This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 29th March 2022.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder), including RAD Studio 11 Alexandria Update 2.
- SeriesAnimation tool now exported to SVG.
uses Series, TeeSVGCanvas, TeeAnimations; procedure TForm1.FormCreate(Sender: TObject); const fileName='startUpSlideInAnimation'; begin Chart1.View3D:=False; Chart1.Legend.Hide; Chart1.Gradient.Visible:=False; Chart1.Color:=clWhite; Chart1.Walls.Back.Gradient.Visible:=False; Chart1.Walls.Back.Color:=clWhite; Chart1.AddSeries(TBarSeries); Chart1.Animations.Add(TSeriesAnimationTool); TeeSaveToSVGFile(Chart1, fileName+'.svg', 0, 0); TeeGoToURL(Handle,fileName+'.svg'); end;
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://www.steema.com/bugs
Build 2022.35.220329
Release 29th March 2022This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release update of the 3rd February 2022.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder). This release specifically adds support for RAD Studio v11, Alexandria, Update 1.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://www.steema.com/bugs
Build 2022.34.220203
Release 3rd February 2022This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 15th September 2021.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder)
- MarksTip tool now exported to SVG.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://www.steema.com/bugs
Build 2021.33.210915
Release 15th September 2021This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 30th April 2021.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 11 Alexandria.

Full support for RAD Studio, Delphi and C++ Builder 11 Alexandria, including MacOS ARM 64 platform.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
http://bugs.steema.com
Build 2021.32.210430
Release 30th April 2021This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 12th November 2020.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder)
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
http://bugs.steema.com
Build 2020.31.201112
Release 12th November 2020This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 25th May 2020.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder)
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2020.30.200525
Release 25th May 2020This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 13th January 2020.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 10.4 Sydney.
Full support for RAD Studio, Delphi and C++ Builder 10.4 Sydney.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2020.29.200113
Release 13th January 2020This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 11th October 2019.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 10.3 Rio Update 3.
Full support for RAD Studio, Delphi and C++ Builder 10.3 Rio Update 3, including Android64 platform.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2019.28.191011
Release 11th October 2019This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 30th May 2019.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 10.3 Rio Update 2.
Full support for RAD Studio, Delphi and C++ Builder 10.3 Rio Update 2, including MacOSX64 platform.
- New Violin and BeeSwarm Series. See the details in TeeChart for RAD Studio – Kernel Density Estimator post.


-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2019.27.190530
Release 30th May 2019This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 7th December 2018.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder)
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2018.26.181203
Release 7th December 2018This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 8th August 2018.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 10.3 Rio.
Full support for RAD Studio, Delphi and C++ Builder 10.3 Rio.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2018.25.180808
Release 8th August 2018This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 21st March 2018.
Supported IDEs
- All development environments already supported (RAD Studio, Delphi and C++ Builder)
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2018.24.180321
Release 21st March 2018This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 28th December 2017.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 10.2 Tokyo Update 3.
Full support for RAD Studio, Delphi and C++ Builder 10.2 Tokyo Update 3.
Build 2017.23.171221
Release 28th December 2017This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 19th June 2017.
New Supported IDEs
- Embarcadero RAD Studio, Delphi & C++ Builder 10.2 Tokyo Update 2.
Full support for RAD Studio, Delphi and C++ Builder 10.2 Tokyo Update 2.
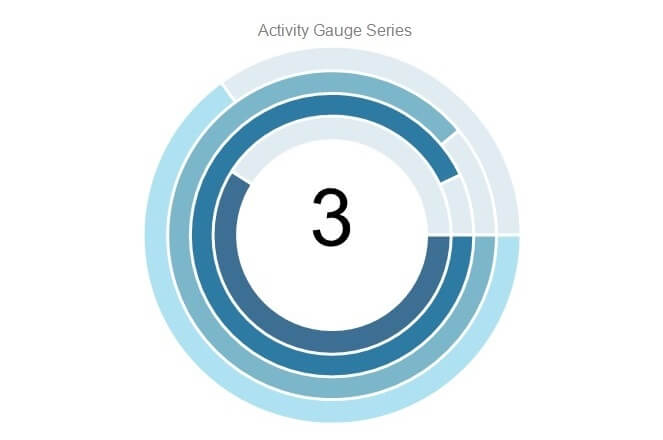
- ActivityGauge
The Activity Gauge offer the means to compare task goals (100%) and current status (percentage shown by each task band).

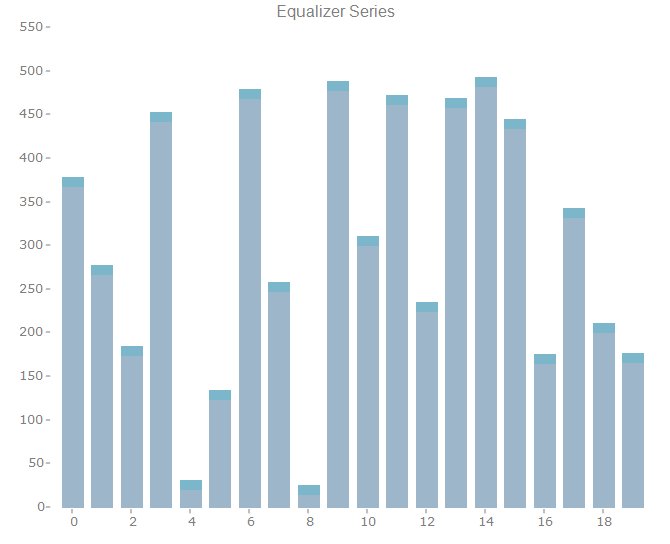
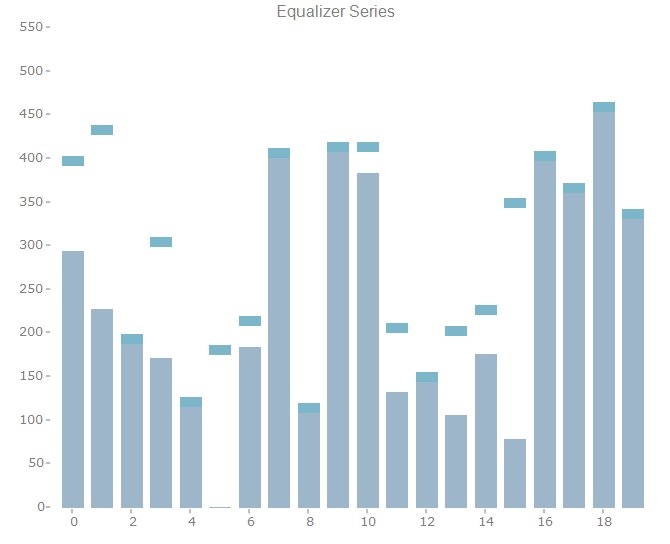
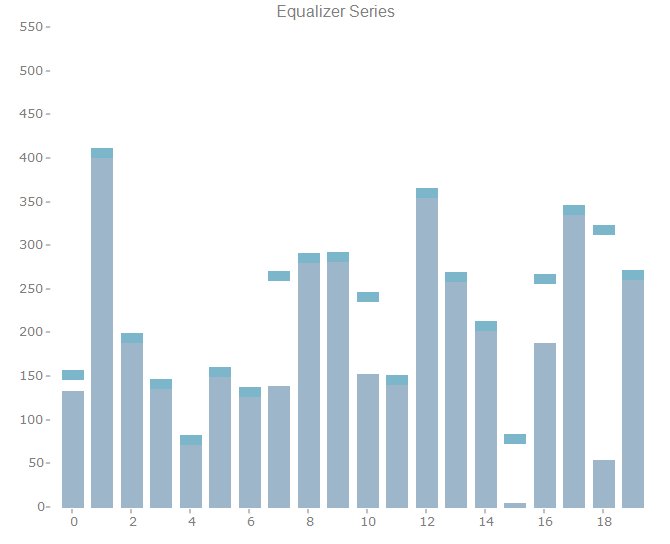
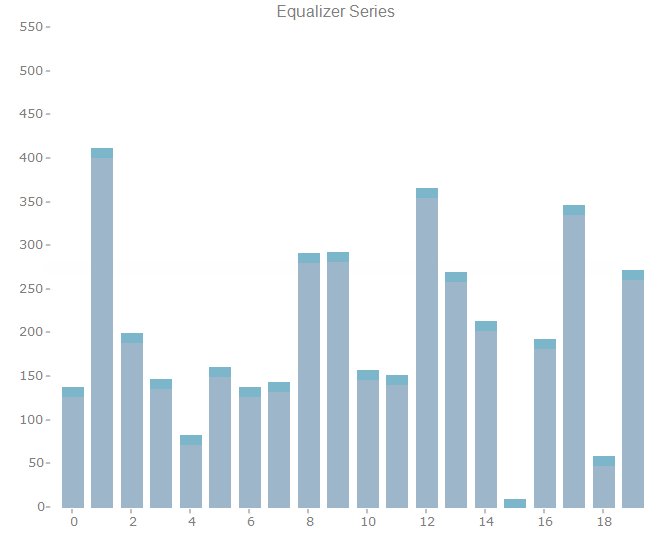
- EqualizerSeries
The Equalizer Series uses DegradeInterval and DegradeStep to vary the speed that the top point brings itself in line with the Bar value if the Bar value changes over time.

-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2017.22.170619
Release 19th June 2017This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 29th March 2017.
New Supported IDEs
- Embarcadero RAD Studio, Delphi 10.1 Berlin Starter and 10.2 Tokyo Starter.
Full support for RAD Studio, Delphi 10.1 Berlin Starter and 10.2 Tokyo Starter.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2017.21.170329
Release 29th March 2017This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of 6th March 2017.
New Supported IDEs
- Embarcadero RAD Studio 10.2 Tokyo.
Full support for RAD Studio, Delphi and C++ Builder 10.2 Tokyo.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2017.20.170306
Release 6th March 2017This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of October 2016.
Fixed Bugs
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2016.19.161025
Release October 2016This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of May 2016.
New Feature
- A new Hindi translation has been added in this build.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2016.18.160504
Release May 2016This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of April 2016.
Fixed Bugs
-
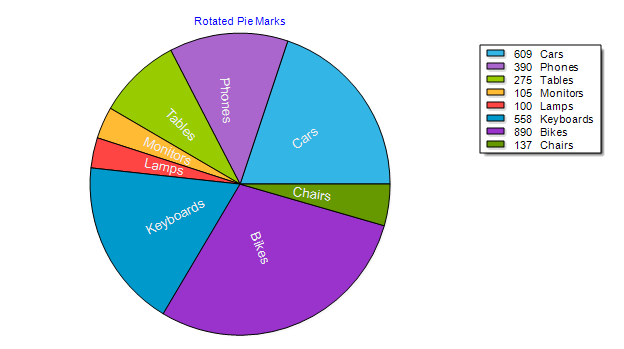
This release resolves one issue introduced in the last build only, affecting the new feature, Pie Mark Tails. The Tail should be default Visible
False but was rendering on first Pie paint.
Build 2016.17.160426
Release April 2016This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of September 2015.
New Supported IDEs
- Embarcadero RAD Studio 10.1 Berlin.
Full support for RAD Studio, Delphi and C++ Builder 10.1 Berlin.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2015.16.150901
Release September 2015This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of April 2015.
New Supported IDEs
- Embarcadero RAD Studio 10 Seattle.
Full support for Delphi and C++ Builder 10 Seattle for all platform projects.
-
Series 'master-detail' functionality, with a new 'Detail' property and 'Add' method overload in the Series class to enable the 'drill-down' of Series data.
Example demo available at http://www.teechart.net/files/public/support/SeriesDetailSample.zip
-
TChartLayout component, a scrollable panel which will automatically arrange multiple charts into a viewable state.


-
Creates smoother looking charts. Default value is 1 and can be changed at design and runtime through the Chart editor 3D render dialog.
-
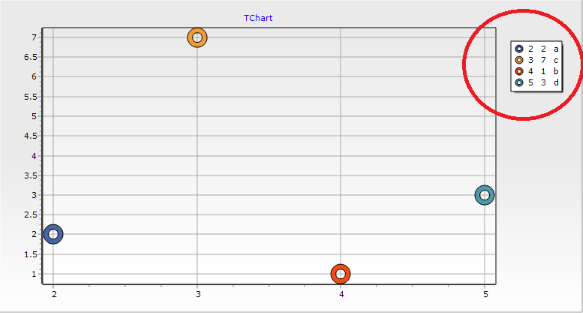
Support for a third legend column accompanied by a new TextStyle value:
ltsXAndValueAndText.
This shows each point X, Y, and Text label at legend.

-
Full sources also available at GitHub:
https://github.com/Steema/TeeChart-for-FireMonkey-applications-samples/tree/master/StandardSeriesDemo
Build 2015.15.150420
Release April 2015This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of January 2015.
New Support IDEs
-
Full support for RAD Studio, Delphi and C++ Builder XE8.
-
Completely redesigned installers system. One installer for all IDEs. It downloads and installs required components on demand.
There’s also an off-line installer available, which doesn’t require network access and is shipped with all downloadable components.
-
2015 brings some aesthetic improvements for TeeChart VCL/FMX and .NET versions with the intention to make it easier for our users to create visually appealing charts.
Different aspects about new theme usage and possibilities in TeeChart VCL/FMX to accomplish that objective are described in this article Theme persistance.

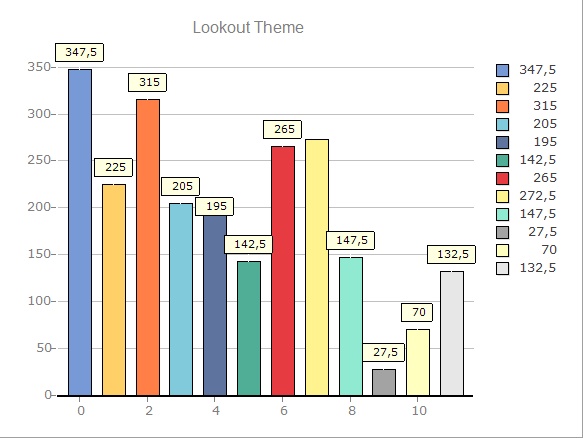
Lookout theme example showing all the colors in the so called Lookout palette.
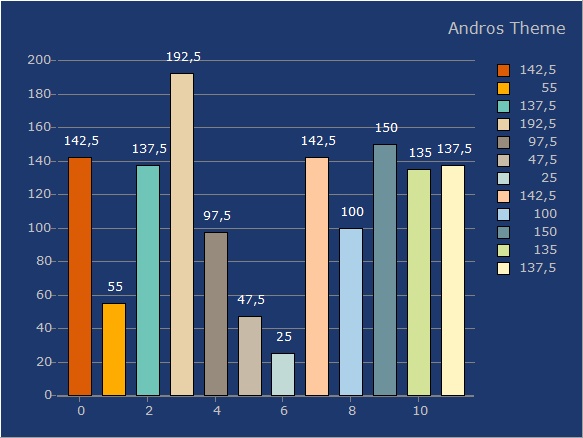
Associated to the Lookout and Andros themes respectively

Andros theme example showing all the colors in the associated Seawash palette.
-
Visit the online TeeChart Bugs database for a list of fixed issues in this release:
https://steema.com/bugs
Build 2015.14.150120
Release January 2015This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of September 2014.
PDF export improvements
- Improvements to PDF export include support for gradients and multiple page exports.
- Justifies the contents of the Legend, when horizontal to provide an equal space between Legend Symbols based on clearing the length of the longest Legend item text.
If non-justified, the space between the end of each element and the next is equal, leading to different spaces between Legend items if their texts are of a different length.


- The AxisScrollerTool provides a Scroller Bar adjacent to the Chart Axis to which it is associated.


- View a live demo of new TeeChart TImport class on TeeChart Pro VCL / FMX:
Current data formats accessible through TeeChart’s TDataImport:
TDataFormat TRESTResponse TJSONValue TCollection TValue IXMLDocument TXMLDocument TStringGrid TChartSeries TCustomChart Array of Int64 Array of Integer Array of Double TBitmap String TDataset TStringStream TStream TStrings TComponent TObject
Follow this link for a step by step guide on the TeeChart Import process: http://www.teechart.net/docs/teechart/vclfmx/articles/TeeChartImport.pdf
- Visit the online TeeChart Bugs database for a live list of fixed issues and feature requests:
https://steema.com/bugs
- Several fixes have been made for this new release, including:
- Setting the chart's BevelOuter to bvNone in GDI makes the panel color to be drawn at the right and bottom
- Activating TPolarSeries' ClockWiseLabels property changes the labels but not the points
- The Pie and Donut Series with small values don't draw correctly in GDI Canvas
- Brush not respected when drawing texts directly in GDI canvas
- TSeriesPointer property SizeUnits is not persistent
- Data Source not switchable to Manual
- XE7: TChart on FMX TabControl hangs using "slide" animation
- Add ClickTolerance for TColorLineTool as for the TCursorTool
- Modifying the Legend.Items[i].Text combined with a TLegendScrollBar gives infinite items in the legend
- AV when filling a TSurfaceSeries with NumXValues=1
- Stacking combobox in the Rose.Options tab
- LegendPaletteTool isn't translated
- AV with LinkTool when the language is in Japanese
- Read violation with LegendPaletteTool->Pointer->Style tab
- hint of NearestPointTool isn't displayed in Japanese
- Dark pen of Bubble border
- Last series header missing when exporting to text with TSeriesDataText
- ColorGrid Clicked method not working
- TSeriesMarkShape property Alignment is not persistent
Build 2014.12.140923
Release September 2014
This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of June 2014.
New Supported IDEs
- Embarcadero Studio XE7
Full support for XE7, Delphi and C++ for all platform projects.
- Appmethod 1.15
Run-time only support (design-time packages aren’t supported).


-
When moving the mouse over some parts of a Chart, they are now highlighted.
This includes Series points, Legend, Axis labels and Annotation objects.
To disable hovering completely for a given chart, set the Hover.Visible property to False:
Chart1.Hover.Visible := False;
When the above is True (the default), hovering can still be deactivated for individual items:// Series Series1.Selected.Hover.Visible := False; // Chart Legend Chart1.Legend.Selected.Hover.Visible:=False; // Axis labels Chart1.Axes.Left.Texts.Selected.Visible:=False;
New tabs at editor dialogs allow customizing the new Selected and Hover properties.
- Chart BufferedDisplay
The default value of Chart1.BufferedDisplay property is (finally) True for Firemonkey Charts.
(Default value in VCL has always been True).
The importance of BufferedDisplay is bigger in mobile applications (using the GPU Canvas) than desktop projects. The internal bitmap buffer gives a big speed increase when repainting a chart many times (like when scrolling or zooming chart data). Another internal change (caching a Firemonkey TextLayout) also increases the speed of painting texts (axis labels, legend items, etc).
The current issue with mobile devices is that graphics GPU speed (and the CPU speed) is still much lower compared to normal desktop computers. Ten times slower for most devices. This means some animations or simply zooming a chart on a desktop that runs at 30 frames per second, will execute at just 3 frames per second on a mobile device, which is quite unusable.
XE7 Canvas has several improvements that, together with the above changes in TeeChart code, shows a typical increase (on for example Google Nexus devices), from 4 to 19 frames per second.
Incoming plans to speed-up TeeChart are testing the new “FMX Enhancements / LKSL” open-source libraries from “LaKraven Studios Ltd.” See this GitHub repository:
https://github.com/LaKraven
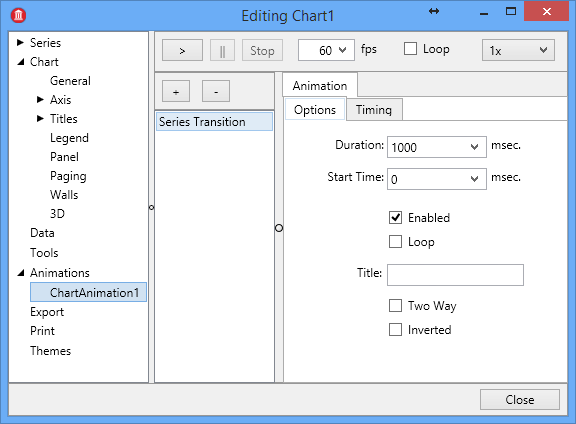
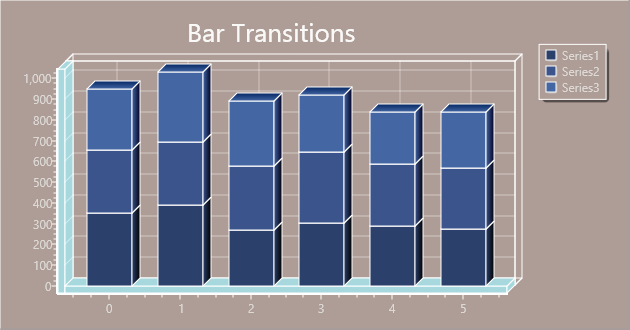
- New Bar Transition animation
A new class for both VCL and FMX, to visually animate changes on multiple Bar series.
Check the Firemonkey examples demo under Animations->Bar Transitions (DemoAnimBars.pas unit).
Usage:
Add several Bar series (with same number of points), and a Bar Transition animation:

And then this code when you want to start the animation:procedure TBarTransitions.Button1Click(Sender: TObject); var tmp : TSeriesTransitionAnimation; begin tmp:=(ChartAnimation1.Animations[0] as TSeriesTransitionAnimation); tmp.Before; // Example, change the MultiBar property of Bar: if Series1.MultiBar=mbSelfStack then Series1.MultiBar:=mbNone else Series1.MultiBar:=TMultiBar(Ord(Series1.MultiBar)+1); tmp.After; end;
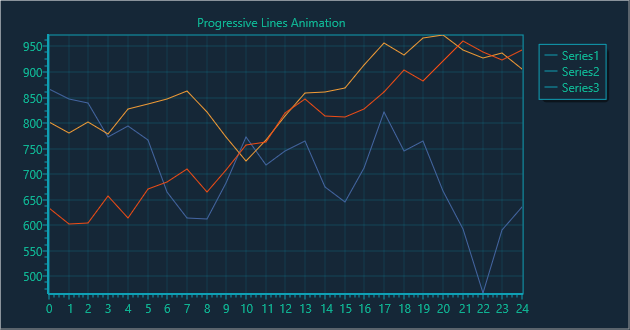
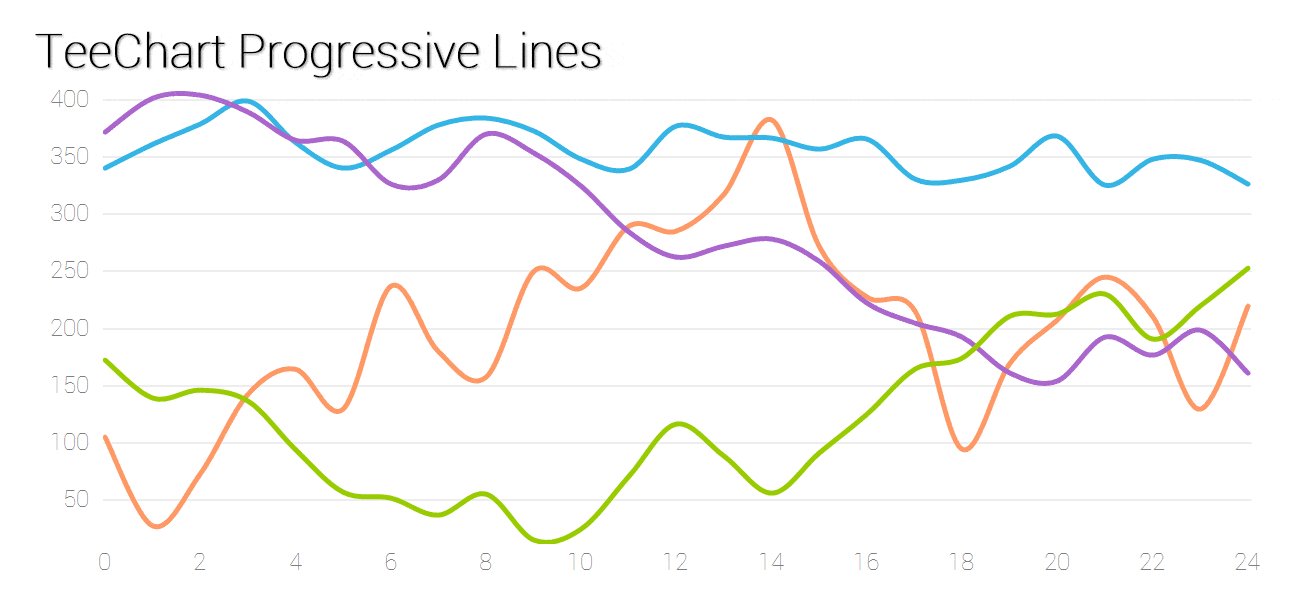
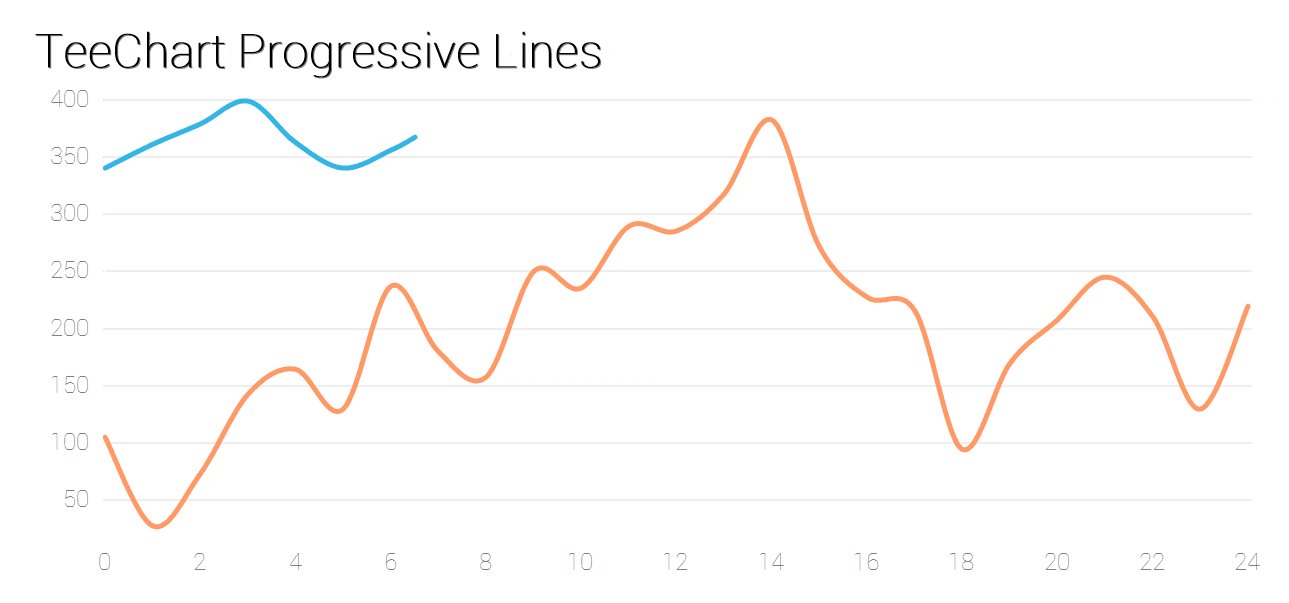
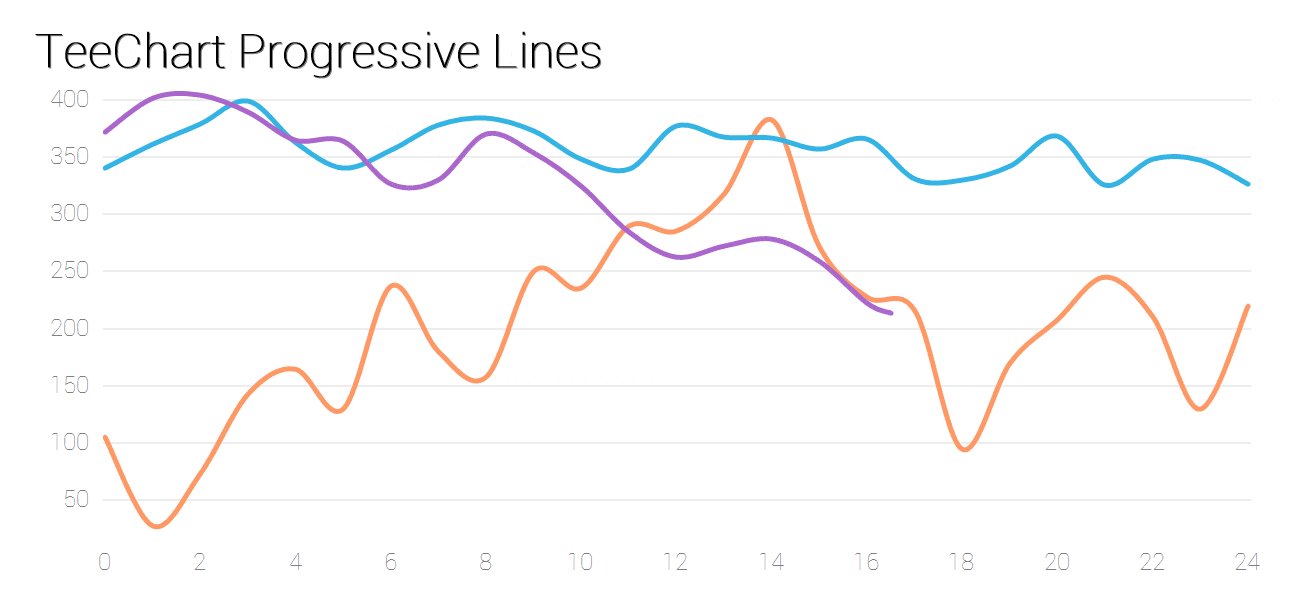
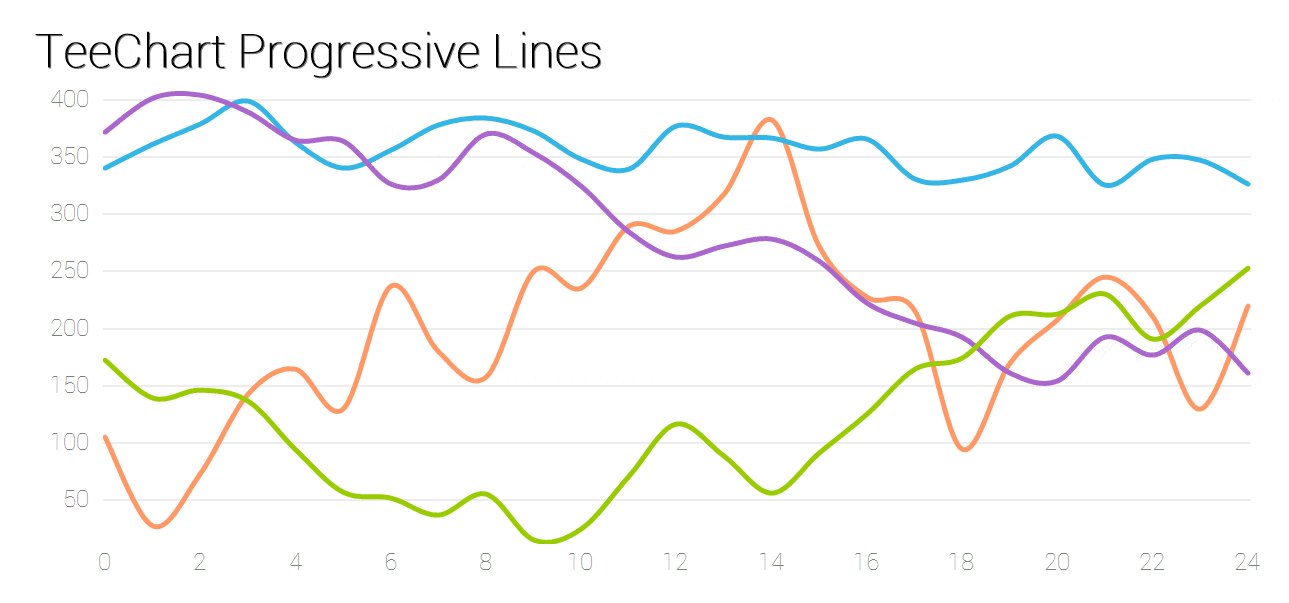
- New TLineAnimation
A new animation class (for VCL and FMX) to display one or more Line series in “progressive” mode (from first to last point in the series, with smooth interpolation in between points). The DemoAnimLines.pas unit under Firemonkey examples demo shows it in action.

Usage:
Add one or more Line series to a chart and a “Line Animation” animation, and then this code:procedure TProgressiveLines.Button1Click(Sender: TObject); begin ChartAnimation1.Play; end;
- New OnStop event, called when that particular item stops.
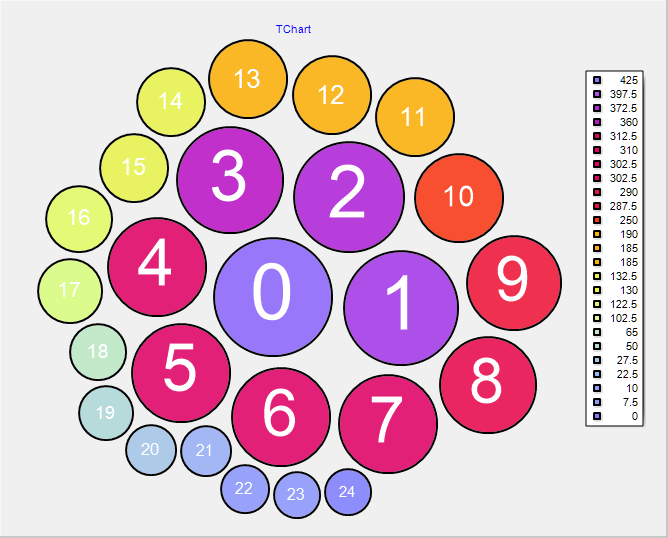
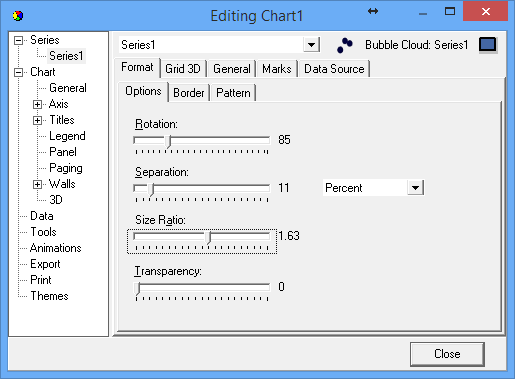
- New Series style to display data as an spirall of bubbles around a starting center one.
Derives from TCustom3DPalette series, inheriting all properties related to creating a color palette based on series data values.

Several properties control how bubbles are aligned, rotated and distanced:

- New visual component to display a map of a TTree control.
The map navigator displays a full whole Tree (that can be huge) and a selection rectangle to reflect the current part visualized in the Tree.
The rectangle can be scrolled to navigate in the target Tree.
More information and demo:
http://steema.com/wp/blog/2014/08/07/navigator-map-for-ttree-diagramming-control/
- New DarkPen integer property (default 0).
When not zero, the pen color used to draw a border around series pointer shapes will be calculated based on the brush color (the color used to fill the pointer interior).
Negative values mean brighter colors, positive values means darker colors.
When zero (the default), the Pen.Color is used instead of the pointer interior Brush.Color.Series1.Pointer.DarkPen := -100; // From -255 to 255

- New Grid.DrawAlways boolean property (default False).
When True, axis grid lines will be painted even if the axis labels are hidden:Chart1.Axes.Left.Texts.Visible := False; Chart1.Axes.Left.Grid.DrawAlways := True;
When False (the default), Grid lines are only displayed when axis labels are also visible.
- Added support for null (empy) points with AddNull and AddNullXY methods and the TreatNulls property.
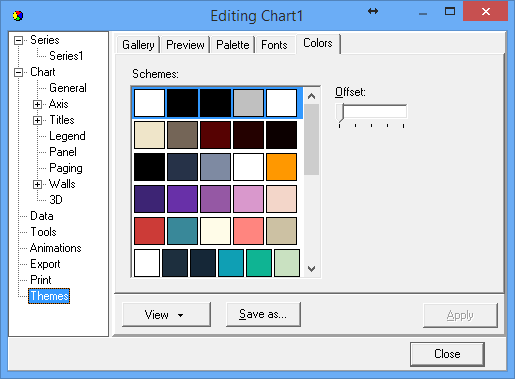
- The Themes editor now allows setting a color scheme, global to all Chart visual formatting properties.
With a single click, all colors of all properties (Font color, Pen color, Brush color etc) will be replaced using the selected scheme.

Note:
Setting colors is independent of using a Theme. Any Theme can be combined with any scheme.
Color schemes can also be changed programatically using the new TThemesList ApplyColors and ApplyFont class methods.
Uses TeeThemes;TThemesList.ApplyFont( Chart1, ‘Verdana’ ); // ← Replace all fonts globally TThemesList.ApplyColors( Chart1, TeeColorSchemes[3] ); // ← Array of colors to use
- A new Theme “System” uses the current VCL or FMX application theme to match Chart colors and fonts.
Uses TeeThemes;TSystemTheme.ApplyStyle( Chart1 );
- For new XE7 MultiDevice FMX UI editor, Series Data is not duplicated for each UI view.
- A new TCoordinate internal type avoids many IFDEF FMX to distinguish between VCL and FMX. It is defined as Single in FMX, and Integer in VCL.
- Improved scrolling of Logarithmic axes when dragging a chart by mouse or finger.
- Usage of BDE (Borland Database Engine) has been removed for XE7 (BDE is now deprecated).
- TChartAxis Grid DrawAlways boolean
- HTML5 Javascript export format now uses the latest online version of teechart.js script.
- Improved display of rotated axis labels at 45 degree.
- Changed default value for Gauges Face.Visible property (now False).
- MarksTip tool HideDelay property is now used with SystemHints = False (custom hints).
- Visit the online TeeChart Bugs database for a live list of fixed issues and feature requests:
https://steema.com/bugs
- Several fixes have been made for this new release, including:
- Fixed bug detecting Series Marks Clicked when marks are painted over Series points.
- Fixed clicking Legend checkboxes when some Series aren’t Visible.
- Fix for XE7 FMX in Chart editor Series ListBox (icons and colors not showing)
- Improved Clicked method for Donut Series, considering the inner center “hole”.
- Funnel series reset chart properties to their original values when hiding it.
- WorldMap series fix for Android and iOS, loading texts raised and AV.
- Custom3DPalette (ie: ColorGrid) series custom palette not working.
Build 2014.11.140512
Release May 2014This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of February 2014.
New Supported IDEs
- Embarcadero Appmethod
www.appmethod.com

Appmethod is now supported *at runtime* only.
Appmethod v1 IDE does not allow compiling or installing packages to use components at design-time.
According to Embarcadero, this functionality will be provided in future Appmethod releases.
For Appmethod, the TeeRecompile tool will just generate the “Sources\FMX” subfolder containing all TeeChart for Firemonkey units and forms that can be used for runtime projects.
- Full support for XE6, including new C++ for Android platform projects.


- The automatic TeeChart source code recompilation tool has a new command line support, useful to automate builds.
Usage examples:
TeeRecompile.exe -silent -build:7,19 -debug -install -skip:vcl,fmx,tree,qr,maker
start /wait TeeRecompile.exe -silent -build:all -sources:”c:\mysources”
TeeRecompile.exe /silent /build:Lazarus,16,18 /log:”c:\logs\teelog.txt”
Notes:
- All parameters are optional except “-build:”
- -build: XX,YY is a comma separated list with IDE numbers (7=D7, 19 = XE5, etc)
- -silent Means it will close when finished, returning 0 (or an error code <> 0) on exit.
- -debug Will compile everything using $D+ debug info ($D2 in XE5 and up)
- -noinstall After compilation, packages will NOT be copied and not installed.
- -skip Do not compile packages for specified components and/or platforms:
-skip:vcl,fmx,tree,qr,maker,win32,win64,osx,iosdevice,iossimulator,android
- -sources:”path” Indicates the root folder containing TeeChart source code.
- -log:”filename” Indicates the filename to save the full process log.
- New Height and HeightUnits properties for Legend Symbol.
The vertical size of Symbols in Chart Legend can now be specified in pixels or as a percentage of available space (that depends on the size of the Legend Font).
- Important change: The Legend Symbol Squared property is now TRUE by default.
It was FALSE before. The reason is cosmetic. Squared symbols look better in more situations and different series styles, than non-squared.
Chart1.Legend.Symbol.Squared := False
- Series Transparency property is now used to display Legend Symbols, in order to improve matching the series format with the legend.
- New Clicked method, returns the Series and the series ValueIndex’th point that is under the XY pixel parameters:
ASeries := Chart1.SeriesList.Clicked( x,y, ValueIndex )
Returns “nil” if no point of any series contains XY.
One example of use is at MarksTip tool, this tool calls SeriesList Clicked method to obtain which series is under the mouse cursor.
- Improved detection in mouse xy Clicked method for 3D Bar cubes and diamond styles. The algorithm now includes the bar cube sides in 3D view (orthogonal and perspective).
- New marks style “smsLabelOrValue”. This is now the default Style.
If Series point label text is empty, uses point value instead.
Series1.Marks.Style := smsLabelOrValue
- New Automatic property (of type TAutomaticText)
Note: This property is not yet handled by all series styles. So far it is used by Map and World series.
The intention of “Automatic” is to perform several attempts to avoid series marks overlap other marks or other parts of the chart. It is True by default in all subproperties.
Note: The existing AutoPosition property is now deprecated and mapped to the Automatic.Move property.
Marks will be first repositioned to avoid overlapping. Its after auto positioning when Automatic.Hide takes place if the mark still can’t be appropiately displayed.
Automatic.Resize means the series will try to reduce the mark font size to fit the mark inside the available space, before deciding to hide the mark completely.
Automatic.Wrap means to split the mark text into several lines of text, to try to fit the mark.
Automatic.Rotate means to rotate 45 or 90 degrees the mark, as it can be sometimes more convenient to fit more marks.
- New InflateMargins boolean property (default True).
When False, Line or Area series will not try to expand the axes to accommodate for the border size. This is more noticeable when the Series1.Pen.Width is bigger than 2.
- New Frame property (of type TFramedBorder).
This property was only available before in Pie and Gauge series. Now it has been moved and adapted to the more generic “Circled” series, so it can be used for other series like Polar series.
“Frame” , when enabled, displays a cosmetic 3-ring gradient around the circle perimeter.
Series1.Frame.Visible := True

- New Pointer Arrow style (psArrow enum type):
Series1.Pointer.Style := psArrow
- New Picture property (of type TTeePicture) to display an image at pointer.
Series1.Pointer.Picture.LoadFromFile(‘Fire.png’)

- New public properties:
SizeFloat (Single)
SizeUnits (suPixels or suAxis)
SizeFloat allows specifying pointer size with more precision (with decimals), while SizeUnits lets calculate pointer size using axes scales instead of screen pixels.
This means, when “suAxis”, zooming a chart will also display zoomed pointers.
This feature is primarily used internally by TMapSeries.
- Improved display of less-than-360 degree Circular gauge Frame border.

- Smooth painting of range color lines (with more precision and antialias).
- New Hands collection property for Circular Gauge. More than one “Hand” can now be displayed. Each hand has its own formatting and Value.
The previous “Hand” property is still supported, but now refers to Hands[0] item.
- New Circular gauge Hand style: psArrow (draws an arrow head at Hand end position).
Series1.Hand.Style := psArrow
- New Ranges[] collection property for Linear, Knob and Circular gauges, allows more than two colored segments inside the gauges. Existing “GreenLine” and “RedLine” properties are still supported, but they now refer to Range[0] and Range[1].
Each Range now supports displaying normal or “spiralled” segments. Each Range now includes a new Position property (% radius from gauge center), and StartValue and EndValue properties to define the Range boundaries.
- New AxisRanges[] collection property, allows drawing Axes in range segments.
Each “range” segment has Format properties.

- Automatic calculation of gauge axis Increment (the step between gauge axis labels), to avoid overlapping labels. Same as with normal charts, automatic Increment when its zero.
- New TClockGauge series. An example of a Clock made with a circular gauge, using 3 Hands (Hours, Minutes and Seconds).
- Circular Gauge axis labels are now displayed using the Axis DrawAxisLabel method instead of a simple Canvas Texout. This allows supporting all Axis.Texts formatting properties, like background, shadow, etc.
- Gauge editor dialogs have been modified to support editing (and adding, deleting) multiple Ranges and Hands items at design-time and runtime.
- CircularGauge Marks now supported.
Gauge Hand value can be displayed using the default Marks property, located below the gauge center.
Series1.Marks.Visible := True
- Improved support for semi-transparent (alpha) PNG images, for both GDI and GDI+ canvases.
Transparent PNG pictures are now correctly blended with the background (note:
Chart1.BufferedDisplay property must be True).
This applies to both Canvas Draw and StretchDraw methods.
- New CubeHull method returns the polygon that encloses a 3D cube. It is used by CustomBar series (to detect mouse clicks on 3D bars with the Clicked method), and Canvas ClipCube method to limit drawing outside the 3D “cube” delimited by axes.
- New internal IsAvailable boolean class virtual function.
GDI+ canvas overrides this function, see Other Changes below.
- GDI+ canvas now correctly displays flat shadows when any object’s Shadow.Smooth property is False.
Chart1.Legend.Shadow.Smooth := False
- OpenGL canvas improved display of Pen Transparency. And better Zoom matching when switching from a non-opengl canvas.
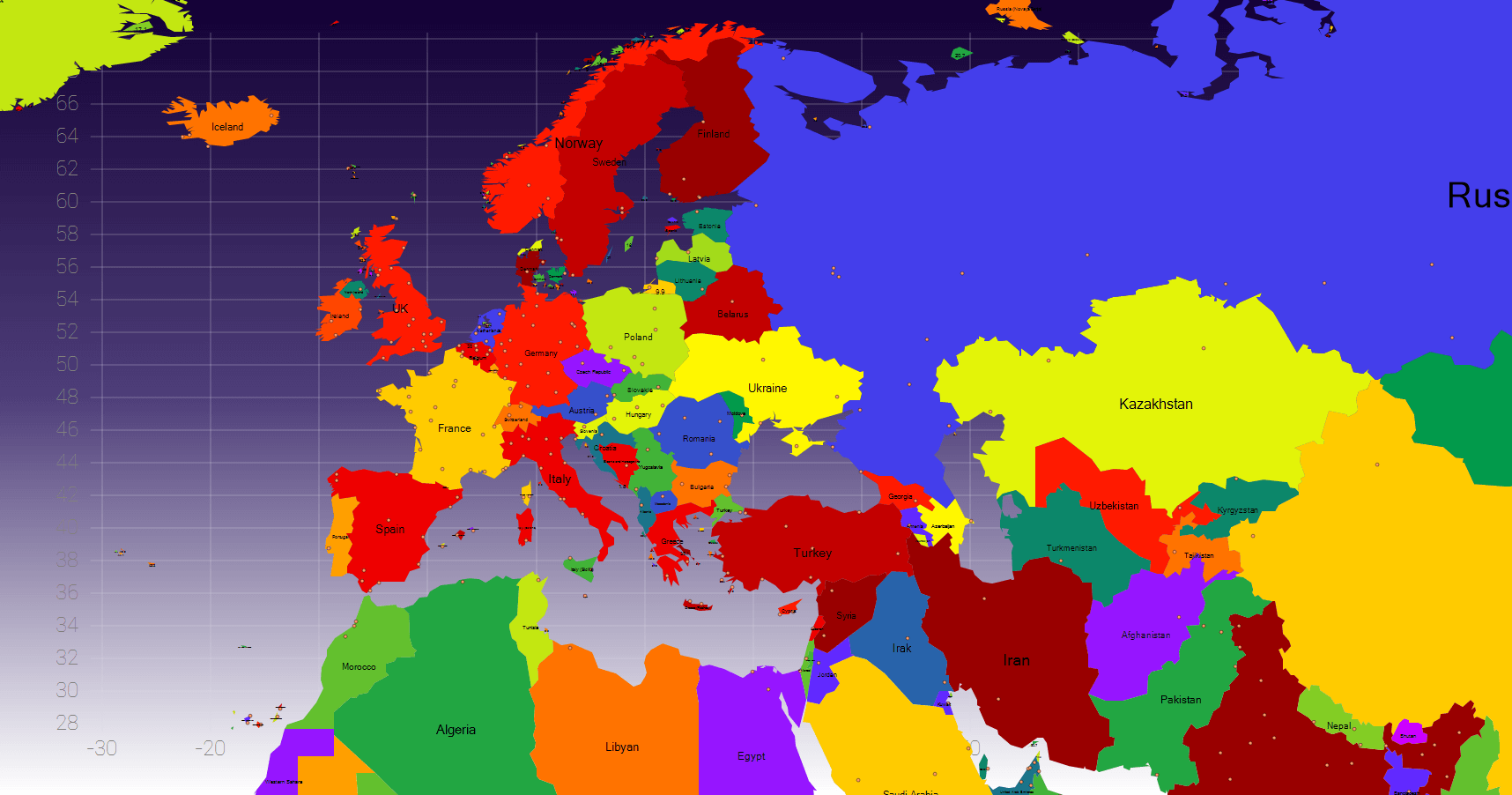
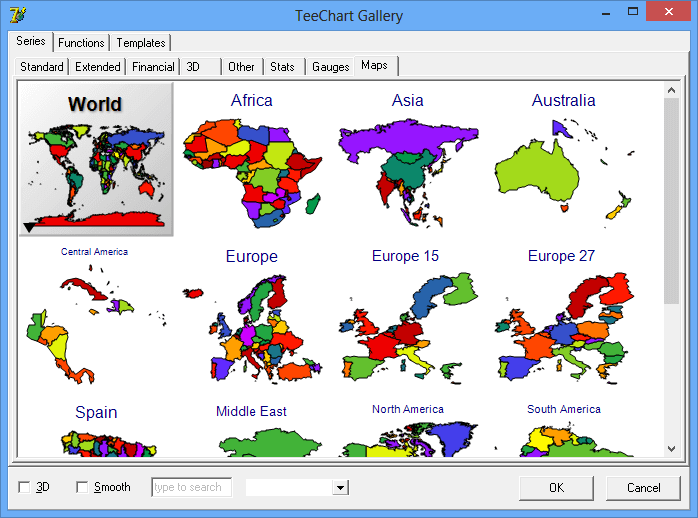
- World and Map series “Layers”.
“Layers” concept for Maps can be easily implemented by using additional series. Each Layer being a different Series, with its own properties, and painted one after the other over the same chart.
Also, more than one Map or World series can be used and combined in the same chart.
With this new release, Map Layers get more useful as there are new methods to handle GIS file formats like Google’s Earth KML with placemarks, and ShapeFile files containing polylines (roads, etc). - World Country names have been augmented with country ISO 2-letter codes (ie: Canada=CA)
Series Marks can now display country names, codes, or both.
- China, France, Japan county maps are now included. One polygon is used for each county / province.
- New TeeFlags.res resource, contains all country flags pictures as small gifs.
These flags can be used in World series to display them inside each country polygon, and also at chart grid when visualizating country data.
To enable showing flags, a new property is introduced:
Series1.Flags.Visible := True
- New AddCities class method.
Passing a series to this method, it returns the series filled with XY points and texts of the biggest world cities. XY values are indicated as longitude / latitude in degrees.
TWorldSeries.AddCities( MySeries1 )
This is useful to for example display a TPointSeries showing pointers at cities locations. The list of city names and positions is internally stored at a custom resource.
- New Entities property (note: experimental)
The Entities property contains a tree structure of nodes, each node being a polygon group.
Usage example:
WorldSeries1.Entities.Europe.Visible := False WorldSeries1.Entities.America.North.USA.Visible := True
Every node in the Entities tree contains a Shapes field (array of TTeePolygon). This can be used for example to modify properties like for example changing the Transparency of all Asian countries easily:
var Asia : TTeePolygons; Asia := WorldSeries1.Entities.Asia;
for t := 0 to Length(Asia)-1 do Asia[t].Transparency := 50 ;

- New TTeePolygon Code (string) property. This is an alternative string to Text property, and can be used when displaying Series Marks inside the polygon.
- New TTeePolygon Centroid function (returns TPoint). Centroid returns the XY point inside the polygon that is best equidistant to all polygon points. This is different than the middle XY position of the polygon bounding rectangle.
Centroid position is used when displaying text Marks inside the polygon.
- New TTeePolygon Picture property (of type TBackImage). Allows filling the polygon interior using an image.
- New TTeePolygonGroup class, allows creating logical groups of polygons (shapes) to change properties of all items with a single group property. Groups are used for example by World series to keep together continent countries or country states or provinces.
- New Shapes.ByCode array property, returns shape that has a given Code:
var tmp : TTeePolyong; tmp := Series1.Shapes.ByCode[‘CA’] ; // Returns shape that corresponds to “Canada”
- New MapMarks property. Contains properties to customize displaying series text marks inside polygons:
MapSeries1.MapMarks.AutoSize := False
AutoSize (boolean default True), fits text inside polygon by changing font size.
Centroid (boolean default True), positions text at polygon centroid instead of center of polygon rectangle bounds.
TextStyle (mtLabel, mtCode, mtBoth) choose which polygon text to display.
Uppercase (boolean default False), when True, show mark text in uppercase.
- New Pointer property (TSeriesPointer) and PointSize (Single).
These properties enable Map series to display items as simple “pointer” shapes instead of polygons. It is useful for example to display thousands of dots over a World map, being each dot an Airport or a City or whatever.
When Point size is zero (the default), size is automatically changed when zooming the map.
MapSeries1.Pointer.Style := psCircle
- TTeeKMLSource.Load method allows parsing and loading Google Earth files to extract places (PlaceMark nodes), and routes (LineString nodes), to display them over maps.
TTeeKMLSource.Load( Series4, ‘c:\restaurants.kml’ )
- Several optimizations in Map series intended to improve the painting speed when zooming or scrolling maps. Best speed is achieved when using an OpenGL canvas.
- ShapeFile (*.shp) format, added support for Polyline and Polygon elements.
(Unit VCLTee.TeeShp.pas / FMXTee.Import.ShapeFile.pas)
LoadMap( Series3, ‘c:\roads.shp’)
- Color palette for 3D series can now display custom Text at Legend (runtime only):
Series1.Palette[0].Text := ‘Very Good’ Series1.Palette[1].Text := ‘Important’ ...
The Legend TextStyle property is used like in all other series styles to determine when to use this palette text:
Chart1.Legend.TextStyle := ltsLeftValue
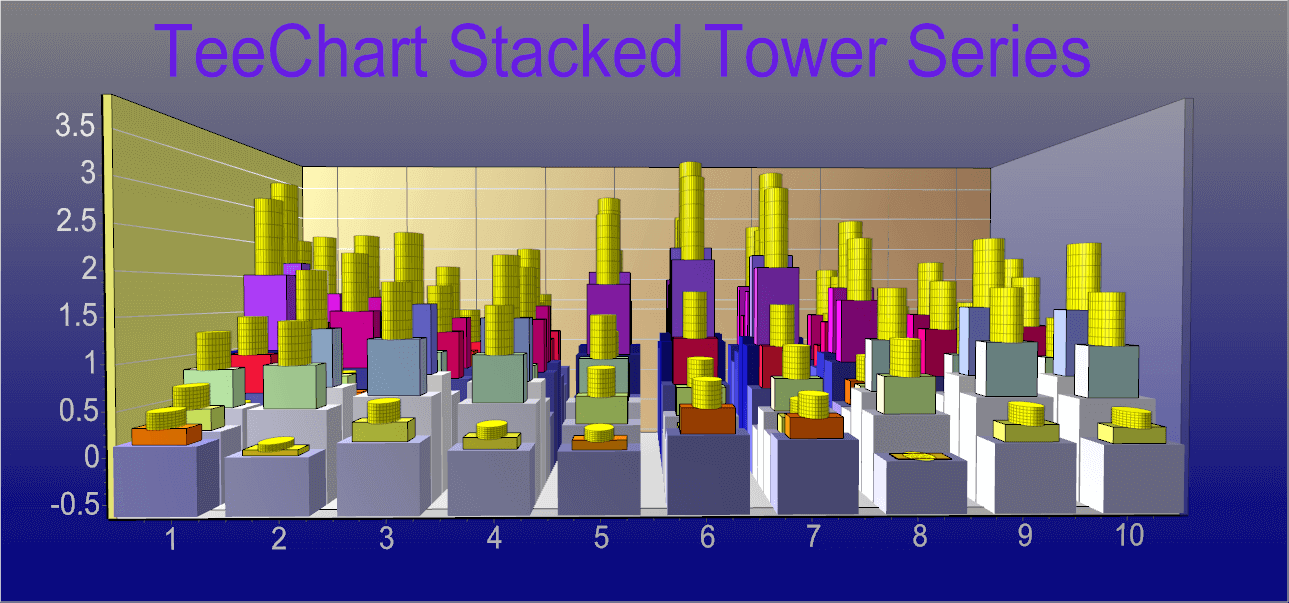
- New Stacked property.
Like in TeeChart for .Net, multiple Tower series can now be displayed as stacked (one on top of another).
Series1.Stacked := tsStacked

- New VertexTitle property (of type TTextShape), enables formatting properties for the titles at Ternary axes vertices.
Several refactorings have been applied to Ternary series to improve both the drawing speed and to improve the display of axis labels, legend, calculation of chart margins, series transparency, etc.
- MarksTip tool new property SystemHints (boolean default True in VCL, False in Firemonkey).
When False, a normal TeeShape object is used to paint the tiptool instead of using the VCL system mechanism.
ChartTool3.SystemHints := False; ChartTool3.Format.Font.Size:=14;
The only disadvantadge compared to system hints is the shape cannot be displayed outside the chart bounds.
When SystemHints is False, the new Format property (of type TTeeShape) contains all the formatting properties (Brush, Pen, Font, etc) to display the hint. - MarksTip tool is now supported in Firemonkey, by setting the above SystemHints property to False by default.
As a good side effect, NearestTool in Firemonkey now supports displaying Hints using MarksTip tool.
- New TSubChart tool Clone method.
Duplicates a subchart. Can be used at runtime and also at design-time with a new Clone button at SubChart tool editor dialog.
ChartTool1.Charts.Clone( ChartTool1.Charts[3] );
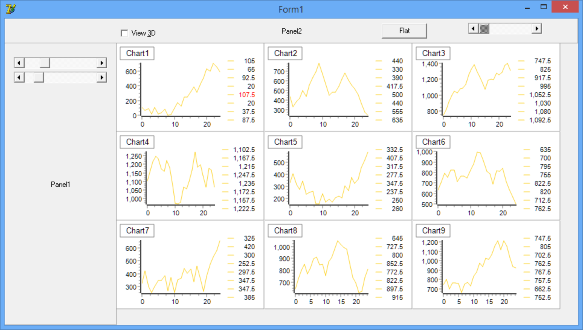
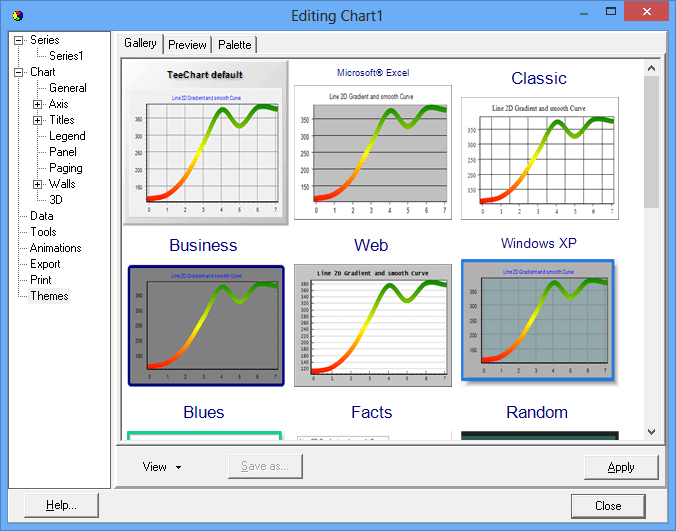
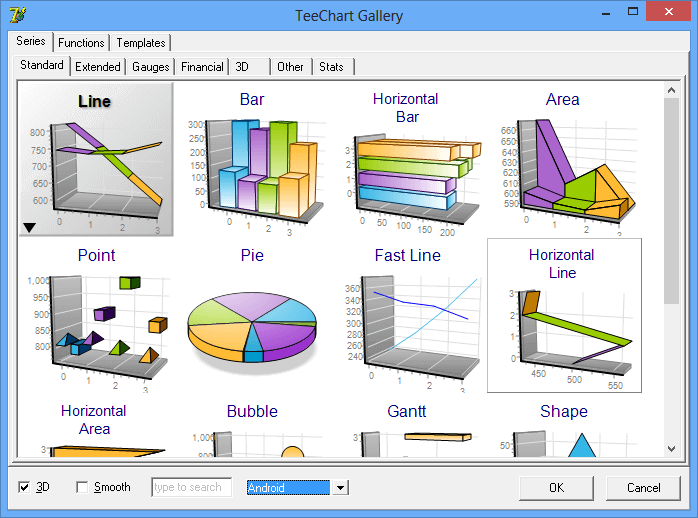
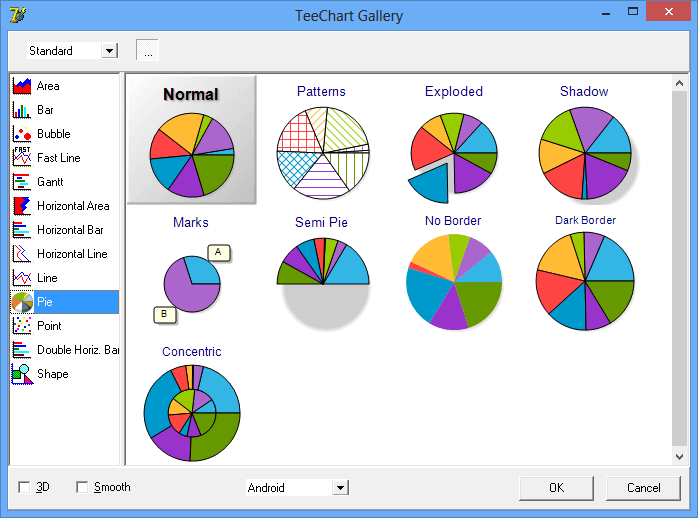
- New small feature in gallery panel. When NumCols property is zero, columns will be automatically calculated based on row height, so you don’t need to specify the number of columns in advance if you don’t know it, or if you want to keep “squared” charts in the gallery (same width and height), no matter how big is the container panel width.
- New SelectSeries(ASeries) method, to focus the gallery chart that contains a series of the same class as the ASeries parameter.
- Chart Gallery size is now stored at Windows Registry to preserve and use it each time the gallery is displayed.
Chart Tools Gallery dialog also loads and stores its size at Registry.
- Exporting to Javascript in FireMonkey projects now supports MarksTip tool object.
TeeSaveToJavascriptFile( Chart1, ‘c:\chart1.html’ );
- New TagObject (of type TObject) property added at TCustomChartElement base class.
Allows assigning any object to almost any object inside TeeChart.
This is similar to Firemonkey TagObject and VCL Tag (integer) properties.
Series1.TagObject := ListBox1; ChartTool1.TagObject := MyObject;
- More colors added to AndroidPalette (Android Theme), from 9 to 14.
- Chart Titles and Footers delayed creation (to increase speed when creating new charts)
- ChartListBox control now correctly detects changes to Chart.Legend.CheckBoxes property to display a checkbox or a radioitem for each series in the list.
- New Firemonkey TSeriesEditor.EditMarks method to modally display the Marks editor dialog.
- ImagePoint series now reuses the new Pointer.Picture property instead of creating an additional internal one.
- Series Pointer objects make now use of their Transform property to for example rotate or animate them.
- New icons for Series styles, with a more “modern” design.
- Protection against exceptions when using the GDI+ canvas from inside a dll.
If the GDIPLUS.dll is not initialized by the caller executable, TeeChart GDI+ canvas now will detect this problem and will use the old GDI canvas, instead of raising an exception.
See this blog page for more information.
This protection is also done at Chart Gallery panel control, used by many editor dialogs.
The new GDI+ Canvas IsAvailable boolean function returns False when GDI+ cannot be used in the current environment (ie: inside a dll when the exe caller has not initialized GDI+).
- Some improvements in the old TAntiAliasCanvas (TeeAntialias.pas). Note: this canvas is deprecated, GDI+ canvas replaces it.
- Picture file size is now displayed at Image editor dialog.
- Visit the online TeeChart Bugs database for a live list of fixed issues and feature requests:
https://steema.com/bugs
- A long list of fixes have been made for this new release, including:
- Fixed access violation in Arrow series Clicked method for very small arrows.
- Chart1.ClearChart method now correctly calls the Create constructor for your custom TChart derived classes.
- Setting the Legend.TextSymbolGap property now correctly repaints the chart.
- Several fixes to avoid “Control has no Parent” exceptions when using Charts without displaying them on screen (like for example internal in hidden Intraweb dlls).
- Fixed painting Legend checkboxes for QuickReport Charts to workaround a GDI+ ug (bad checkbox positioning for GDI+ Metafile rendered images).
- Fix for XE5 when using DBChart. There was a memory leak and potential AV when showing a DBChart twice.
- Fixed Firemonkey export dialog, file extension was not correct for some export formats when showing the “Save as…” dialog.
- Pie series ExplodedSlice is now only used when there are at least 2 slices in the Pie.
- TEEVALUESINGLE and TEEVALUEEXTENDED defines (to use Single or Extended value types instead of Double for series XY values) are now correctly compiled.
- Language translations fixed issue, translation was not working when TeeTranslate unit was not being used in the project.
Build 2014.10.140220
Release February 2014This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of November 2013.
XE5 Update 2
- C++ iOS linker requires packages to be located under IDE \Lib\iosDevice\Debug folder.
TeeChart Pro packages are copied to that folder when recompiling and installing them using the TeeRecompile or TeeInstall tools.
Original TeeChart Lite iOS packages are still copied to Lib\Backup_TeeChart folder, and restored from there when uninstalling TeeChart Pro (using the TeeInstall tool).
- New property DrawQuality : TStretchDrawQuality (default value: sqHigh)
Available for both GDI+ and GDI (VCL) and Firemonkey
For GDI, low quality means to use GDI StretchDraw / Blt instead of TeeSmooth internal algorithm.
For GDI+, quality is managed using GDI+ InterpolationMode (HighQuality or NearestNeighbor)
In Firemonkey, Canvas.DrawBitmap is used (HighSpeed parameter).
Chart1.BackImage.DrawQuality := sqLow;
- New property UseSeriesTransparency : Boolean (default True)
When False, series marks will be painted using their own transparency, without accumulating the marks series transparency, if any.
Series1.Marks.UseSeriesTransparency : = False;
- VCL series TImagePoint and TDeltaPoint have been ported to FireMonkey.
- New Series.Legend property of type TTextShape.
This new property includes a Picture property to display an image or icon for each series at the Chart Legend Symbol.
Thanks to this new property, the existing Series1.ShowInLegend is now equivalent to Series1.Legend.Visible, and Series1.LegendTitle is the same as Series1.Legend.Text.
- Improved painting of legend symbols, these series now show the corresponding image for each point at the legend (for VCL and FireMonkey).
- Speed improvements, caching calculated values to avoid repeating and spending time at each repaint (like when doing zoom and scroll).
Adding or modifying series point values empties the cache so it will be recalculated at the next repaint.
- Experimental for OpenGL canvas only: New “Reuse3D” protected property.
When True, 3D Surfaces will be displayed from data in the GPU memory instead of creating and moving it from the CPU. This means (in most cases) greater speed when redrawing a chart (like when zooming, scrolling or rotating).
type TMySurface=class(TSurfaceSeries); TMySurface(Series1).Reuse3D := True;
- Cylinders are now painted filling them with gradients, instead of drawing “sides”.
The output is of much better quality (and speed), although currently there is no rotation of gradients when the chart is rotated with 3D perspective.
- The ConePercent property (from 0 to 100, default 0) is now published (it was public).
- Null values (in grid cell data) are now supported. Contour levels will not use null data.
Series1.SetNull( 23 ); // ← point index 23 is now null
- New Filled property (boolean, default False).
This property is equivalent to setting Brush.Style := bsSolid, but more convenient and easy to remember.
Series1.Filled := True;
- Changed filling algorithm. Cells are now filled using exactly the same calculation as contour level lines.
Performance note: Although cell filling is performed with GDI+ disabled antialias (to avoid visual artifacts), the old GDI canvas is faster. GDI+ polygon filling is slower than GDI, and this is very noticeable when painting thousands or millions of cell segments. For best speed use the OpenGL Canvas (with the TTeeOpenGL component or directly using TGLCanvas class).
- Improved repaint speed
Contour levels calculation is cached between repaints (if no series data or colors have been changed).
- Support for Transform animations at polygon level.
That is, each polygon in the Map series (or WorldMap series) can be independently translated, scaled and rotated.
Right now the Transform property is protected as its not yet completely defined.
type TMyPolygon=class(TTeePolygon);
TMyPolygon(Series1.Shapes[15]).Transform.Translate.X := 50; - New RenderMode property. Default is “rmDefault”.
When setting to “rm2D” in 3D mode, polygons will be displayed using the same “Z” coordinate (the same Z as the parent series).
By default each polygon has its own Z position and, in 3D, it displays at a different “depth” position. Setting RenderMode to rm2D disables this.
- New maps: UK and Germany counties.
Note: County label names not yet included.
As a result of the global modifications to TMapSeries, World maps are now faster, and specially fast if you’re using OpenGL Canvas both in 2D and 3D.
- New property: KeepAspect (boolean, default True).
When displaying a map, the aspect ratio (width vs. height) is by default applied to axis scales to not distort the map appearance, also when resizing the chart.
Note: Chart1.Zoom.KeepAspectRatio should be set to True to preserve width-to-height proportions when zooming maps.
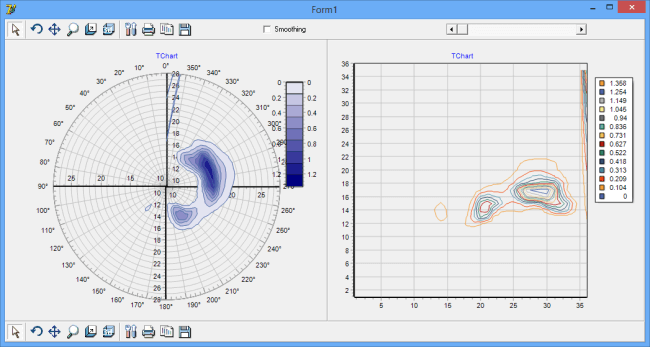
- New series style to display contour lines from XYZ data using Polar (Angle and Radius) coordinates.
This series is derived from Polar series class (to draw circular background, axes, etc), and includes a Contour series internal field (to calculate the contouring lines, customize contour levels, etc).
“X” indexes are converted to angles (from 0 to 360 degree). For example if the 3D grid has NumXValues = 10, then every angle interval will be 36.
“Z” indexes determine the radius, and the “Y” values are used to calculate the level lines.
Data can be manually added using the Series1.AddXYZ or AddNullXZ methods.

Typical settings for geographical data are to set 90 degree at top (North), and drawing labels clockwise (270 = West, 90 = East).
Series1.RotationAngle:=90; Series1.AngleLabels.ClockWise:=True;
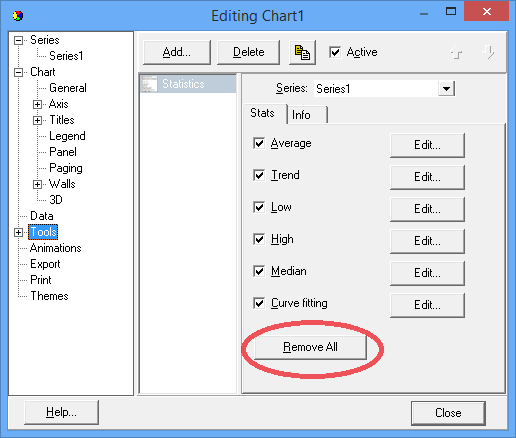
- New method to remove (destroy) all series that have been created using the Series Stats tool editor dialog:
ChartTool1.FreeStatsSeries;
- New button at Series Stats dialog editor that allows removing (destroying) all series added using it.

- New Title, SubTitle, Foot and SubFoot properties are now persisted at design-time and can be accessed also by code:
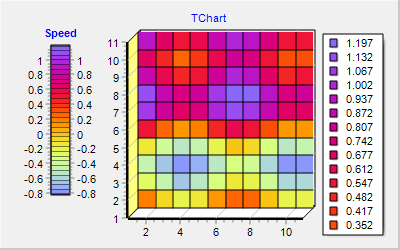
ChartTool1.Title.Caption := ‘Speed’ ;
This is equivalent to access: ChartTool1.Chart.Title.Caption

- New experimental code to draw multiple fast-line series in parallel using more than one CPU (see below for complete info).
- New (advanced) protected properties to indicate FastLine to avoid recalculating axis coordinates for X and/or Y values.
If you are displaying realtime FastLine updates and need top speed, and your “X” coordinates never change (Y values are the ones changed only), then you can set this boolean flag to save the time to recalculate X positions in axis space again and again:
type TMyFast=class(TFastLineSeries); TMyFast(Series1).ReuseXValues := True;
- New property ColorEachLine boolean property (default True).
When ColorEachPoint is True, ColorEachLine determines if lines connecting points will be also colored segment by segment.
PolarSeries1.ColorEachPoint := True; PolarSeries1.ColorEachLine := True;
- Implemented point dragging support for Polar (and Radar, WindRose) series.
Just add a DragPoint tool and set its Series property to a Polar or derived series.
- New OnEndDrag event, called when the mouse button is released after a dragging operation.
- New option to disable manually editing at the “Data” tab of Chart Editor dialog (the TChartGrid control).
ChartEditor1.Options := ChartEditor1.Options - [ceEditData]
- Removed: Help button at chart editor.
The help file is currently obsolete and in *.hlp format, not generally supported in Windows Vista and later.
Available documentation and tutorials can be found at http://wiki.teechart.net
- VCL: Default Monitor to show the Chart Editor is now set to Desktop monitor.
- Speed improvement for all 3D grid series (ColorGrid, Surface, etc) by replacing a loop with a binary-search algorithm in GetSurfacePaletteColor method which is used to calculate the appropiate color of a given “Y” value using the Palette array.
Typical gains are about 30% faster for big series (for example a ColorGrid of 1000x1000 cells).
- Anscestor class has been changed for TPoint3DSeries.
Instead of TCustom3DSeries, now its TCustom3DPaletteSeries.
This adds automatically all the palette properties to Point3D series, allowing each Point3D point to be colorized based on its Y value. (This is the same class that other series like Surface, ColorGrid, etc inherit from).
- New PointerBehind boolean property (default is False).
This applies to all series derived from Line and Polar that have a Pointer property. When PointerBehind is True, pointers will be displayed behind the line (in 2D mode only).
Also the line draw style should be set to “dsAll” (to draw first all pointers and then a line using all points, instead of one-point, one-line “dsSegments”)Series1.DrawStyle := dsAll; Series1.PointerBehind := True;
- New AngleLabels property groups all (now deprecated) CircleLabelsXXX properties into a common place:
Old:Series1.CircleLabelsFont.Size := 20 ;New:Series1.AngleLabels.Font.Size := 20; - New DrawStyle property (default “dsSegments”)
Setting DrawStyle to dsAll will draw the Polar line connecting all points using a single Polyline instead of multiple “segment” lines.
This means its now possible to set Pen.Fill properties like Gradient (Radial direction) to colorize lines depending on each point distance to the polar center.
- New SeriesList property (of type TCustomSeriesList) allows selecting one or more Series to export data, instead of exporting all Series in a Chart.
uses TeeStore; procedure TForm1.FormCreate(Sender: TObject); var data : TSeriesDataText; begin data:=TSeriesDataText.Create(Chart1); data.IncludeHeader:=True; data.SeriesList.Clear; // Add only the Series you want to export: data.SeriesList.Add(Series3); data.SeriesList.Add(Series5); data.SeriesList.Add(Series6); Memo1.Text:=data.AsString; data.Free; end;
- New property DrawBehind (boolean, default False).
DrawBehind determines if the legend has to be painted below (behind) or on top of Chart.
This is useful when ResizeChart is False, to make the legend “float” over the chart.
Chart1.Legend.DrawBehind := True;
- New ValueIndex property that can be used in OnCalculate event.
The ValueIndex is the loop iterator position, and it only makes sense to use it inside the OnCalculate event.
The default value for ValueIndex outside the event is “-1” (no index).
ValueIndex range goes from “0” to TeeFunction1 “NumPoints-1”
procedure TForm1.TeeFunction1Calculate(Sender: TCustomTeeFunction; const x: Double; var y: Double);begin y:=x+TeeFunction1.ValueIndex; end;
- New Position property (Start, Center, End), default = Center.
By default axis titles are positioned to the middle of the axis.Chart1.Axes.Bottom.Title.Position := tpStart;
- New TeeAnimation class to display Line series progressively.
The animated GIF picture below shows line series with progressive animation:

A LineAnimation can be created at runtime (Chart1.Animations.Add(TLineAnimation.Create)) or at design-time using the Chart Editor dialog, Animations subtab.
- New protected property PlayByFrames (boolean, default False).
When True, the animation is performed without considering the time interval, that is, all animation frames are played as fast as possible.
This is useful for the new feature explained below in GIF export format (creating an animated GIF picture using a Chart Animation or a TeeAnimate).
- New optional parameter in Play method: SynchronizeMain (boolean, default True).
When calling Animate.Play passing False, there will no thread synchronization with the main UI thread. This can be useful to play animations that should play “locked”, and not leave “time” to the user interface. This means animations will not refresh the Chart display, they will be “hidden” animations. The animated GIF feature uses this mode to create the animated picture without repainting the chart at each frame.
- New optional Animation and Animate properties, when either assigned, creates an animated GIF file from the frames generated while playing the animation.
The Animation (or Animate) Speed (frames per second), Duration and Loop properties define how is the GIF created. Typical animated GIFs use 15 fps or less to avoid generating a huge *.gif file. uses TeeGIF;with TGIFExportFormat.Create do try Panel:=Chart1; Animate:=TeeAnimate1; // or Animation := Chart1.Animations[123] SaveToFile('animated_chart.gif'); finally Free; end; - New OptimizeColors property (boolean, default False). When True, GIF colors are “optimized” (see VCL TGIFImage for more info).
- Implemented support for 2D clipping rectangle (Chart1.ClipPoints:=True).
Note: Clipping only works correctly with Chart1.View3DOptions.Zoom:=100 (no zoom). - Pen Transparency supported (when Pen.Color Alpha component is <> 0)
- Fixed detection and request for multi-sample (anti-alias) OpenGL pixel formats.
- Improved speed of Polyline method, used by FastLine series when DrawStyle = All.
All FastLine data points are sent to the GPU with a single OpenGL operation. - New ScreenSync property (ssSystem, ssYes, ssNo) to enable or disable monitor refresh VSync synchronization.
If you need more than (typically 60hz frames-per-second), disabling ScreenSync might provide more repaint frames per second.uses TeeGLCanvas; TeeOpenGL1.Canvas.ScreenSync := ssNo;
or equivalent way if not using TeeOpenGL component:(Chart1.Canvas as TGLCanvas).ScreenSync := ssNo; - Implemented support for Transform animations.
- New PolygonConcave method. Non-convex simple polygons are first converted to triangles (tessellated) and then the triangles are painted.
Note: As tesellating is a costly operation, its better to pre-calculate the triangles and reuse them if the polygon coordinates have no changed. - New TGLCanvas Tessellate method. Returns an array of PointFloats with the triangles calculated to cover the polygon points passed as XY arrays.
Used currently only by Map and World series.
Calculation is done using the GLUT dll Tessellator object.
The resulting array can then be displayed using the new TCanvas3D Triangles method.var Triangles : Array of TPointFloat; X,Y : Array of Double; ... setup X and Y arrays with the coordinates of a polygon points…. // Calculate triangles: Triangles:=TCanvas3DAccess(Chart1.Canvas).Tessellate(X,Y); …. // Draw the triangles: Chart1.Canvas.Triangles(Triangles,false,nil);
- New class function IsConvexPolygon.
Returns true when the passed P (array of points) parameter forms a “convex” simple polygon. - Important change:
TPointFloat and TPoint3DFloat records fields are now of type Single instead of Double.
This was necessary for many reasons (FireMonkey, OpenGL in VCL, iOS and Android, speed, etc).
- VCL only: Several methods have new overloads with Single parameters instead of Integer.
(MoveTo, LineTo, etc).
This is not necessary for FireMonkey as in FireMonkey all point coordinates are already of type Single.
- New class procedure ResizeBitmap.
Passing a source and destination bitmap, GDI+ will be used to stretch the source bitmap onto destination bitmap using destination dimensions, in “high quality” mode.
- New Scale property (Single, default = 1)
When <> 1, the chart size used to create the exporting image is internally scaled (reduced if Scale is < 1 or enlarged if Scale > 1). A Scale of value 0 is considered 1.
This Scale property is used by GIF, PNG, JPEG and PCX raster formats. For vectorial formats like HTML5, JavaScript, PDF, SVG etc its not used as it doesn’t apply.
-
Note: This is an experimental feature
- A new TChart property enables internal usage of Thread objects to improve speed using multiple CPUs (when available).
One example is when using several FastLine series with many points, refreshing them at maximum speed, using several threads (one per series) might reduce the time spent calculating screen pixel positions.
Visit this link for more info: http://steema.com/entry/192/TeeChart_FastLine_Speed
typeTChartAccess=class(TCustomAxisPanel); // Experimental: // Use all available CPU processors to calculate all Series data in parallel. procedure TForm1.CBParallelClick(Sender: TObject); begin if CBParallel.Checked then TChartAccess(Chart1).ParallelThreads:=TTeeCPU.NumberOfProcessors else TChartAccess(Chart1).ParallelThreads:=1; end;
- New property common to all picture exporting formats:
Scale (type Single, default 1)
Set Scale to create a picture bigger ( Scale > 1 ) or smaller ( Scale < 1 ) than the exported Chart dimensions. JSON Export Format
- New DateTimeFormat property to choose how to export series values that are datetime.
Default format is “jdTimestamp” (using Delphi RTL TDateTime).
Another format option is “jdJavaScript” (Unix Timestamp since 1-1-1970)
- Improved support for DateTime Series values.
When a Series contains datetime values (in either X or Y Value lists), the JavaScript export format will convert them to JScript Date objects (starting in Jan-1st 1970), and will automatically include the date.format.js script to support date formatting in chart labels, legend, etc.
- Some classes with “virtual abstract” methods have now been marked as “class abstract” to prevent instantiating them by mistake. (Delphi 2009 and up).
- TAntiAliasCanvas / TAntiAliasTool
As the default canvas is now GDI+, and GDI+ does a much better job anti-aliasing curves and diagonals, TAntiAliasCanvas has lost its initial sense and has been changed internally to use GDI+ canvas instead.
This can be overriden using a global project define and a “build all” : TEEANTIALIAS
There is at least one difference between the way GDI+ does antialias and TAntiAlias old code: horizontal lines are 2 pixel wide in GDI+ (probably due to half-pixel 0.5 coordinates).
- LoadChartFromFile (TeeStore.pas unit) Chart parameter no longer passed by reference, so now its much easier to use, just calling it like: LoadChartFromFile( Chart1, ‘mychart.tee’)
- Themes have been mostly converted to external *.tee files (inside the TeeThemes.res resource file). This ensures correct property settings when switching from one theme to another.
- Zooming with Chart1.Zoom.KeepAspectRatio:=True has been improved.
- TCustomErrorSeries: Improved painting negative bars
- FireMonkey Axis editor: New control to change Title.Position property.
- Several new Series editors implemented in FireMonkey.
- Fixed Legend Symbol display of Pointer series (Line, Point, etc) , preserving the aspect-ratio of Pointer size.
- Improved display of Bar and HorizBar series rotated Marks when MarksOnBar := True (marks inside bars).
- FireMonkey: Inverted order of FMXTee.Canvas TRGBA type fields.
- Changed the signature of (internal) TCanvas3D Surface3D and TriSurface methods to include new parameters used by Surface and TriSurface series to “cache” drawing operations.
- TSeriesTextSource: New property “TrimSpaces” (boolean, default True).
When True, consecutive spaces are removed between fields in the text source.
- TSmithSeries: Big refactoring to reuse much code with TPolarSeries.
- Themes: Refactored most themes, code converted to *.tee resource files.
- TMaker units: Refactoring, moving the tessellation code to TGLCanvas.
- New TTeeCPU class in TeeProcs (FMXTee.Procs) unit.
This class aims to provide information about the machine CPU, like NumberOfProcessors, Speed, Name, HasSSE instructions and so on.
Not all properties are available in all platforms, specially under iOS and Android.
This class also includes a ParallelFor method to invoke a “for” loop using multiple threads and processors.
Build 2013.09.131119
Release 19th November 2013This technical document describes all changes made to TeeChart component library (FireMonkey and VCL versions) since the release of May-21st 2013.
VCL only:
Internal canvas classes (GDI and GDI+) have been modified extensively. The default graphic canvas for new charts added at design-time is now GDI+ (TGDIPlusCanvas class) instead of GDI (TTeeCanvas3D class).
Switching from one canvas to another can be done at design-time and run-time through the TChart editor dialog (3D -> Render tab), or manually by code:
uses TeeGDIPlus; Chart1.Canvas := TGDIPlusCanvas.Create uses TeCanvas; Chart1.Canvas := TTeeCanvas3D.CreateAn alternative is to use the TeeGDIPlus component:
TeeGDIPlus1.TeePanel := Chart1; TeeGDIPlus1.Active := True;Using the TeeGDIPlus component allows persisting settings, like antialiasing and default text quality.
GDI+ offers several features that cannot be done with GDI (or are done better):
- Color alpha (transparency)
Any color (pen, font, gradient, brush, etc) is now treated as a proper 32bit color with RGB and Alpha components.
The only limitation is pseudo-colors can't be used (clBtnFace, clWindow, etc).
Setting a color alpha transparency can be done at design-time using the chart editor dialogs.
Using IDE Object Inspector is also possible, but in VCL there is a limitation that TColor is a signed integer, and so values greater than MaxInt (2^31-1) cannot be manually typed (the Object Inspector raises an exception).
Setting colors by code:
Chart1.Legend.Pen.Color := RGBA( 64,64,64, 128) ; // 128 = semi-transparent
- Line Antialias
GDI+ has line antialias, which produces much better looking charts, without jagged diagonal and curved lines and polygon boundaries.
There's a speed penalty when using antialias that is not a problem unless you're plotting many many points and/or performing animations.
If not using a TeeGDIPlus component, Antialiasing can be changed at runtime by code like:
TGDIPlusCanvas(Chart1.Canvas).AntiAlias := False
- Filled Pens
The base TTeePen class has a new Fill property (of type TTeeBrush) that is only functional when using the GDI+ canvas. Wide borders and lines (of width 2 or more) can now be filled with textures and gradients.
Series1.Pen.Fill.Gradient.Visible := True
- Multi-color gradients
The GDI+ canvas allows gradients with more than 3 colors.
The base TTeeGradient class has a new Colors collection property. Each color item in the collection has Offset and Transparency properties:
Chart1.Gradient.Colors.Add( 0.3, clGreen, 50) // 0.3 means 30%, 50% is transparency
- Smooth texturing
GDI+ uses brush images to fill polygons, rectangles and rounded rectangles with better speed and output results than GDI.
- Transforms
Rotating, translating and scaling elements (like chart titles, legend, series, etc) are enabled using GDI+ transform methods.
Better clipping
When filling polygons with gradients or textures, or when drawing rounded-corner rectangles, clipping should be done manually in GDI (which is not 100% perfect), while in GDI+ this is done automatically and better.
Shadows
In GDI canvas, "smooth" shadows are painted using an intermediary bitmap with a "blur" filter applied. This is a very slow operation, although the output is quite good.
In GDI+, there's another approach to draw smooth shadows that is way much faster with a little loss in quality. Shadows are done using gradients and transparency.
GDI+ speed penalty
There's one thing that is much faster to paint in GDI than GDI+: non-solid pen lines.
Due to this, a big decision has been taken: axis grid lines are now solid instead of dotted:
Chart1.Axes.Left.Grid.Style := psSolid;
Grid lines can easily be changed again to be non-solid, using the axis editor dialog or Object Inspector.
GDI is still faster than GDI+ when you dont need antialiasing and any fancy effect, for example when plotting FastLine or Surface series with many many points, but the difference between them is now much smaller, and you can always set back to GDI canvas.
FireMonkey Only:
-
As FireMonkey is already using GDI+ or Direct2D in Windows (and Quartz/OpenGL and the new GPU canvas for Mac OSX and iOS), the above list of GDI+ advantages for VCL are also valid for FireMonkey.
New editor dialog for JavaScript exporting format.
VCL and Firemonkey:
Gradients
- TTeeGradient Colors collection property
Gradients can be now configured to use multiple colors in FireMonkey and also in VCL with GDI+ canvas (the limit was three colors maximum with VCL GDI).
Each color item has Color, Offset and Transparency properties.
The Colors property is also used when exporting charts to Javascript HTML5 and other formats.

- New Fill property (of type TTeeBrush) for VCL GDI+ and FMX, to paint line interiors using gradients or texture images:

- New class methods to set and get the "Alpha" transparency (from 0 to 255) of a given color:
ColorAlpha(const AColor: TColor): Byte; // Returns "Alpha" byte from color ColorFrom(const AColor: TColor; Alpha:Byte): TColor; // Sets "Alpha" to color
- New method to draw a round rectangle in 3D (GDI+ only)
RoundRectWithZ(const R:TRect; Horiz,Vert,Z : Integer)
- New ITeePath interface and TeeCanvas CreatePath method to fill and/or stroke "paths" using the current Pen and Brush/Gradient properties.
- Automatic font quality for GDI+. When a font object "Quality" property is "default" (gpfDefault), the Canvas FontQuality is used.
For GDI+ canvas, the default font quality is now automatic, depending on the font size it is selected as "ClearType" (small fonts up to size 20), and "Best" for bigger font sizes. This gives the best combination of qualities and avoids "blurring" text.
You can always force a specific quality per-Canvas (global to all fonts), and also to a specific font object (ie: Chart1.Legend.Font.Quality)
- New TAnimation Timing property.
Defines the interpolation function used to calculate each animation frame.
Values are: Linear, Sine, Square, Cubic. (Back, Bounce and Elastic)
- New TimingStyle property to customize the timing acceleration: atIn, atOut, atInOut
- New StartTime property, in milliseconds.
- DurationFrames function returns the expected number of frames, according to Animate.Speed property (the desired maximum number of frames per second).
- TwoWay boolean property (performs the animation and the inverted animation in the same amount of time)
- Inverted boolean property. The animation performs as opposite.
Existing animations in previous versions (Expand and SeriesAnimation) no longer use TTimer components, they internally use the same TTeeAnimate system instead.
A generic "Animation" tool allows creating custom animations, composed of multiple items (individual animations with different properties) and a timeline.
Multiple Animation tools can be added and played simultaneously, each one with specific duration and settings.
Generic animations include NumberAnimation (to animate any integer, datetime or float property) and ColorsAnimation (to make color transitions, for any color property).
New Animations gallery with demos, and editor dialogs for all animation classes.
Animation classes include: Custom, Transform, Series, Expand and Random Points.
The TTeeAnimate and TAnimation classes have been completely rewritten to provide smooth animations using a separate thread, and with more precision.
Animations are now configured in milliseconds instead of number of frames, using the Duration property.
The TTeeAnimate.Speed property defines the desired maximum number of frames per second (by default 60).
Frames that can't be painted are skipped.
- New support to animate all visible Series on a chart, by setting the Series property to nil to indicate all series should be animated.
- Improved Themes Editor dialog with a visual gallery of available themes applied to the target chart:

- New "Flat" theme, a minimal theme using "Roboto Th" font (the Android 4.x default font)
- New methods at TThemesList class to apply any existing chart formatting as a theme for any other chart. In other words, any chart can be used as a "theme" for any other chart.
Only formatting is applied. That includes pens, brushes, gradients, fonts, etc.
Also any chart saved as a native *.tee file can be later reused as a "theme", and it will appear at the Themes Gallery.
Changing the global visual aspect of charts has been improved extensively.
Chart Gallery
- Redesigned series gallery dialog, with a much better "sub" gallery to visualize different combinations for a single series style.

Sub-Gallery for Pie Series:

- New TeeFunction gallery, with example demos of each function type.

- When changing a series style using the gallery, styles that can't be applied appear disabled, now this is done internally using a gray-scale filter, which looks better and simplifies the code a good amount.
- Improved Series display, for example now the Maps series (TWorldSeries class) show the map at the gallery:

- New "Templates" tab at Gallery, with pre-defined Charts already using Series, Functions, Tools, etc.
For new Charts, a single click automatically adds a ready-to-use Chart:

- New option to export Chart Series data to JSON format.
Available also at runtime:
uses TeeStore;
j:= TSeriesDataJSON.Create(Chart1); s:= j.AsString;
The exported JSON output is also compatible with TeeChart for JavaScript.
- OpenDocument Export format
The new TeeODS unit contains a class to export charts to OpenDocument (*.odt) spreadsheet format.
- XAML export format now includes the optional "Transform" elements.
- Transparency property
The Transparency property (from 0 to 100%) has been moved to the base Series class (TChartSeries) and implemented for all series styles.
- New Series.Marks AutoPosition boolean property (default True).
- New protected Transform property (of type TTeeTransform)
- New Series.Marks.SoftClip boolean property (default False).
When True, marks aren't displayed if their associated point is not inside the chart axes space (ChartRect).
- Fill2D property (boolean, default False)
This new property, when True, draws the same filled arrows in 2D than in 3D.
Previously, in 2D mode arrows were always displayed with thin (no filled) lines.
-
All Bar styles use now Brush Gradient or Picture properties to fill interiors.
Implemented TickLines property for cylinder bar style in 2D and orthogonal 3D.
- Automatic calculation of left and right margins
Bubble series now resizes the horizontal axis minimum and maximum values to accomodate for the first (left) and last (right) bubble points sizes, according to their radius.
This is controlled with the Pointer.InflateMargins property (default True).
Note: This only applies when the Bubble horizontal axis scales are also automatic.
- Automatic Candle width
The AutoSize boolean property (default True) calculates the appropiate (best fit) Candle width according to the available horizontal space and the number of candles to visualize.
- Removing gaps (weekends, bank holidays, etc)
When adding Candle data passing the "X" horizontal value as DateTime, the axis will display gaps (holes) for periods where there is not data (for example weekends).
The best solution to this problem, when possible, was to pass the "X" coordinate as a sequential integer number, thus making candles adjacent.
There is a new Candle method now to add data without the need to pass the "X" value:
Candle1.Add( Date, Open, High, Low, Close)
This method will internally convert Date to string, and pass a sequential "X" value.
Another different way to remove gaps is setting this new property to True:
Candle1.RemoveGaps := True
- HighLowColor property (default "cbUseColor"). When "cbSameAsCandle", the High-Low line is painted using the same color as the candle, and the properties of the HighLowPen property.
- BorderColor property (similar to the above) to paint the candle border using the Pen properties and the same color as the Candle.
- Fixed bug in Clicked method.
-
New Hours, Minutes and Seconds property (TClockHand type)
The TClockHand class defines how to draw the clock hands with several properties, including border and background attributes, visibility and the percentages of radius, width, height, ending arrow.
New Center property (TSeriesPointer type), to display a shape at clock center (by default a circle).
New CustomTime and Time properties. When CustomTime is True, the clock no longer refreshes every second and remains static using the Time property.
- BoxTransparency property (default 70%)
This property draws the Darvas boxes with transparency, and its independent from the Candle Transparency property.
-
New Series, similar to Horizontal Bar series to show double values for each bar (one at Left and one at Right).

-
New DrawStyle property (default flSegments)
When setting it to "flAll", a single polyline call paints all series points instead of painting one by one.
Note: Null values are not considered in "flAll" mode.
FastPen with GDI+ disables antialias.
When using GDI+ canvas, setting FastPen to True will disable antialias to paint just the FastLine series.
This gives much more speed for large quantity of points, without sacrificing quality for all the other chart elements and series.
-
New Callout property to draw arrows at gantt bar connection lines.
-
Improved drawing calculations and new ShapeStyle property to optionally fill the gauge background.
-
When showing individual bar values at Legend, the Legend is now inverted to show them in the same vertical order.
- New Pointer.Items property
Series Pointers can now be customized individually, for example:
Series1.Pointer.Items[12].Color := clRed Series1.Pointer[34].Visible := False
When a pointer item has been modified, changes to the global Series1.Pointer property will not be used.
To reset a pointer item to its default values, set to nil:
Series1.Pointer[12] := nil
To remove all custom pointer items completely, call Clear:
Series1.Pointer.Clear
- New TSeriesPointer FullGradient boolean property (default False)
- New psDonut style for TSeriesPointer.Style property.
- New DrawStyle property (default dsSegments).
Only for 2D and 3D orthogonal view modes. When DrawStyle is "dsAll", the line or area is displayed using a Canvas PolyLine / Polygon call instead of drawing each segment individually.
When DrawStyle is "dsCurve", and only for GDI+ canvas, the line is displayed using a smoothing spline algorithm.
When DrawStyle is not "dsSegments", this allows for example configuring the Pen.Gradient so the whole line uses the gradient colors, instead of using the gradient colors for each segment (segments between each line point), and also using the Pen.JoinStyle property to draw the connections between points.


- New property Series1.PieMarks.Rotated (boolean) to display rotated marks (work also with PieMarks.InsideSlice:=True):

- New value for MultiPie property (Series1.MultiPie := mpConcentric) to display multiple pie series as concentric donuts, in 2D and 3D.

- New PieMarks.EmptySlice boolean property (default False). When True, series marks for empty pie slices (of value 0) will be displayed.
- New AngleLabels property, merges and replaces all CircleLabelsXXX properties.
New AntiOverlap property automatically calculates the best increment between circle labels.
- Horizontal Axis Ticks and MinorTicks are now displayed, when Visible.
- Several display improvements (using floating point coordinates to avoid pixel-rounding errors)
- Values at Legend are inverted to vertically align with pyramids.
- Multiple Pyramid series display now at the same "Z" depth position.
- Implemented Transparency support
- Improved calculation of left and right margins when the Volumen Pen is big (wide).
-
Palette colors (when UseColorRange is True), now support Alpha (transparency) which gets interpolated when calculating the color for each cell that corresponds to cell's value.
Series1.StartColor := TTeeCanvas.ColorFrom( clRed, 128); // Alpha from 0 to 255Circled Series
- New CircleBrush property to paint backgrounds using gradients and textures.
(This applies to Circled derived series like Polar, Radar, Rose, Clock, etc)
- New EurAsia map (combines Europe and Asia)
- New Wall RoundSize property.
Walls (specially the back wall) can now be displayed as rounded rectangles.
- Filters property.
Image filters can be applied to a TChart itself (using the internal canvas buffer Bitmap).
The Chart Editor dialog (General -> Mouse tab) has been enhanced with more options to control what happens when the mouse wheel is dragged.
New ZoomWheel property (of type TMouseWheelStyle) to allow zooming the whole chart (in 3D / Orthogonal modes) by dragging the mouse wheel.
New Zoom.MouseWheel property (of type TMouseWheelStyle) to allow zooming series data by dragging the mouse wheel.
New TParetoTeeFunction
This function calculates the cumulative percent (from 0 to 100%) of its source series values.
A new Pareto template at "Chart Gallery -> Templates" dialog, uses this function.
New TCentroidTeeFunction
This function calculates the "center of gravity" XY point of its source series point XY positions.
Centroid position is the average position of all points in the array.
- New tool TRepaintMonitor is an annotation that paints the current "Frames per second" speed when the chart is being animated or repainted lots of times.
- New AllowDrag new property, bands can be dragged using the mouse.
- New OnDragging event. Called while dragging the ColorBand using the mouse.
- New OnResizing event. Called while dragging the ColorBand Start or End edge lines using the mouse.
- New NoLimitDrag boolean property (default True) to allow dragging the color band outside the axis min <--> max limits.
- TColorLineTool (and also Start and End lines of TColorBandTool) new property: Annotation. To display text located at line.
New AnnotationValue boolean property, when True it displays the current line value using axis formatting, using the Annotation properties.
- New AxisAnnotation property, to display the current cursor position near the axis.
- New FullRepaint property (default False). When True, the whole chart is repainted while dragging the cursors.
- New RotateGradient property. When the arrow gradient is visible, gradient is rotated following the Arrow.Angle property.
- New Align property, to align the scroller to bottom/right ("saAfter"), or to top/left ("saBefore"), or "saCustom" for custom positioning of the scroll pager sub-chart.
- New NoLimitDrag boolean property (default False) to restrict scroll to main chart axis minimum and maximum.
- New automatic vertical alignment, when using it with "Horizxxx" series like HorizArea or HorizBar.
- New AddSeries and RemoveSeries methods, to customize which series should appear at the scroller chart, now allowing displaying multiple series (as you wish).
- Data changes in the main series are now reflected in the scrollpager chart series.
- New Pointer property, to draw an indicator near the legend palette. It is not visible by default, and has a "Value:Double" property you can set to the desired position in palette range:
For example, using a Surface series1, and a SurfaceNearestTool OnSelectCell event:
procedure TMainForm.ChartTool3SelectCell(Sender: TObject); begin LegendPalette1.Pointer.Visible:=NearestTool1.SelectedCell<>-1; if LegendPalette1.Pointer.Visible then begin LegendPalette1.Pointer.Value:=Series1.YValues[NearestTool1.SelectedCell]; LegendPalette1.Pointer.Color:=Series1.ValueColor[NearestTool1.SelectedCell]; end; end;
When moving the mouse over the series, this event is triggered and the legend palette will paint the pointer indicator using the selected cell Value and Color.
- New OriginPen property (TTeeHiddenPen) to optionally draw a line at Origin
New TChartAxis.SubAxes property (of type TChartAxes collection) allows nested-chain axes that are synchronized and displayed aligned to their parent axis.
SubAxes can be customized with specific Increment (step between labels) and display properties (labels formatting, text, ticks, etc).
SubAxes can be added and customized at design-time using the IDE Object Inspector (using the collection editor on any Axis SubAxes property) or using the TeeChart Editor dialog.
At runtime, example:
var MyAxis : TChartAxis; MyAxis:=Chart1.Axes.Bottom.SubAxes.Add;

New axis Texts subproperty. This property groups all the "Labelsxxx" properties into a single common object.
New axis Texts.Position property, determines where to display an axis label in the direction of the axis.
For example, in the sub-axis chart above, the year labels (2013, 2014, etc) are set to Texts.Position := lpAfterTick.
The default Position is "lpAtTick" (exactly centered at the label tick position).
New Shape property of type TTeeShape. When Shape.Transparent is False, the area surrounding the axis labels is filled:
Chart1.Axes.Left.Shape.Transparent:=False;

New Texts.Format property, to draw boxes around axis labels, hidden by default:

Chart Legend
- New GlobalTransparency property
This property controls the total Legend transparency, including symbols and texts.
The already existing Transparency property is only used when filling the legend background.
-
New Zoom.FullRepaint boolean property (default False).
When true, the zoom rectangle displayed while dragging the chart will repaint the whole chart at each mouse movement.
This allows filling the zoom rectangle with brush color or gradients (for example semi-transparent gradients).
Repainting the whole chart takes some cpu time, but for normal charts this is a very small cost.
- Many editor dialogs have been restructured and improved. There are many more "visual" galleries to customize properties.
- Many modal dialogs have been replaced with embedded versions (modal dialogs aren't suitable for touch devices).
- New EditTool method (at TeeEditTools unit) to show a modal dialog to edit a single tool component.
- TeePicture Filters editor dialog now includes a live color histogram chart updated when changing filter parameters.
- All these changes in editor dialogs are reused in TMaker and TTree component editors.
- Transform (GDI+ canvas only)
A new protected property intended to be used by the new TransformAnimation, but that can also be manually configured.
Transform includes subproperties for translation, scaling and rotation.
All elements (Title, Legend, Series, etc) will apply their Transform by passing it to GDI+ canvas.
Displaying semi-transparent gradients over background pictures.
Gradients with semi-transparent colors (GDI+ canvas only) can be painted over pictures (for example Chart1.BackImage, or any other element like Chart1.Legend.Picture).
The following new features apply to all elements derived from this class (Annotations, Chart Legend, Chart Titles, Series Marks, Organizational series items, Numeric Gauge Markers, TreeMap series items, and many other derived classes).
New property "ShapeCallout", to draw call-out shapes at rectangle sides, with properties to configure the callout (size, position, etc).
TTeeCustomShape new property "Corners" (of type TTeeCorners) to indicate which of the four corners of a rectangle should be displayed using the "RoundSize" property (arcs). Default Style for all four corners is "dsRound".
New Children property (Collection). Multiple sub-items can be displayed inside the same element, recursively.
Each sub-item has individual formatting properties, font and text.
New ChildLayout property. Determines how to align Children sub-items inside the parent boundaries (Top-to-Bottom or Left-to-Right)
New Angle property (rotation degrees from 0 to 360)
Several improvements in TeeChartOffice free standalone application, including a Welcome page, Functions and Samples gallery, and all new features from TeeChart Pro library.
- TeePointerDrawLegend global method.
Some minor fixes to improve displaying pointers with big wide border pens.
- Area series fix, transparency in 3D for the last Area segment.
- Bar, HorizBar series: Cylinder improvements (more smooth look) and better positioning of Marks inside Bars (MarksOnBar property).
- New TFilterItems OnChange event (to notify for example at Filters Gallery dialog to repaint the preview filtered image).
- TTeePen new Fill property (VCL GDI+ and FireMonkey only)
- TTeeBrush Image property is now of type TTeePicture instead of TPicture (TTeePicture provides image filtering, like contrast, blur, etc)
- TTeeFont.SizeFloat property (VCL only, GDI+) enables fine graining of font sizes.
- TTeeFont.Brush property, supersedes Gradient and Picture properties.
- New image filters: Sobel and Sepia.
- New TBackImage Bottom and Right properties, to draw Chart1.BackImage at a custom rectangle.
- New TTeeCanvas StretchQuality property (default sqHigh), to eliminate slow calls to SmoothStretch in GDI+.
- New Chart1.SetChartRect(const R:TRect) method. To customize the axes rectangle boundaries.
Other internal changes
- The units TeeToolsGalleryDemos and TeeAnimationsGalleryDemos have been moved from design-time package (DCLTEExx) to the runtime package (TeeProxx)
- Some methods parameters have been prefixed with the "const" attribute (iOS related).
- The Canvas BeginEntity method now accepts an optional "Transform" parameter.
- TChartPen renamed to TTeePen (TChartPen still available)
- TChartBrush renamed to TTeeBrush (TChartBrush still available)
- TAxisGridPen, changed default pen style to "psSolid" and width to "0" (thin solid lines)
- TTeeZoom.Pen.Width changed default to 3 pixels, for better visibility on big screens.
- TSeriesAnimationTool has been moved from TeeTools unit to TeeAnimations unit.
- New FontQuality protected property for GDI canvas, to change the global default font quality for all fonts. (This is similar to GDI+ canvas AntiAliasText property).
- Improved TButtonColor, TButtonPen and TButtonGradient painting symbol when Caption is empty.
- Default Font Size for iOS applications, changed from 15 to 11.
- All TChartAxis "LabelsXXX" properties are now grouped into a new Texts subproperty of type TAxisLabels.
- Croatia country added to "Europe 28" map. (Renamed from "Europe 27").
- Improved display of rotated multi-line Text shapes (Marks, Annotation tools, etc).
- More improvements to TeeHTML methods (to display tagged html text inside shapes).
- TSurfaceSeries, HideCells property now defaults to True instead of False.
- TTeeCanvas.PyramidTrunc parameters changed from Integer to Double.
Deprecated
- TCustomBarSeries AutoMarkPosition, replaced with Marks.AutoPosition property.
- TPieSeries AutoMarkPosition, replaced with Marks.AutoPosition property.
- TTeeFont.Gradient.Outline deprecated, replaced with TTeeFont.Outline.Gradient.
- TTeeCanvas Pen, Font and Brush are no longer inherited from VCL/FMX TCanvas.
- $IFDEF MONITOR_REPAINTS removed. Replaced with TRepaintMonitor tool.
- TTeeShadowEditor global InsertTeeShadowEditor function replaced wih class function TTeeShadowEditor.InsertForm.
- TTeeEmbossEditor unit and class removed as it was redundant. Use TTeeShadowEditor.
- The protected TChartSeries method "PrepareForGallery" no longer has the IsEnabled parameter.
- ColorToRGB is no longer internally used. All Colors are considered 4 bytes in RGBA format.
- Only a single TCanvas3D.TextOut overload method is now virtual.
- TAnnotationTool CalcTextSize protected virtual method deprecated. See new TTextShape.CalcBounds.
- TTextShape DrawRectRotated method renamed to simple "Draw" (several overloads)
